OpenWetherAPIとは?
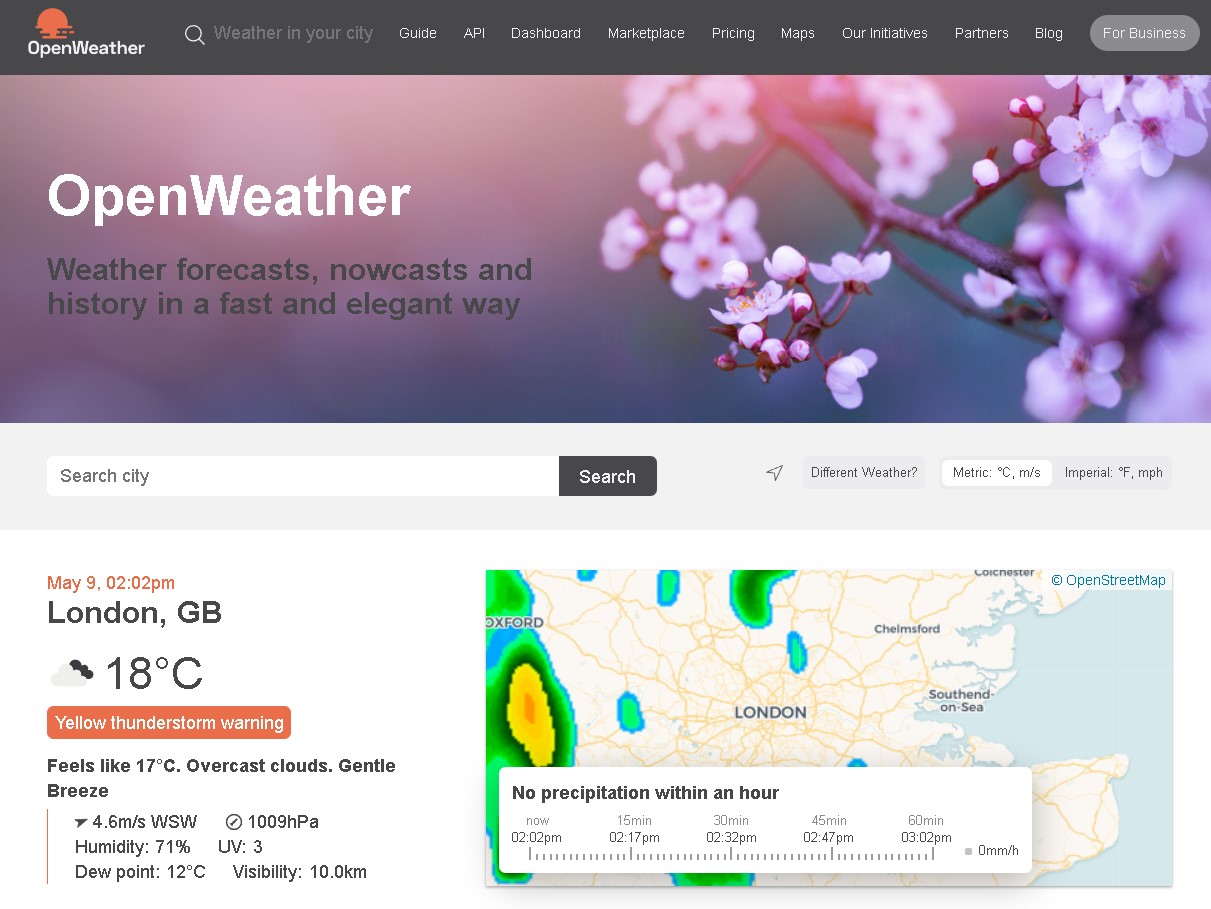
OpenWeatherAPIは、天気情報を提供するAPIプロバイダーの1つです。このAPIを使用すると、世界中の場所の現在の天気、予報、気温、湿度、気圧などの情報を取得できます。
また、歴史的な天気情報や、紫外線指数、空気質指数などの情報も取得できます。OpenWeatherAPIは、無料のプランも提供しており、APIキーを取得することで、簡単に利用できます。
OpenWetherAPIアカウントの取得
まずは、公式サイトからアカウントを作成します。

