Notification API を使用
プッシュ通知の権限をアナウンスする画面を表示するためには、JavaScriptとブラウザの Notification API を使用します。

Notification - Web API | MDN
Notification は通知 API のインターフェイスで、ユーザーへのデスクトップ通知の設定と表示に使われます。
リクエストする簡単な例
以下は、購読するボタンが押されたときにプッシュ通知の権限をリクエストする簡単な例です。
HTML部分でボタンを作成します。
<button class="subscribe-btn" onclick="subscribePush()">購読する</button>
<button>送信する</button>送信するボタンは仮です。購読するボタンに関数を設定しています。

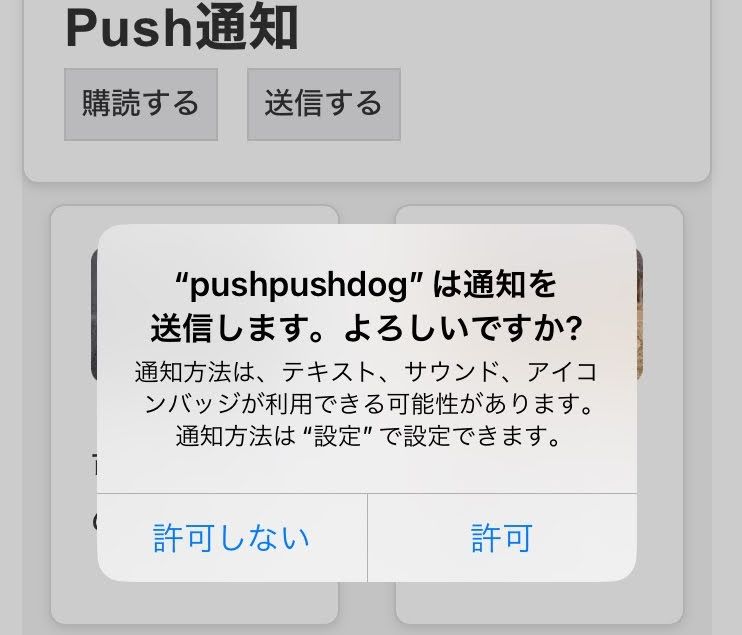
プッシュ通知の権限をリクエスト(Notification.requestPermission)
このコードでは、subscribePush 関数がボタンがクリックされたときに呼び出され、Notification.requestPermission() を使用してプッシュ通知の権限をリクエストしています。
function subscribePush() {
// プッシュ通知の権限をリクエスト
Notification.requestPermission().then(permission => {
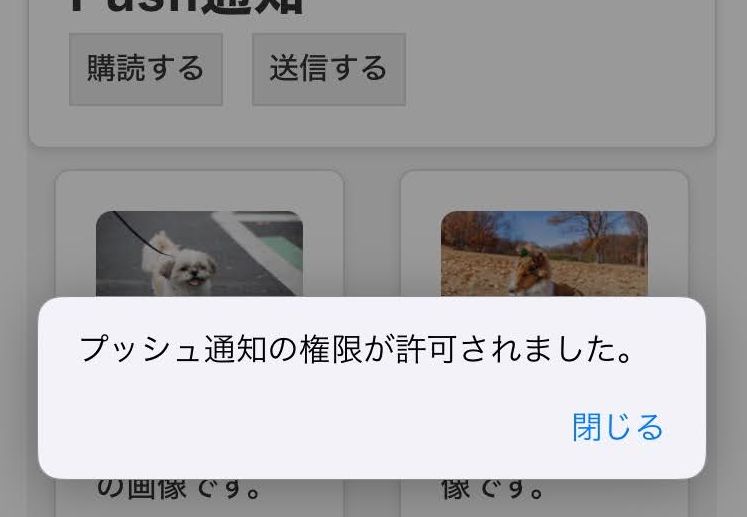
if (permission === 'granted') {
alert('プッシュ通知の権限が許可されました。');
} else {
alert('プッシュ通知の権限が拒否されました。');
}
});
}
この関数は、Notification.requestPermission() メソッドを使用して、ユーザーに対してブラウザのプッシュ通知機能の使用許可を要求します。
requestPermission メソッドは Promise を返し、ユーザーが許可または拒否を選択したときにその結果が解決されます。

この関数は、通常はユーザーが特定のアクション(たとえばボタンのクリック)を実行した際に呼び出され、ユーザーに対してわかりやすい方法でプッシュ通知の権限をリクエストします。
まとめ
これで、プッシュ通知の権限をリクエストすることができます。PWAの実装などで必要な処理になりますので、覚えておくと便利です。



