Google Apps Scriptを使用して、LINE Notifyに画像を添付して送信してみます。
LINE Notifyに画像を添付して送信する
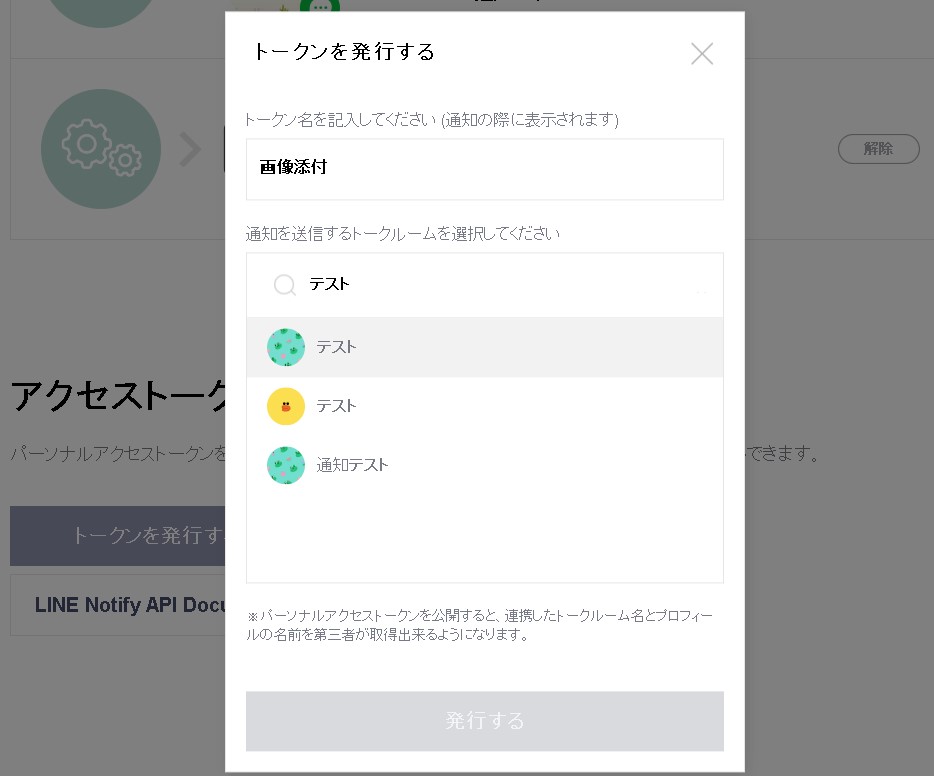
まずは、LINE Notifyを登録して、トークンを発行します。