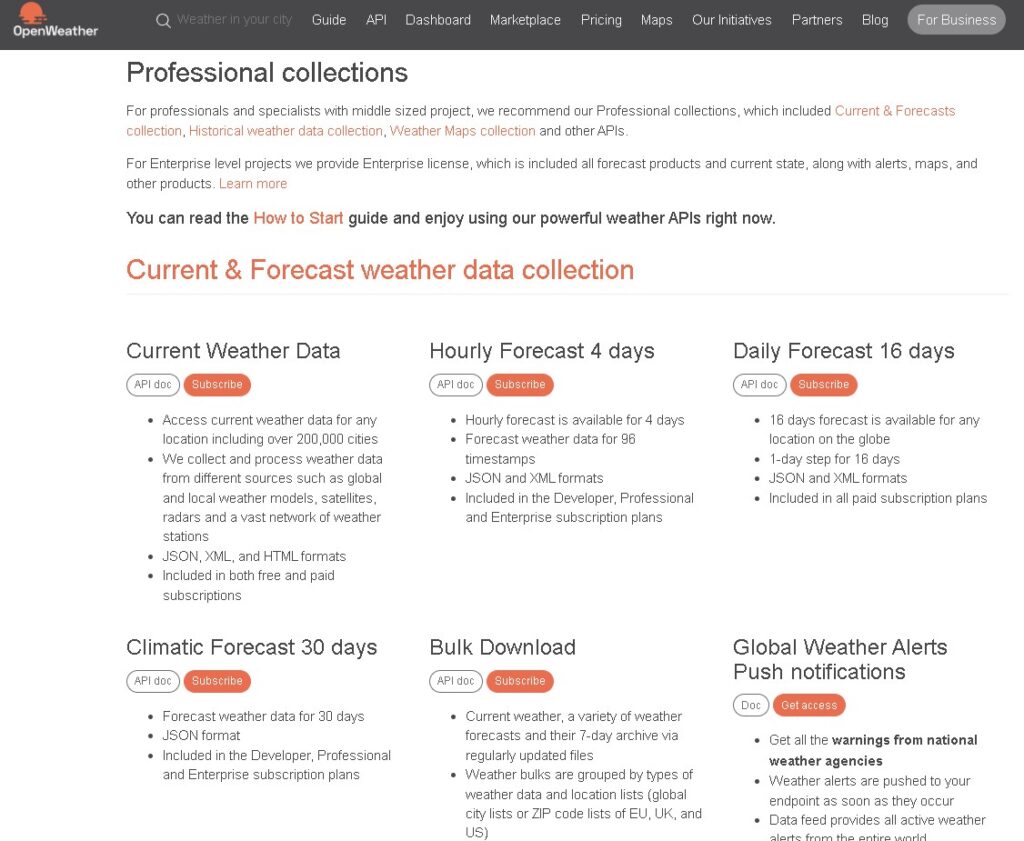
アカウントを作成してログインすると、様々なAPIが使用できます。

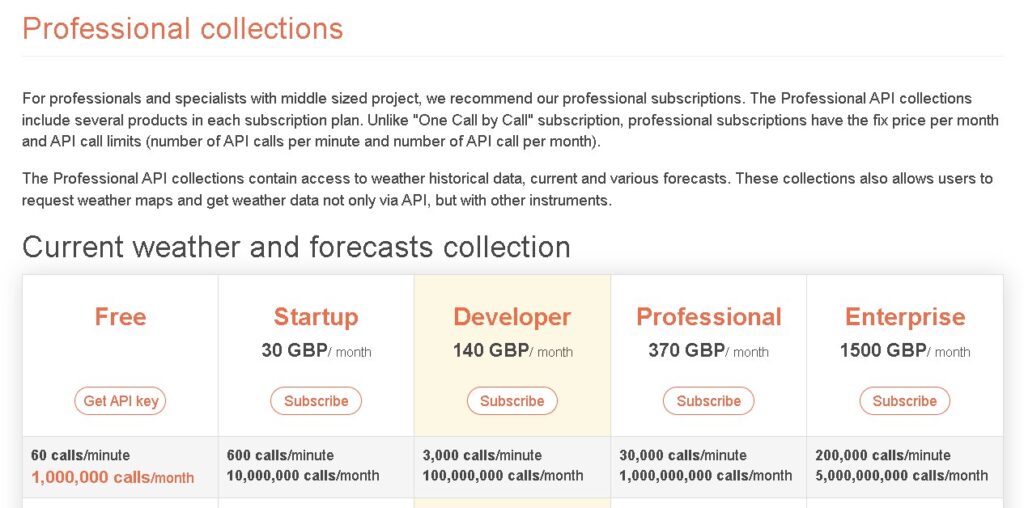
プランが様々ありますが、無料の範囲で使用したい場合はFreeを選択します。

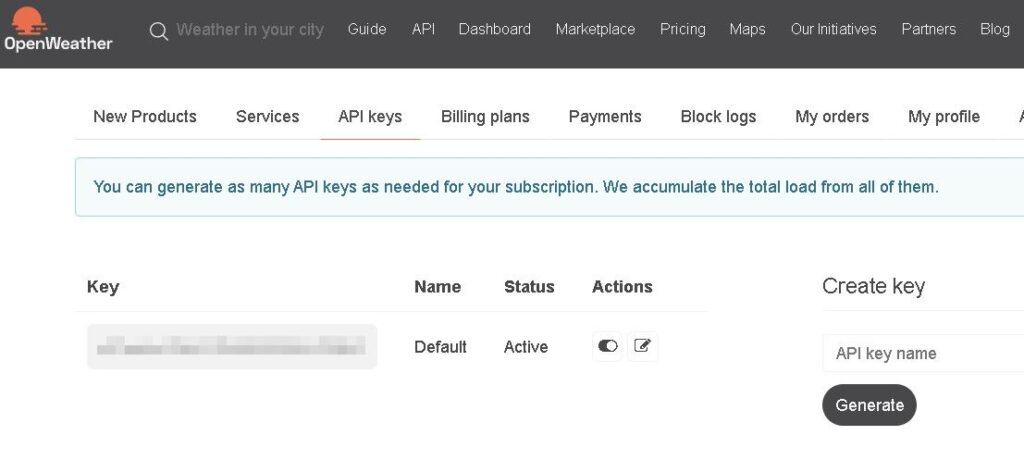
APIキーが発行されました。

How to make an API call
API call
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
lat, lon 必要 地理座標 (緯度、経度)。都市名と郵便番号を地理座標に自動変換するジオコーダーが必要な場合は、ジオコーディング APIを使用してください。
appid 必要 固有の API キー (アカウント ページの[API キー] タブでいつでも確認できます)
最低、こちらの3つが必要なようですので、それぞれ設定します。
Invalid API key
例を元に、APIを呼び出してみます。
https://api.openweathermap.org/data/2.5/weather?lat=44.34&lon=10.99&appid={API key}いきなりはまりました・・・。

{"cod":401, "message": "Invalid API key. Please see https://openweathermap.org/faq#error401 for more info."}
何度、ページを開いてもJSONが返ってきません…。

