以下はVercel上にnextjs-notion-starter-kitを使用してNext.jsでPWAを導入する手順です。
nextjs-notion-starter-kitとは?
nextjs-notion-starter-kitは、Notionをバックエンドとして使用し、Next.jsでフロントエンドを構築するためのスターターキットです。NotionとVercelでヘッドレスCMS化できます。
プロジェクトのClone
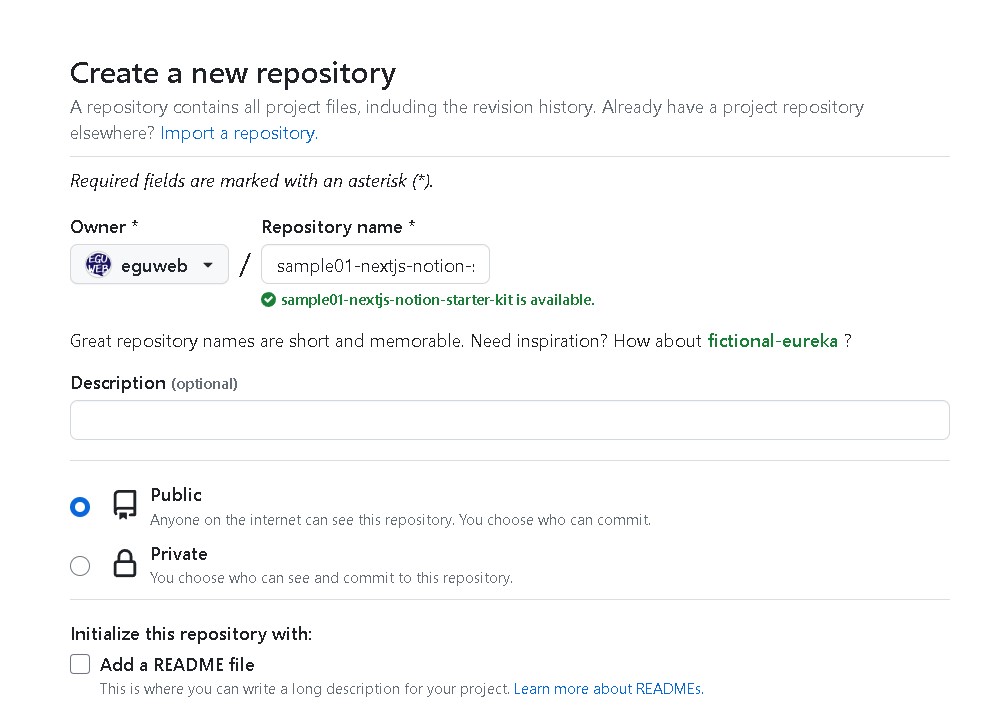
プロジェクトのClone: GitHubからnextjs-notion-starter-kitをクローンします。
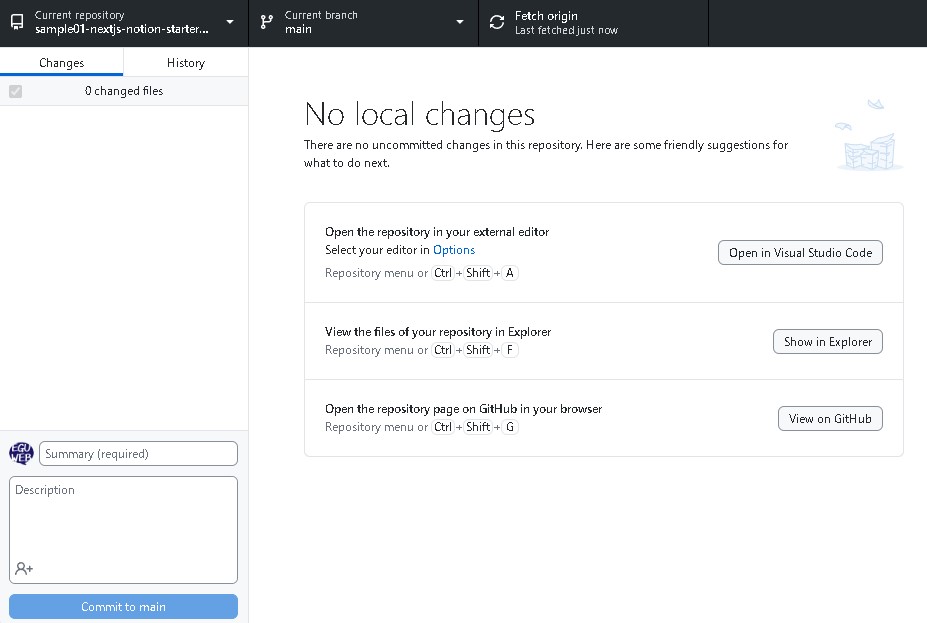
https://github.com/transitive-bullshit/nextjs-notion-starter-kit.git cd nextjs-notion-starter-kitもしくはrepositoryを作ってローカル上に展開、commit・pushします。


npmのインストール
npmのインストール: プロジェクトのルートディレクトリで依存関係をインストールします。
npm installConfiguration Settings in the current Production deployment differ from your current Project Settings.