このあたりは過去に何度も書いていますので割愛します。過去の記事を参考ください。

トークンが発行できます。
UrlFetchApp.fetch
GASから外部のAPIサービスを操作するために使える方法が「UrlFetchApp.fetch」です。
UrlFetchApp.fetch(url).getContentText();
UrlFetchApp.fetch(URL[, パラメータ])こちらにリクエストURLとパラメータを付与します。
method:メソッド(GETかPOST)
payload:ペイロード(POSTの際の内容)
header:ヘッダー(TOKEN)これらをオブジェクト形式で指定します。URLにはnotify-apiのURLを指定して、後はパラメータを付けていきます。
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", );パラメータ部分は「{ }」波カッコで括ります。まとめると下記のようになります。
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
}
);こちらをスクリプトに組み込みます。
LINE Notifyに画像を添付して送信するGASを作成する
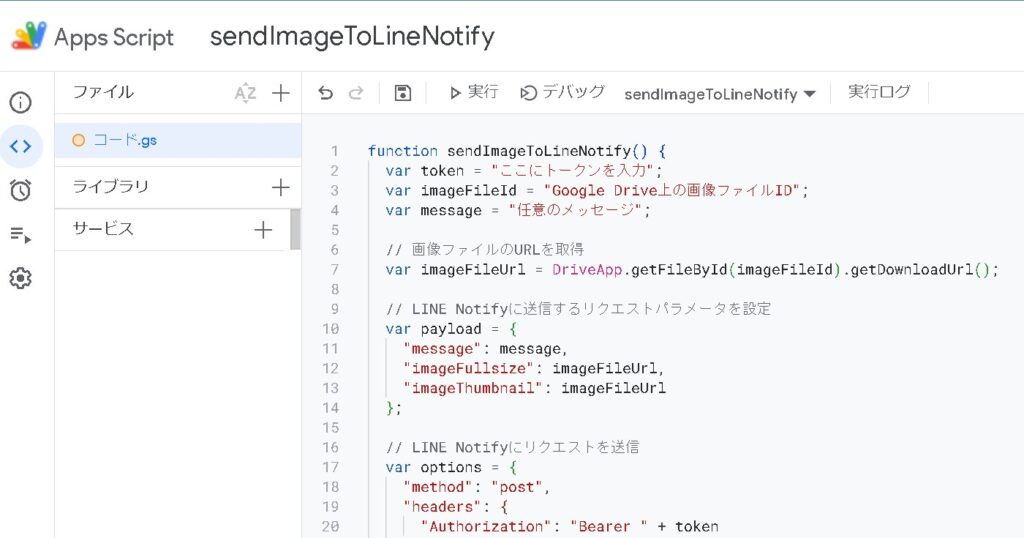
LINE Notifyに画像を添付して送信するためのスクリプトをGoogleAppsScriptで準備します。
payload を変数に分けて、imageFullsize、imageThumbnailのパラメータを追加しています。
function sendImageToLineNotify() {
var token = "ここにトークンを入力";
var imageFileId = "Google Drive上の画像ファイルID";
var message = "任意のメッセージ";
// 画像ファイルのURLを取得
var imageFileUrl = DriveApp.getFileById(imageFileId).getDownloadUrl();
// LINE Notifyに送信するリクエストパラメータを設定
var payload = {
"message": message,
"imageFullsize": imageFileUrl,
"imageThumbnail": imageFileUrl
};
// LINE Notifyにリクエストを送信
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + token
},
"payload": payload
};
var response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
// レスポンスのステータスコードを確認
if (response.getResponseCode() == 200) {
Logger.log("画像を送信しました。");
} else {
Logger.log("画像の送信に失敗しました。");
}
}

Googleドライブに画像をアップロードしておきます。

そして、画像のファイルIDをコピーしておきます。

あとは、それぞれのtokenとFileIDを添付しています。
function sendImageToLineNotify() {
var token = "ここにトークンを入力";
var imageFileId = "Google Drive上の画像ファイルID";
var message = "任意のメッセージ";
// 画像ファイルのURLを取得
var imageFileUrl = DriveApp.getFileById(imageFileId).getDownloadUrl();
// LINE Notifyに送信するリクエストパラメータを設定
var payload = {
"message": message,
"imageFullsize": imageFileUrl,
"imageThumbnail": imageFileUrl
};
// LINE Notifyにリクエストを送信
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + token
},
"payload": payload
};
var response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
// レスポンスのステータスコードを確認
if (response.getResponseCode() == 200) {
Logger.log("画像を送信しました。");
} else {
Logger.log("画像の送信に失敗しました。");
}
}
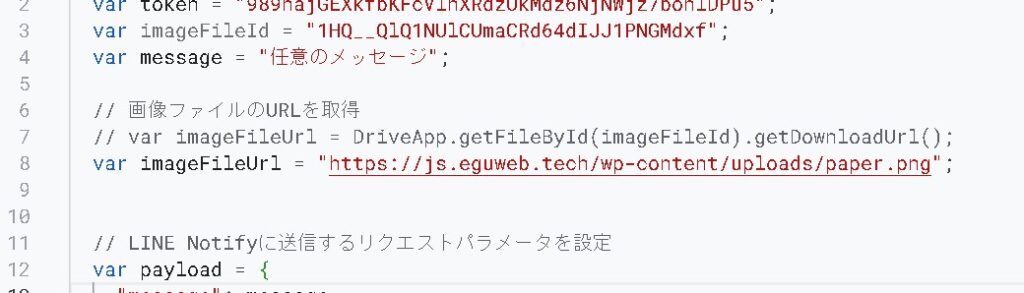
※画像をGoogleドライブ以外の場所で参照したい場合は、imageFileUrlの変数のURLを調整します。
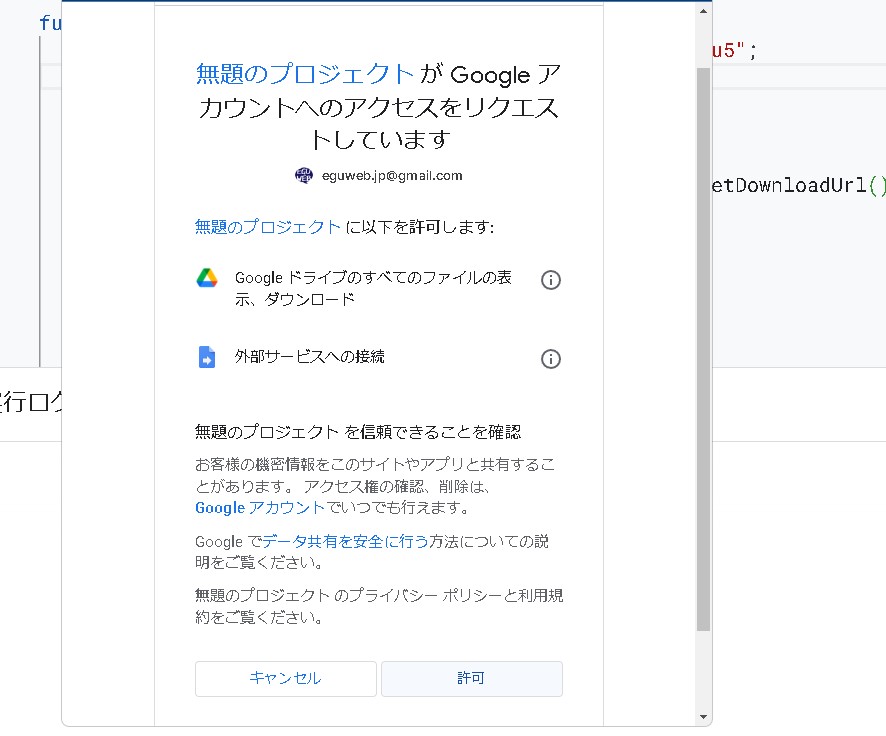
あとは、スクリプトを実行して権限を与えます。