調べていると、stackoverflowにそれらしき回答がありました。
checkout Using OpenWeatherMap API gives 401 error here you will find some reasons why your apikey is not working. also, it takes 2 hours for key activation.
「it takes 2 hours for key activation.」…。
使用できるようになるまで、2時間ほどかかるようです。なんと…。
API 呼び出しの例
このURLが基本で、パラメータを付加しているようです。
http://api.openweathermap.org/data/2.5/weathercity、keyをそれぞれ設定すると現在の天気データが取得できるようになっています。
http://api.openweathermap.org/data/2.5/weather?q={city}&appid={key}&lang=ja&units=metric予報の場合はforecastを指定することで取得できるようです。
http://api.openweathermap.org/data/2.5/forecast?q={city}&appid={key}&lang=ja&units=metric例えば、東京のデータを取得したい場合は、「Tokyo,JP」をcityの部分に入れます。
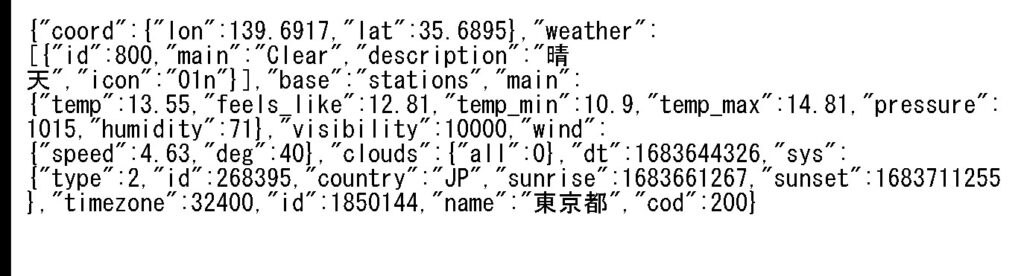
あとは、APIkeyを入れればJSONファイルが取得できるはずです。

