前回までで、LINE APIのチャネルアクセストークンと、OpenAIのkeyを取得できました。GASの作成に進みます。
GASプロジェクトの作成
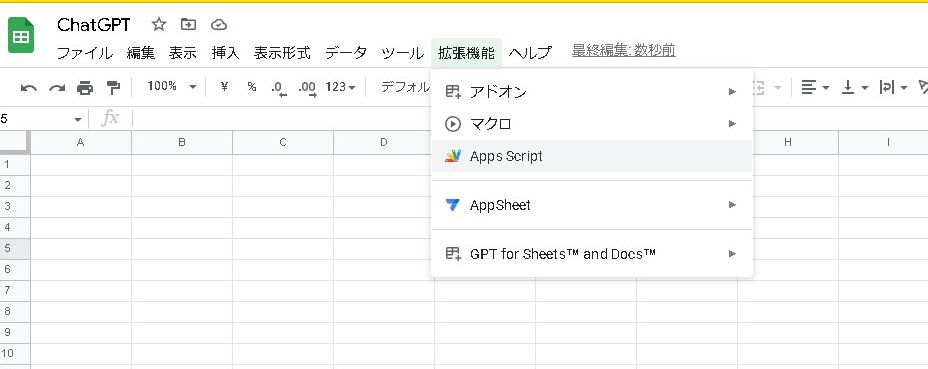
まず、Googleドライブにアクセスして、新しいスプレッドシートを作成します。そして、スプレッドシートのメニューから「ツール」>「スクリプトエディター」を選択してください。

これにより、GASプロジェクトが作成されます。
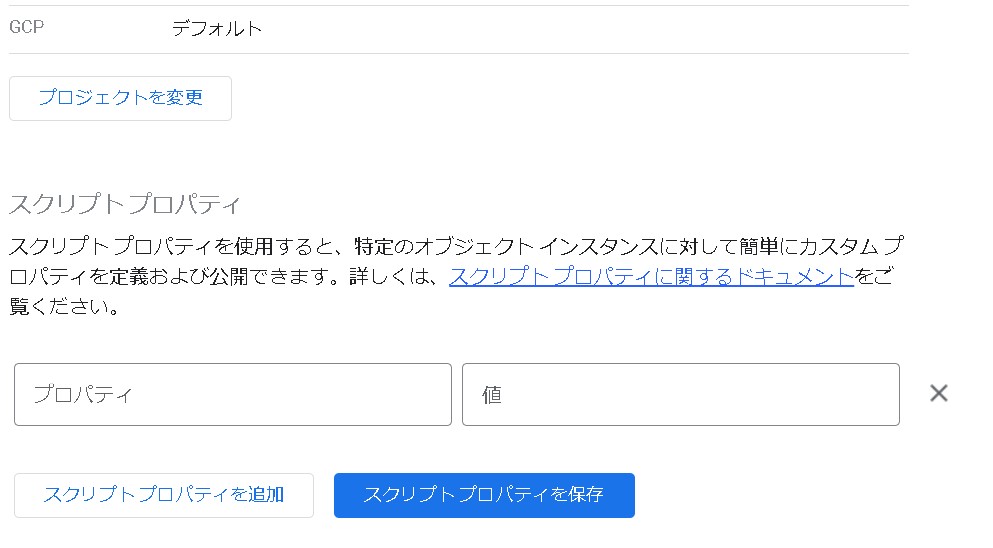
スクリプト プロパティを追加する
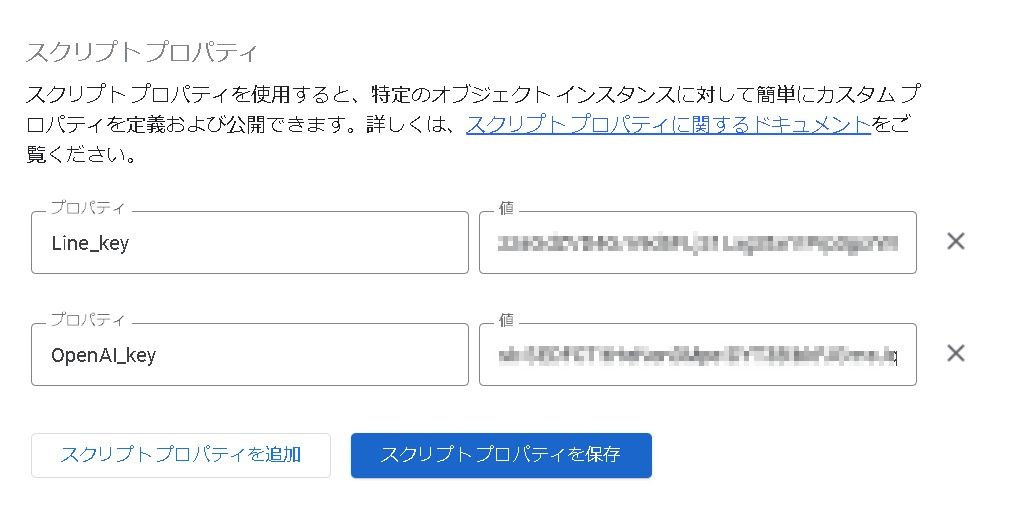
設定からスクリプト プロパティを追加します。

