Web Push通知を実装するために、Progressive Web App(PWA)にプッシュ通知・Web Push機能を組み込んでみます。
プッシュ通知の権限をリクエスト(Notification.requestPermission)
このコードを実行すると、ユーザーがプッシュ通知の許可または拒否の選択をすることができます。
function subscribePush() {
// プッシュ通知の権限をリクエスト
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
alert('プッシュ通知の権限が許可されました。');
} else {
alert('プッシュ通知の権限が拒否されました。');
}
});
}
function sendPushNotification() {
if (Notification.permission !== 'granted') {
alert('プッシュ通知の権限がありません。');
return;
}
}subscribePush()関数:- プッシュ通知の権限をリクエストするために、
Notification.requestPermission()を呼び出しています。 - リクエストが解決された後、与えられた権限が ‘granted’(許可された)かどうかを確認し、それに基づいてアラートメッセージを表示します。許可された場合、「プッシュ通知の権限が許可されました。」とアラートが表示され、拒否された場合は「プッシュ通知の権限が拒否されました。」と表示されます。
- プッシュ通知の権限をリクエストするために、
sendPushNotification()関数:- プッシュ通知の権限が ‘granted’(許可された)でない場合、アラートメッセージを表示して関数を終了します。これは、プッシュ通知を送信する前に権限が必要なためです。

プッシュ通知のオプションを設定(registration.showNotification)
プッシュ通知のオプションを設定し、それを使用してプッシュ通知を送信します。
// プッシュ通知のオプションを設定
const options = {
body: 'プッシュ通知の本文',
icon: 'XXXXXXXXX/24690641.png',
image: 'XXXXXXXXXXXXXXXXXX28254971_s.jpg',
};
// プッシュ通知を送信
navigator.serviceWorker.register('service-worker.js').then(registration => {
registration.showNotification('プッシュ通知のタイトル', options);
});
optionsオブジェクト:body: プッシュ通知の本文を指定します。この場合は「プッシュ通知の本文」となります。icon: プッシュ通知のアイコンを指定します。指定されたURLの画像が使用されます。image: プッシュ通知の本文に添付される画像を指定します。指定されたURLの画像が使用されます。
navigator.serviceWorker.register('service-worker.js').then(registration => {...}):- Service Worker を登録します。Service Worker はバックグラウンドで動作し、プッシュ通知の処理などを担当します。
registration.showNotification('プッシュ通知のタイトル', options);により、プッシュ通知が表示されます。タイトルと先ほど設定したoptionsオブジェクトが使用されます。
この部分のコードは、プッシュ通知を構築し、表示するための準備を行っています。実際のプッシュ通知が表示されるには、ユーザーがプッシュ通知の権限を許可している必要があります。
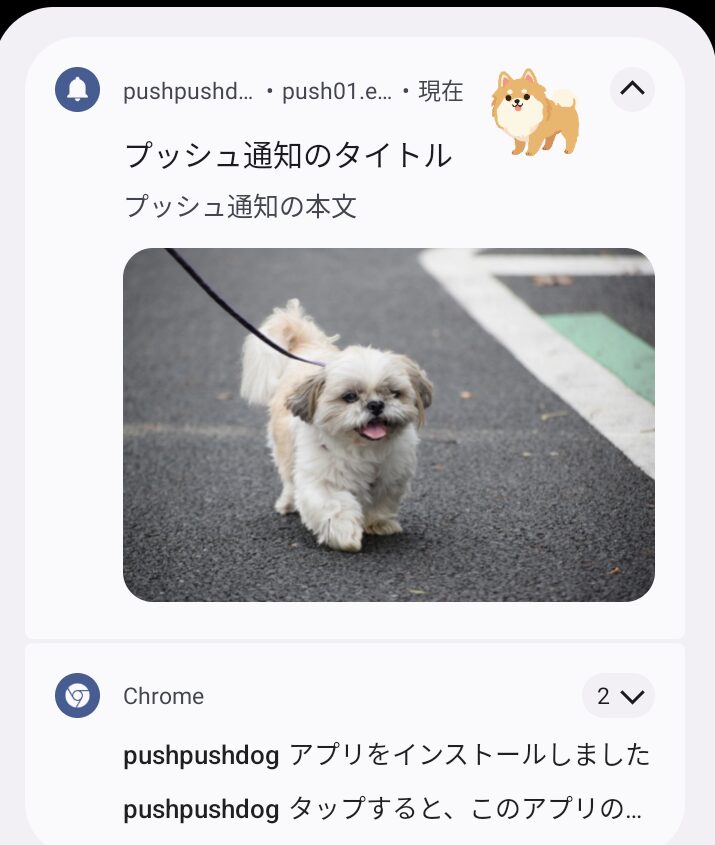
これで、ボタンクリックなどで関数を実行すると、通知が届くはずです。

プッシュ通知が届きました。
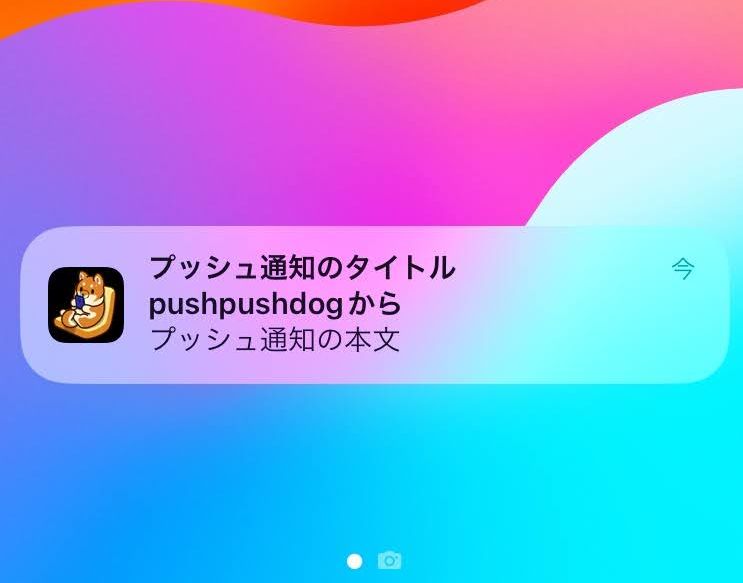
iPhoneは画像添付できない…?
同じ動作をiPhoneで試したところ、こちらは添付画像が表示されませんでした。

iPhoneのWeb Push通知では画像を直接添付することはできない…?のかもしれません。テキストとアイコン(小さな画像)は可能でしたが、大きな画像や添付ファイルを通知に含めることが、現時点ではどうにも出来ませんでした。
なにかPWAでも方法があるのかもしれませんが…。
まとめ
これらの手順を経て、PWAにプッシュ通知の機能を組み込むことができます。ただし、プッシュ通知を送信するためには、サーバーサイドでVAPIDキーの生成やプッシュ通知のエンドポイントの管理なども必要です。
これには通常、サービスワーカーを介したプッシュ通知の登録とサーバーサイドのプッシュ通知サービスを組み合わせることになります。
つづきは、また。