取得できました。
あとは、jQuery側で$.getJSON()を使ってJSONデータを取得します。
$.getJSON()メソッドとは?
$.getJSON()は、jQueryのAjaxメソッドの一つで、AJAX HTTP GETリクエストを使用してJSONデータを取得するために使用されます。
このメソッドを使用することで、単一のリクエストに対して複数の.done()、.always()、.fail()のコールバックをチェーンすることができます。
また、リクエストがすでに完了している場合にも、コールバックをすぐに呼び出すことができます
$.getJSON()メソッドは、引数としてURL、データ、成功時のコールバック関数をとります。成功時のコールバック関数は、取得したデータ、ステータス、およびXMLHttpRequestオブジェクトを受け取ります。
下記のように記述すると、成功した場合と失敗した場合の処理を指定することができます。
[rml_read_more]
<script>
const text = document.getElementById("text1");
$.getJSON('https://api.openweathermap.org/data/2.5/weather?q=Tokyo,JP&appid={apikey}&lang=ja&units=metric', function(data) {
// 成功した場合
console.log("成功");
text.innerHTML="成功";
})
.fail(function() {
// 失敗した場合
console.log("失敗");
text.innerHTML="失敗";
});
</script>成功しました!

.fail(function() {
で失敗した場合の処理を書くことができます。

APIから返されたJSONの結果をHTML側に出力する
APIから返されたJSONの結果をHTML側に出力するには、次の手順を実行する必要があります。
- HTMLに表示する要素を作成する
- 取得したJSONのデータを処理するために、取得したデータを変数に格納する
- 変数を使って、取得した情報をHTMLに表示する
以下は、上記手順を実行するためのコード例です。
HTML:
<div id="weather-info">
<p id="temp"></p>
<p id="humidity"></p>
<p id="pressure"></p>
<p id="description"></p>
</div>JavaScript:
const weatherInfo = document.getElementById("weather-info");
const temp = document.getElementById("temp");
const humidity = document.getElementById("humidity");
const pressure = document.getElementById("pressure");
const description = document.getElementById("description");
$.getJSON('https://api.openweathermap.org/data/2.5/weather?q=Tokyo,JP&appid={apikey}&lang=ja&units=metric', function(data) {
// 変数に取得したデータを格納する
const currentTemp = data.main.temp;
const currentHumidity = data.main.humidity;
const currentPressure = data.main.pressure;
const currentDescription = data.weather[0].description;
// 変数を使って、取得した情報をHTMLに表示する
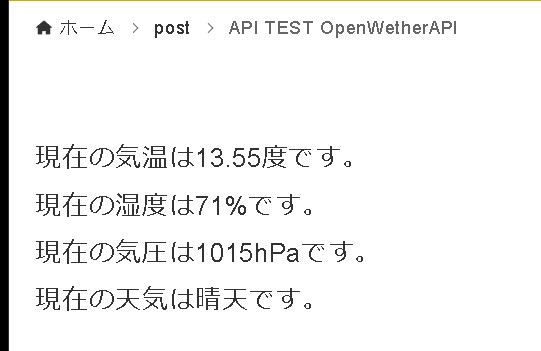
temp.innerHTML = `現在の気温は${currentTemp}度です。`;
humidity.innerHTML = `現在の湿度は${currentHumidity}%です。`;
pressure.innerHTML = `現在の気圧は${currentPressure}hPaです。`;
description.innerHTML = `現在の天気は${currentDescription}です。`;
})
.fail(function() {
// 失敗した場合のコード
console.log("失敗");
});このコードでは、”weather-info”というIDを持つdiv要素に、APIから取得した天気情報が表示されます。

取得したデータを変数に格納して、テキストの中に埋め込むことで、HTMLに情報を表示しています。それぞれの変数の値を変更することで、表示する情報をカスタマイズすることもできます。
まとめ
注意点として、APIキーは公開しないように注意してください。
今回のコードをそのまま使った場合、JavaScriptやjQueryでは誰でも見れてしまいますので、サーバーサイド側で処理するなど工夫が必要です。
使い方次第で便利に使えるかと思いますので、ぜひご活用下さい。