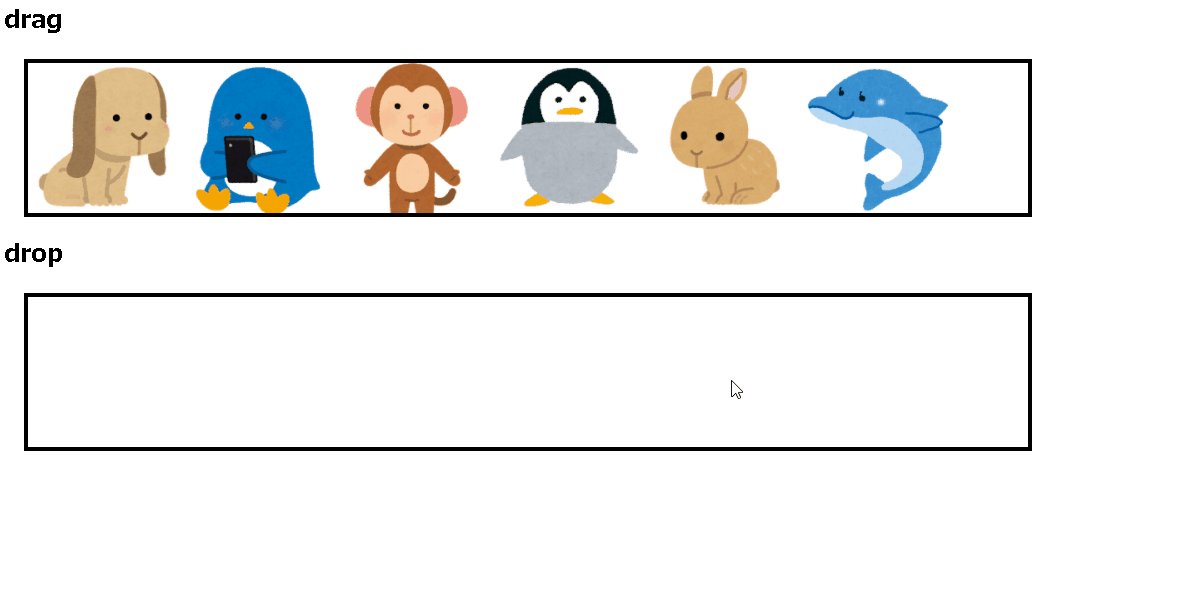
前回は「JavaScriptを使ってドラッグアンドドロップでページ内の画像を移動させる」という話を書きましたが、今回は「jQuery」を使ってドラッグアンドドロップを実現してみます。
▶サンプルページはこちら
https://js.eguweb.tech/2112/
CDNで jQuery をインポートする
まずは、前回と同じように jQueryをインポートします。
<script type="text/javascript" src="https://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>jQueryの.draggable()を使う
.draggable()を使います。
Draggable
https://js.studio-kingdom.com/jqueryui/interactions/draggable
指定した要素をマウスで移動できるようにします。
<script>
$(document).ready(function () {
$(".img001").draggable();
});
</script>[rml_read_more]
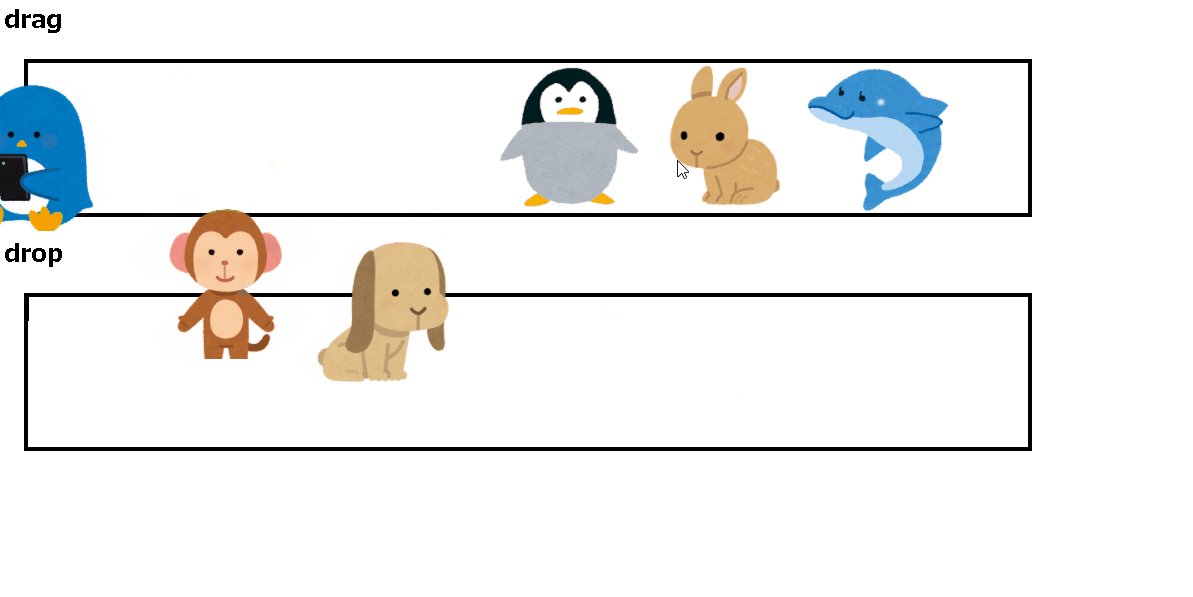
これだけで、画像(クラス)をドラッグアンドドロップさせることができるようになりました!便利です!