GASプロジェクトで、LINE APIを使用するために必要なプロパティを追加します。
それぞれLine_key、OpenAI_keyとして、先ほど取得したkeyを保存します。

GASスクリプトの設定をする
それぞれの必要な値を取得していきます。doPostでHTTP POSTリクエストを受信します。
doPostは、GAS(Google Apps Script)のWebアプリケーション用の関数の1つであり、HTTP POSTリクエストを受信して処理するために使用されます。これにより、GASを使用してRESTful Webサービスを作成できます。また、Webブラウザからのフォーム入力を処理するのにも使用されます。
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
const replyToken = event.replyToken;
const requestMessage = event.message.text;
const OPEN_AI_KEY = ScriptProperties.getProperty('OpenAI_key');
const LINE_KEY = ScriptProperties.getProperty('Line_key');
const OPEN_AI_END_POINT = 'https://api.openai.com/v1/completions';
const LINE_END_POINT = 'https://api.line.me/v2/bot/message/reply';JSON.parse(e.postData.contents).events[0];
JSON.parse(e.postData.contents).events[0]; は、HTTP POSTリクエストで受信したデータ (通常はJSON形式) を処理するためのJavaScriptのコマンドです。このコマンドは、Google Apps Scriptでの外部サービスからのリクエストの受信処理によく使用されます。
const event = JSON.parse(e.postData.contents).events[0];event.replyToken
event.replyTokenは、LINE Messaging APIで使用されるトークンの1つであり、LINEのユーザーに対して返信するために使用されます。replyTokenを含むJSONデータは、LINE Messaging APIからのHTTP POSTリクエストで受信され、Google Apps Scriptなどのサーバーサイドで処理されます
const replyToken = event.replyToken;replyTokenは、返信するメッセージに対して一意のIDを提供します。返信メッセージを作成する際に、replyTokenを使用して、どのユーザーに返信するかを指定します。
const requestMessage = event.message.text;event.message.textでメッセージの内容を取得できます。
各種の定数を設定する
それぞれのScriptProperties.getProperty、END_POINTを設定します。
const OPEN_AI_KEY = ScriptProperties.getProperty('OpenAI_key');
const LINE_KEY = ScriptProperties.getProperty('Line_key');
const OPEN_AI_END_POINT = 'https://api.openai.com/v1/completions';
const LINE_END_POINT = 'https://api.line.me/v2/bot/message/reply';END_POINTとは、ソフトウェアやアプリケーションにおいて、外部から接続されるための通信先のことを指します。つまり、外部からのリクエストを受け付ける場所のことです。APIの場合、APIエンドポイントと呼ぶこともあります。エンドポイントは、HTTPメソッド(GET、POST、PUT、DELETEなど)を使用して、リクエストに応答します。
APIリクエストのheader情報を設定する
const openAiHeaders = {
'Authorization':`Bearer ${OPEN_AI_KEY}`,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};API設定パラメータをセットする
const openAiParams = {
'headers': openAiHeaders,
'method': 'POST',
'payload': JSON.stringify({
'model': 'text-davinci-003',//GPTモデルの設定パラメータ
'max_tokens': 1024,//responceトークンの最大値
'temperature': 0.6,//responceのレベル
'prompt': requestMessage//repuest文章
})
}requestを送る
const res = JSON.parse(UrlFetchApp.fetch(OPEN_AI_END_POINT, openAiParams).getContentText());
const replyMessage = res.choices[0].text;APIリクエスト時にセットするペイロード値を設定する
const linePayload = {
'replyToken': replyToken,
'messages': [{'type': 'text', 'text': replyMessage}]
};パラメータを設定する
const lineParams = {
'payload': JSON.stringify(linePayload),
'headers': {'Authorization': `Bearer ${LINE_KEY}`},
'myamethod': 'POST',
'contentType': 'application/json'
};UrlFetchApp.fetch
UrlFetchApp.fetch()は、Google Apps Scriptの中で使用することができるウェブAPIを呼び出すためのメソッドです。このメソッドを使用することで、HTTPリクエストを送信し、レスポンスを受け取ることができます。
UrlFetchApp.fetch(LINE_END_POINT, lineParams);まとめ
UrlFetchApp.fetch()の機能を活用することで、Google Apps Scriptを使って、外部のAPIとの連携などを行うことができます。
次回は、これらのスクリプトをデプロイして、LINEと連携させてみます。