PWAの設定
PWAの設定: まず、PWAのための依存関係をインストールします。
npm install next-pwanext.config.jsの設定
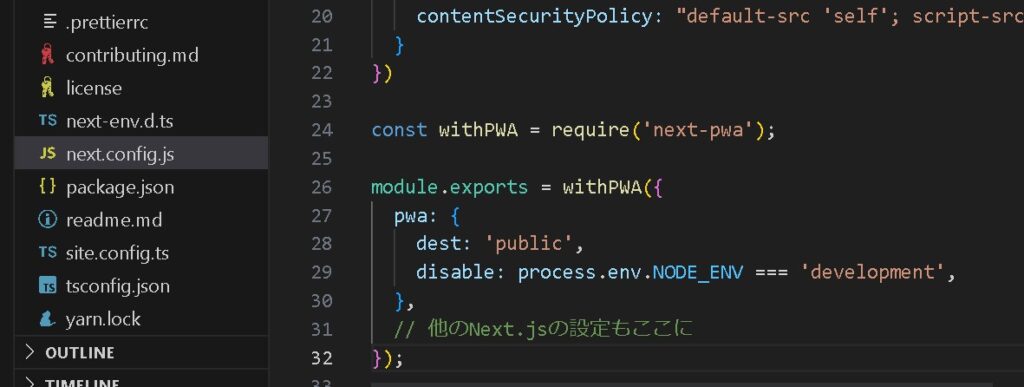
Next.jsの設定: next.config.jsに以下のようなコードを追加します。
const withPWA = require('next-pwa');
module.exports = withPWA({
pwa: {
dest: 'public',
disable: process.env.NODE_ENV === 'development',
},
// 他のNext.jsの設定もここに
});
manifest.jsonの作成
[rml_read_more]
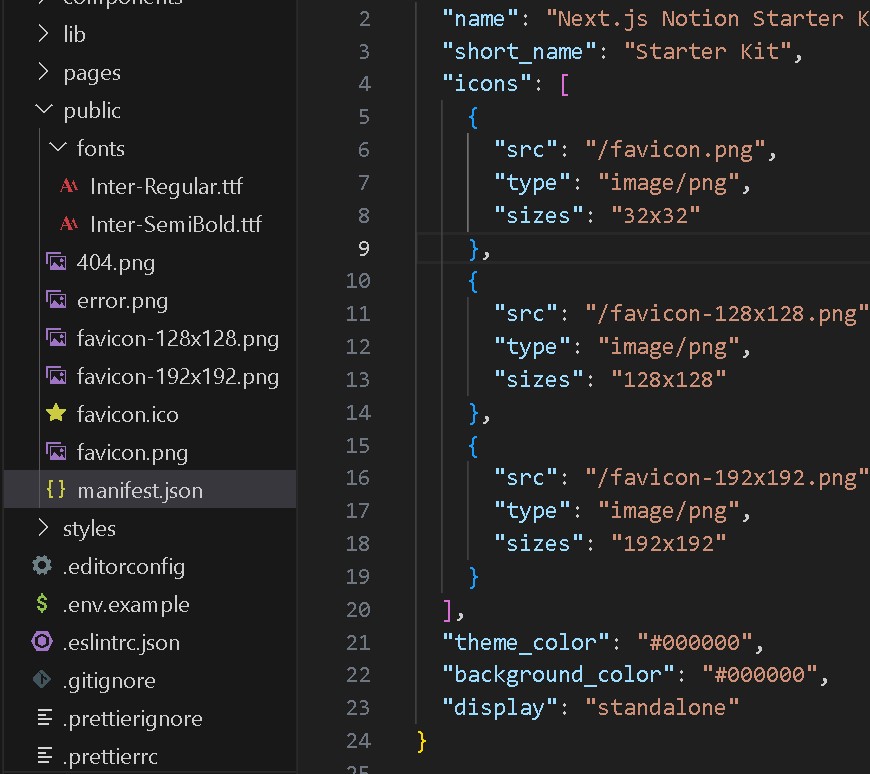
manifest.jsonの作成: publicディレクトリ内にmanifest.jsonファイルを作成し、アプリケーションの詳細を記述します(例として下記のmanifest.jsonを参照)。
{
"name": "My App",
"short_name": "App",
"description": "An example app",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
repository上に既にmanifest.jsonが存在する場合は、設定を上書き保存します。
HTMLに追加
HTMLに追加: グローバルに適用する場合、_app.js または各ページの<Head>タグに以下を追加します。
<link rel="manifest" href="/manifest.json" />
<meta name="theme-color" content="#000000" />Vercelにデプロイ
Vercelにデプロイ: Vercelにデプロイするための設定を完了し、プロジェクトをデプロイします。
vercel --prodまとめ
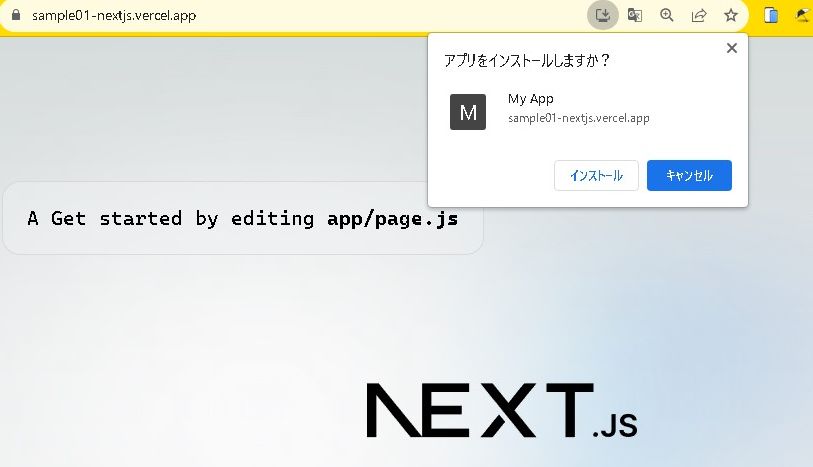
これらの手順に従うと、nextjs-notion-starter-kitを使用してNext.jsのPWAをVercelにデプロイすることができます。

具体的な手順は、次回に続きます。



