GASでdoGet・doPostのログを見る方法です。GASでは、Loggerクラスを利用する方法でログが見れますが、doPostの場合などにLoggerクラスの中身が見れないので、どのようにして見るのか迷ったあげく、Google Cloud Platformを使えば見れることが分かったので、その設定をする方法です。

Loggerクラスを利用する
GASでは、Loggerクラスを利用してログを出力することができます。Loggerクラスを使用するには、以下のように書きます。
function doGet(e) {
var logger = Logger.log('doGetが実行されました。');
logger.log(e.parameter);
return HtmlService.createHtmlOutput('Hello, World!');
}上記の例では、Logger.logメソッドを使用してログを出力しています。Logger.logメソッドの引数には、出力するログの内容を指定します。また、Logger.logメソッドを使用することで、ログの出力先を選択することもできます。
が、問題はdoPostで実行した場合、Logger.logメソッドの中身が表示されません。こちらを表示させる方法です。
Google Cloud Platformを利用する
Google Cloud Platformは、Googleが提供するクラウドサービスのプラットフォームです。開発者は、Googleのインフラストラクチャを利用して、アプリケーションやサービスを構築することができます。
Google Cloud Platformを利用することで、Logger.logメソッドの中身を表示させることができます。
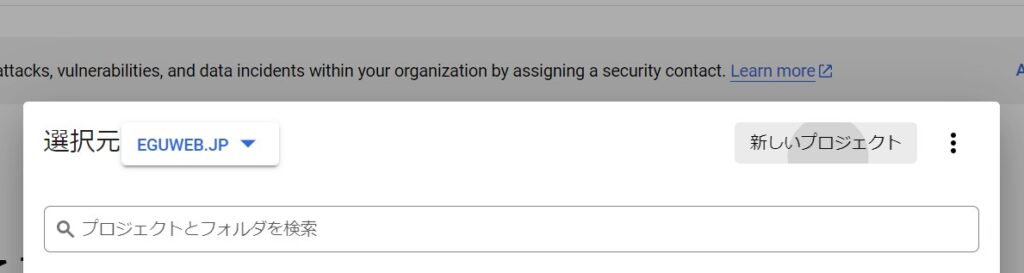
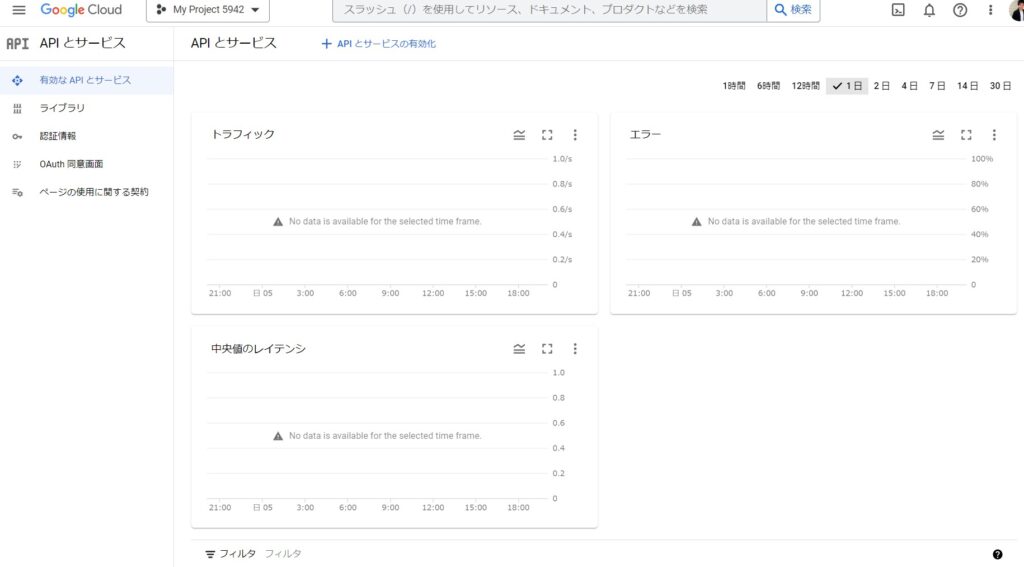
まずは、新しいプロジェクトを作成します。

