 jQuery(ジェイクエリ)
jQuery(ジェイクエリ) 【jQuery】外部リンクを無効化して内部リンク化する(すべてのアンカー要素の target 属性を空の文字列に変更する)
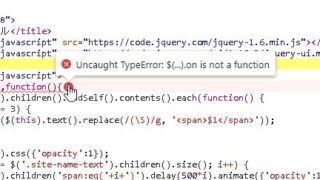
外部リンクを無効化して内部リンク化するためには、すべてのアンカー要素の href 属性を変更し、かつ target 属性を空の文字列に設定する必要があります。 コード 以下の例では、外部リンクを無効化するために、href 属性の値を # に...
 jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)