申し込みフォームなどの送信時に、Google Apps Scriptを使用してChatWorkのルームにメッセージを送信する手順を説明します。以下にステップバイステップのガイドを示します。
チャットワークAPIトークンを取得する
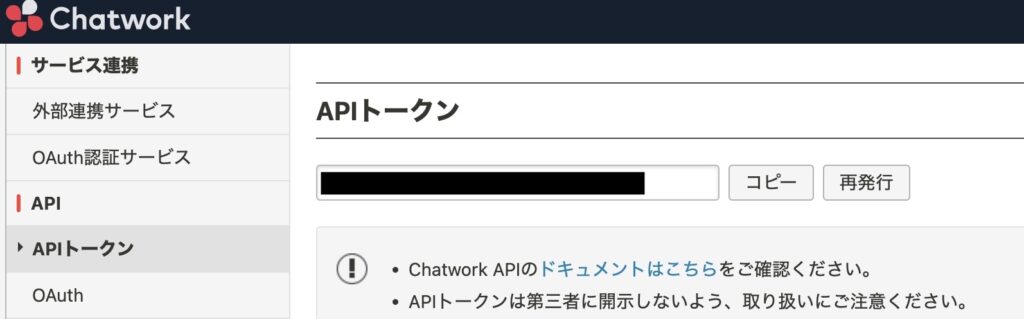
まずは「チャットワークAPIトークン」と呼ばれるAPIトークンが最初に必要になります。
利用申請ページから、新しいAPIトークンを取得します。

こちらを控えておきます。※とても重要なデータなので取り扱いにはご注意ください。
GoogleAppsScriptを作成する
GoogleAppsScriptを作成します。まずは、新規のGoogleスプレッドシートを準備します。

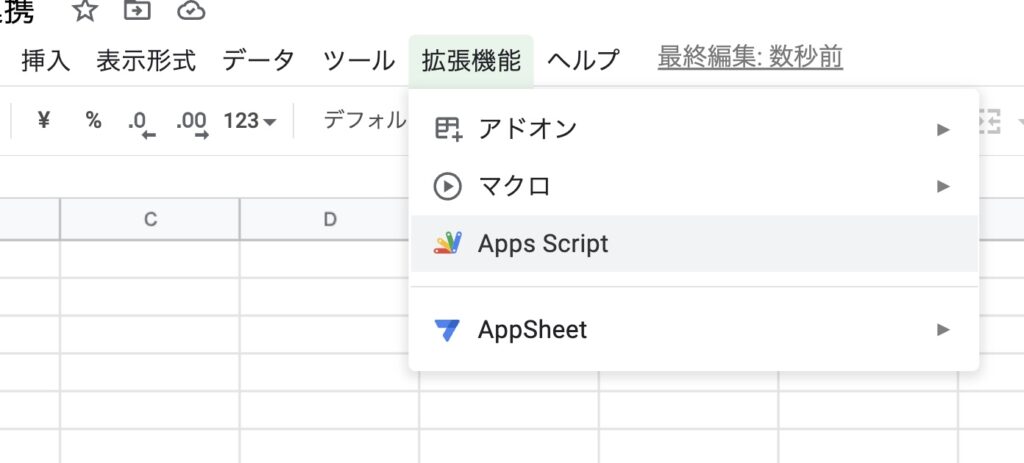
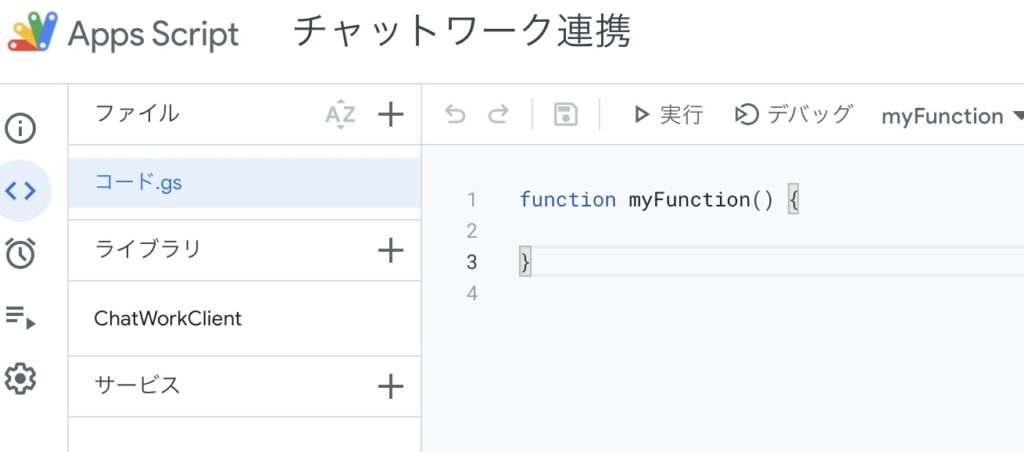
Apps Scriptから新規のスクリプトを作成します。