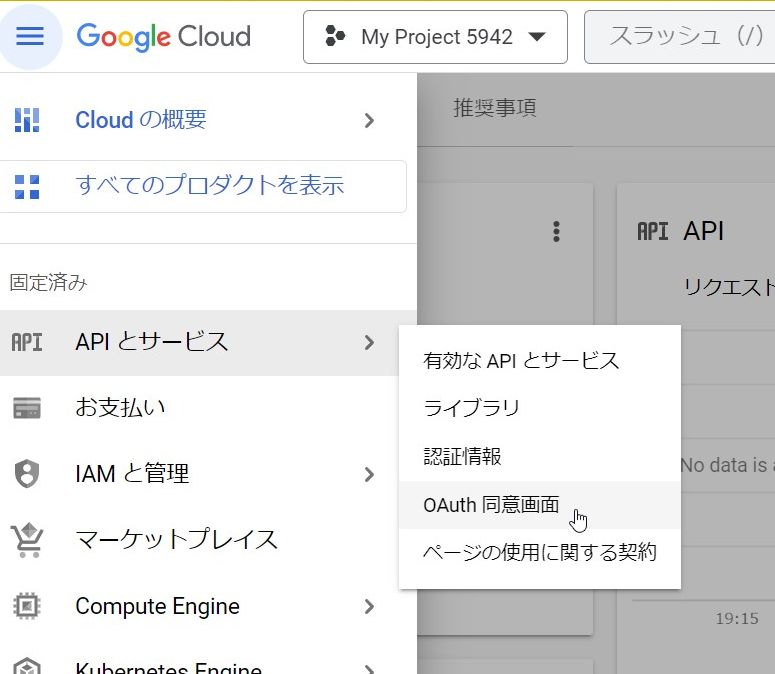
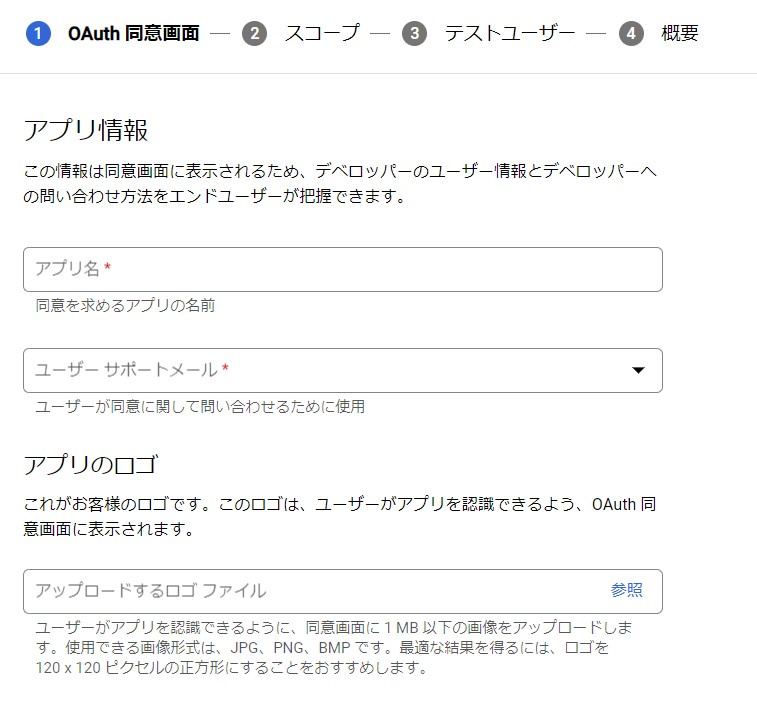
OAuth 同意画面の設定を行います。

設定を行っていきます。
アプリ名やユーザーサポートメール等は必須なので任意の値を設定しておきます。

設定を終えると、プロジェクトを使用することができるようになります。

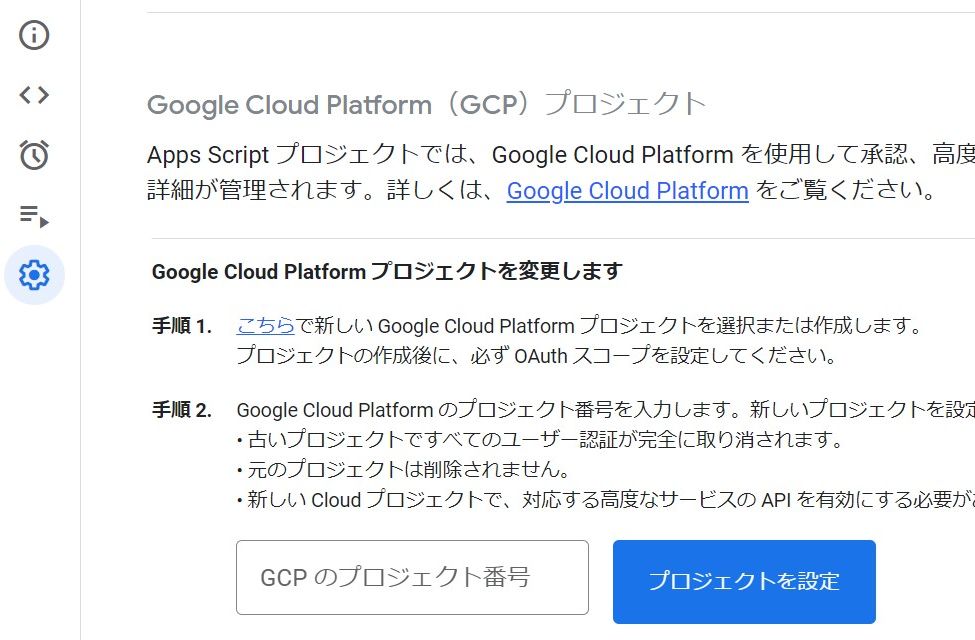
Google Cloud Platform(GCP)プロジェクトに接続する
スクリプトの設定画面に「Google Cloud Platform(GCP)プロジェクト」という設定場所があるので、Google Cloud Platformのプロジェクトで作成されたプロジェクト番号を指定して保存します。
[rml_read_more]