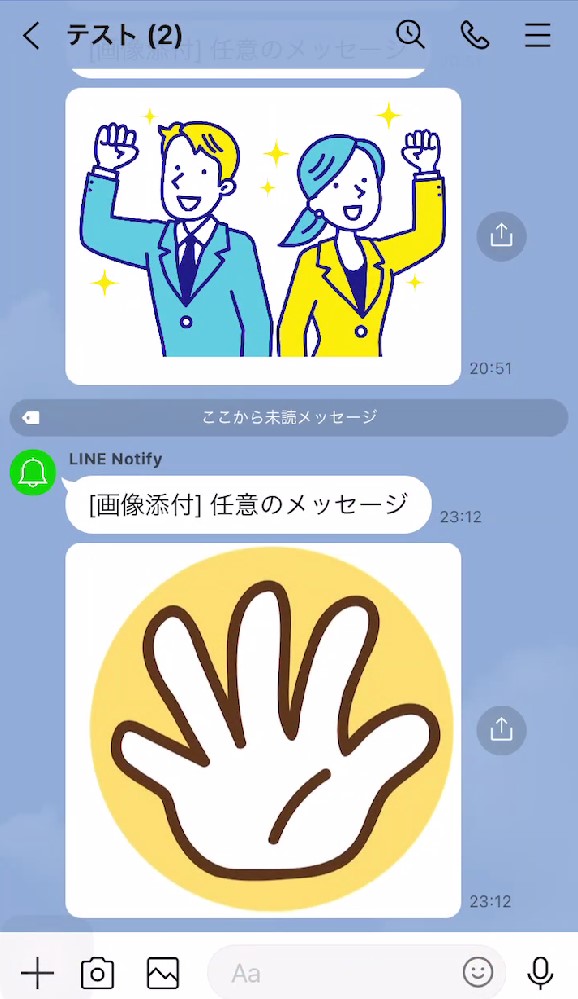
スクリプトを実行すると、画像が添付されて送信されました。

※画像が表示されない場合は、画像が公開されているURLになっているか?など確認してみましょう。
URLを変更して届くかどうか試してみます。
var imageFileUrl = "https://js.eguweb.tech/wp-content/uploads/paper.png";
メッセージと共に画像が届きました!

まとめ
以上の手順に従ってコードを作成して、Google Apps ScriptでLINE Notifyに画像を添付して送信することができます。
※画像を正しく送信するためには、ファイルのパスやファイルの形式に注意してください。