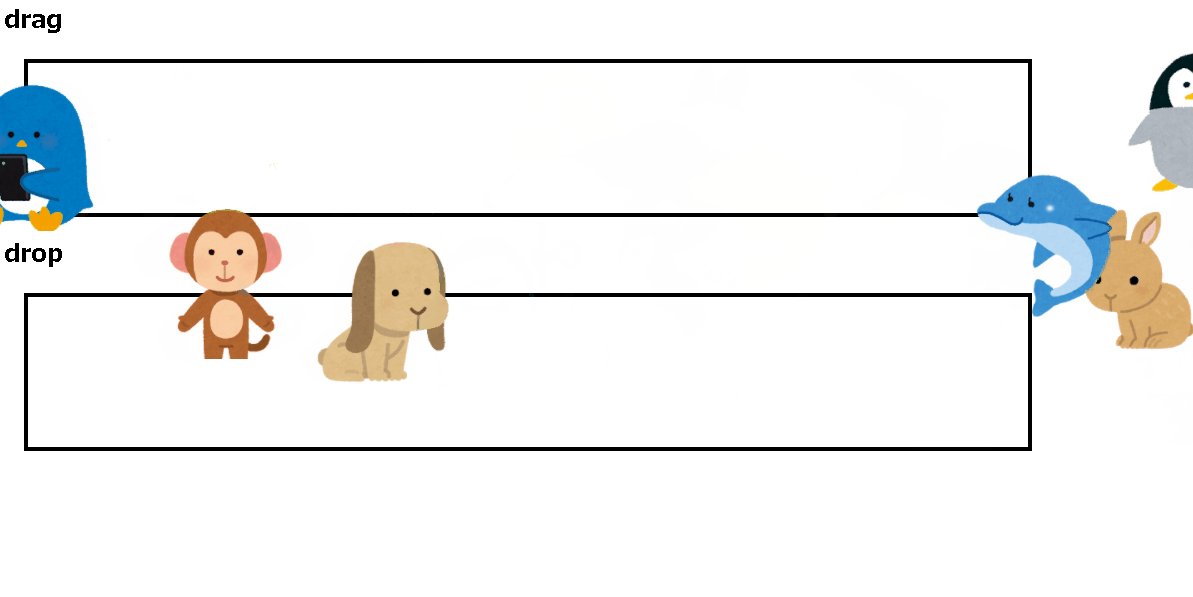
図形などの範囲内でのみ画像を動かせるようにする
「Draggable Widget」を使ってみます。
Draggable Widget
https://api.jqueryui.com/draggable/
Description: Allow elements to be moved using the mouse.
containment: “#div_containment”
といった指定をすることで、要素内に限定して稼働させることができるようです。
Attention Required! | Cloudflare
$(document).ready(function () {
$(".img002").draggable({ containment: "#range" });
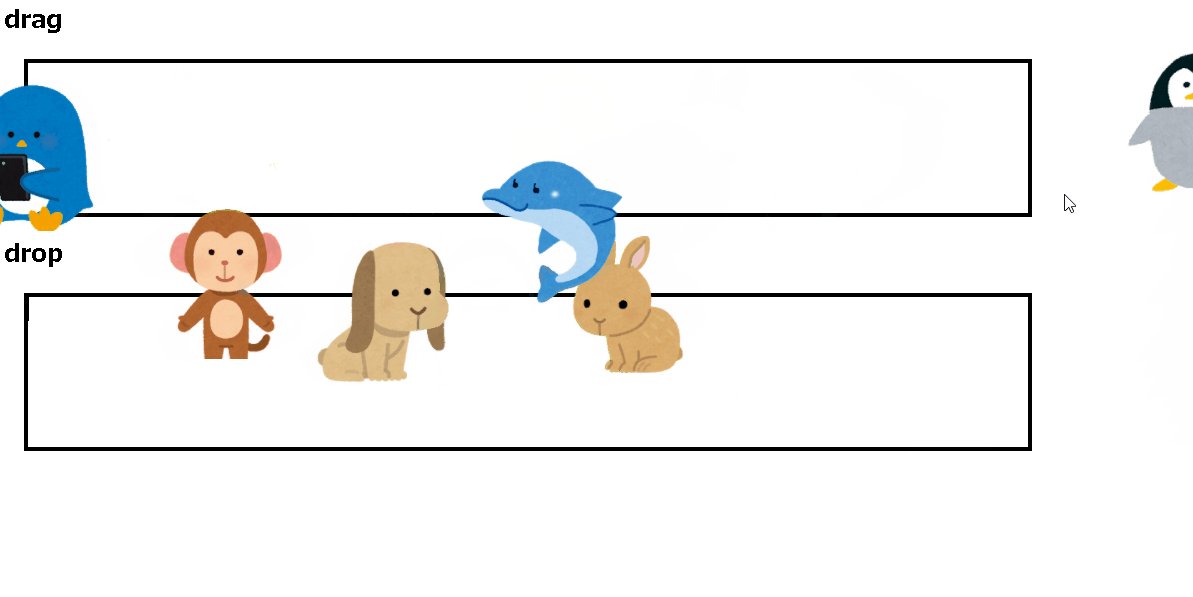
});できました!たしかに要素の範囲内でのみ画像が移動できるように限定されました。ちなみにcontainmentは「封じ込め」という意味があるようです。なるほど。

まとめ
JavaScriptで数行のコードで作っていたものがjQueryだとわずが1~2行で出来てしまう…という便利さがあります。jQuery便利ですね。
ご参考ください。