これで、接続完了です。
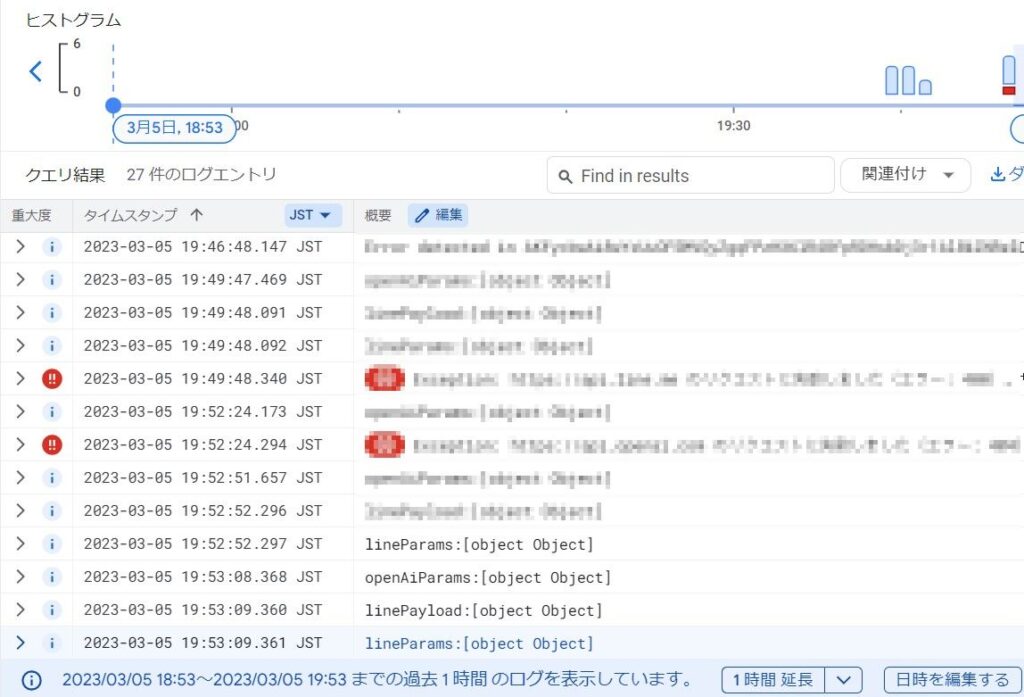
ロギング
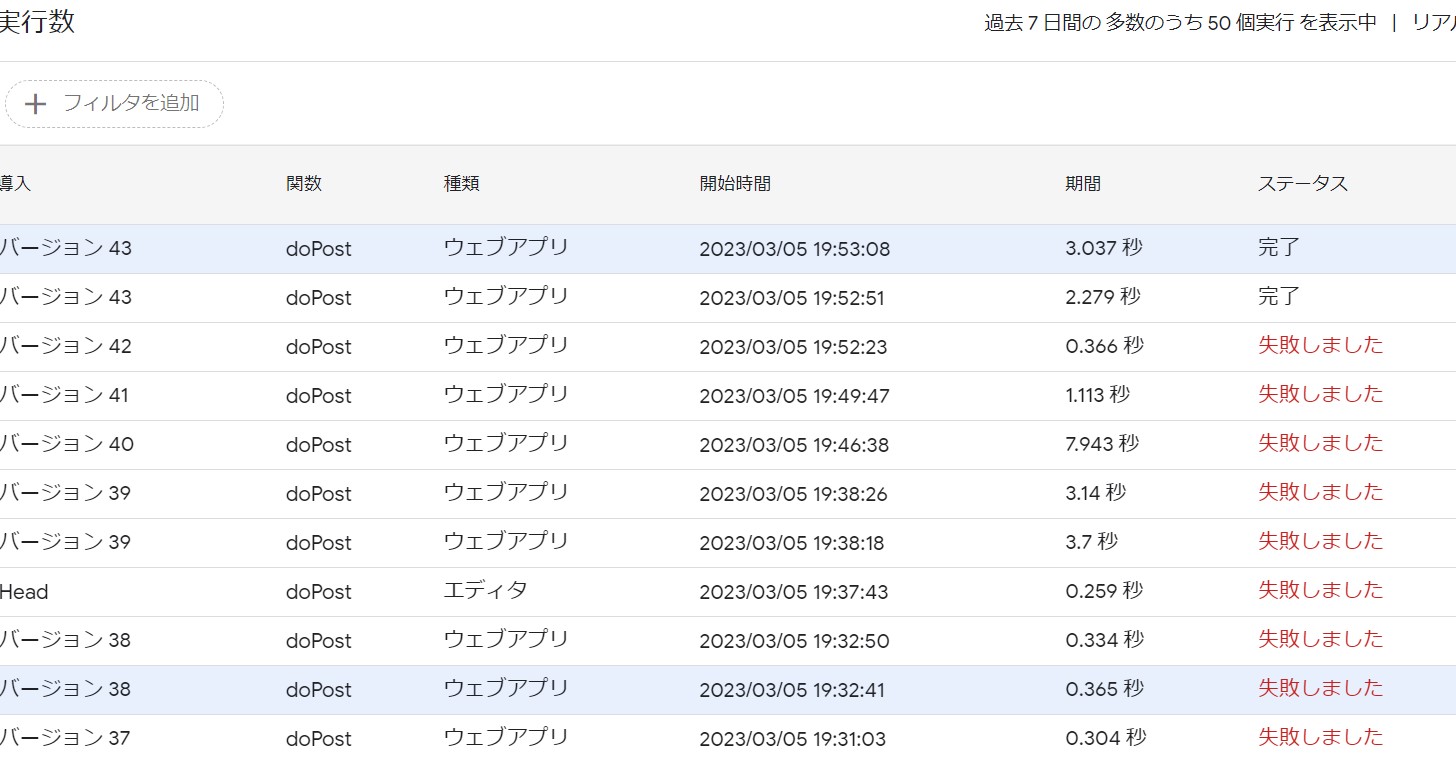
