 PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ) PWA(プログレッシブ・ウェブ・アプリ)をオフラインで表示する(part2)
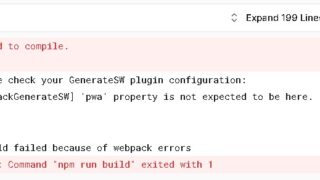
前回の続きです。オフライン対応したコードを見ていきます。 コード全文 以下はPWAのコードです。 index.html: <h1>Hello, PWA!</h1> <p>This is my first Progressive Web Ap...
 PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ) -320x180.jpg) PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)