ライブラリを追加する
次に、スクリプトにライブラリを追加します。ライブラリとは、プログラムを1から作ると大掛かりな事になる部分を、共通のプログラムとして準備されたものです。
作ってくださっている方に感謝です。
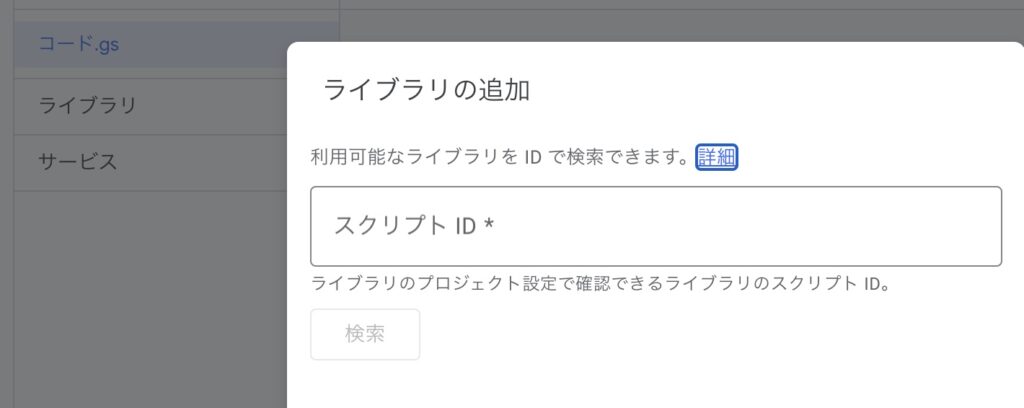
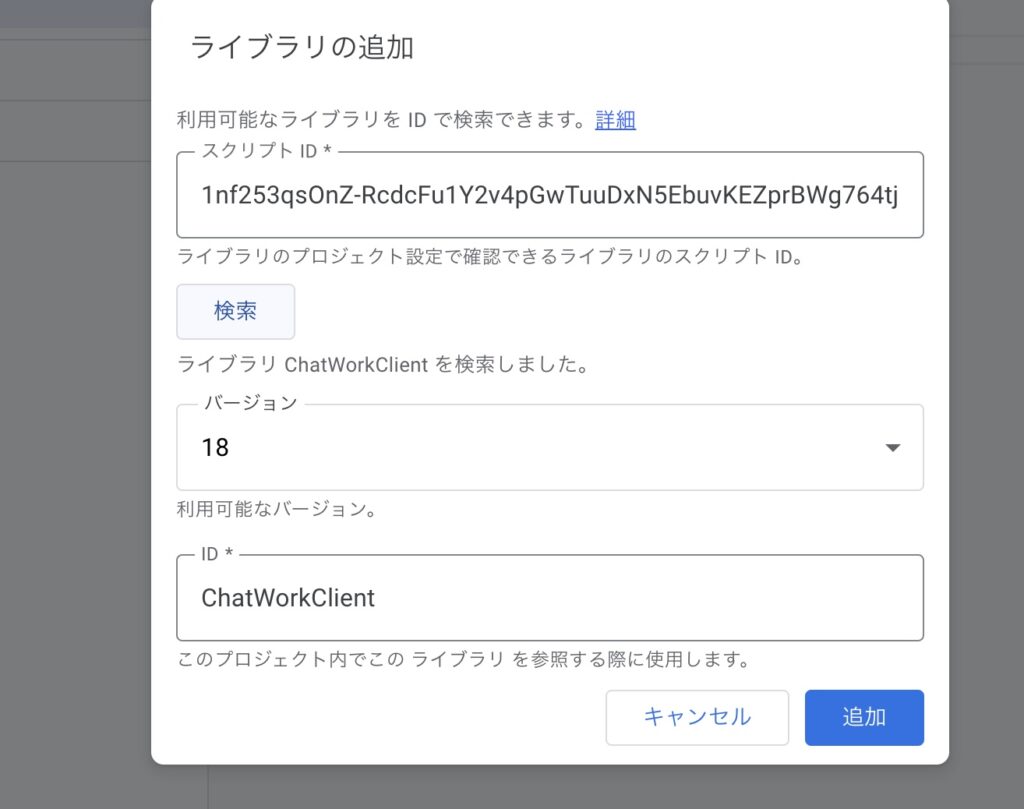
スクリプトIDからライブラリを追加します。
1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav

ライブラリが追加されました!

ChatWorkClientライブラリが追加されたので、これでチャットルームにメッセージを送信したり、タスクを追加できるようになります。
sendChatWorkMessage
sendChatWorkMessageといった名前の関数を作成して、下記のように構築します。
function sendChatWorkMessage() {
const client = ChatWorkClient.factory(
{
token: 'APIを入力'
}
);
client.sendMessage(
{
room_id: ルームID, body: '送信内容'
}
);
}ルームIDは「ridXXXXXXXXX」のXXXXXXXXX部分です。
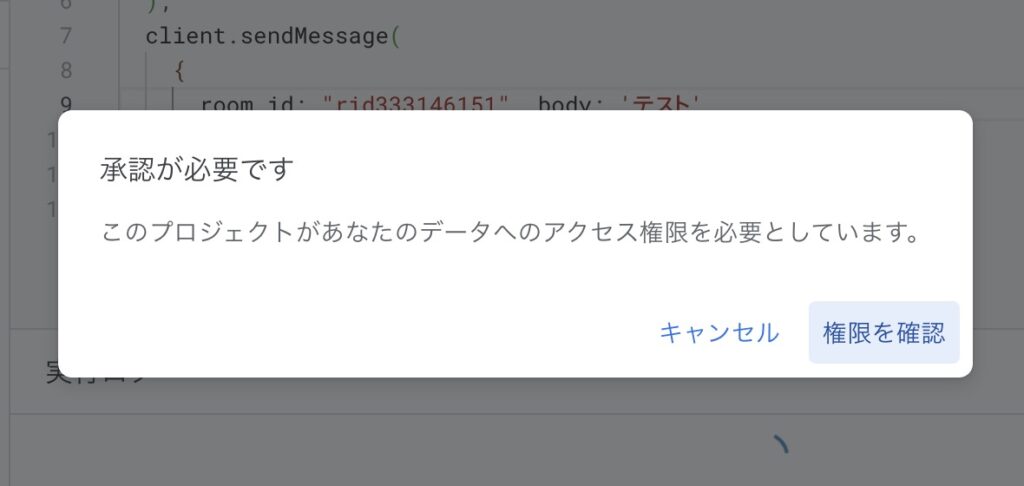
送信内容の部分に「テスト」といったテキストを設定して、GASを実行してみます。


スクリプトが実行されて、メッセージが送信されました!
まとめ
これで、Google Apps Scriptを使用してChatWorkのルームにメッセージを送信することができました。もし送信できない場合は、APIトークンやルームIDを正しく設定していることを確認してください。
また、APIの詳細や制限については、公式のChatWork APIドキュメントを参照してください。
次回は、フォーム送信時にスクリプトが実行されるようにしてみます。