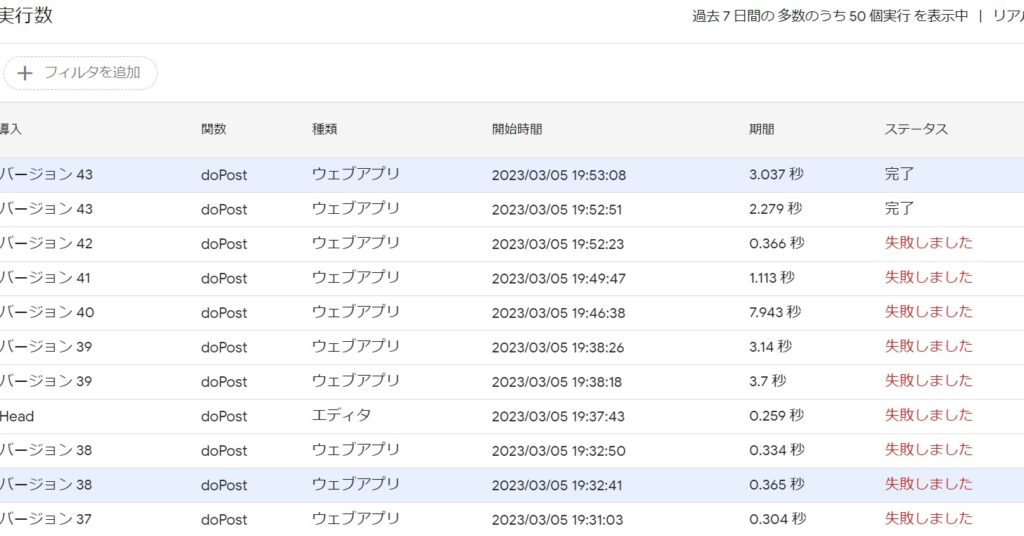
「ロギング」ページから「ログエクスプローラ」で確認ができるようになります。

まとめ
これで、Loggerクラスの中身を見ることができるようになります。
ご参考ください。