WordPressでページ内アンカーを設定したい場合は、ブロックエディターを使用して簡単に設定できます。
アンカーとは?
アンカー(Anchor)とは、ウェブページ内で特定の場所に直接ジャンプするためのリンクまたはマークのことを指します。
アンカーを使用することで、長いウェブページやブログ記事内の特定のセクションやコンテンツに簡単にアクセスできます。
一般的に、アンカーリンクは特定の場所を識別し、それに対するジャンプリンクとして他の場所に配置されます。

HTMLでのアンカーリンク設定
HTMLでアンカーを設定する場合には、以下のように設定します。
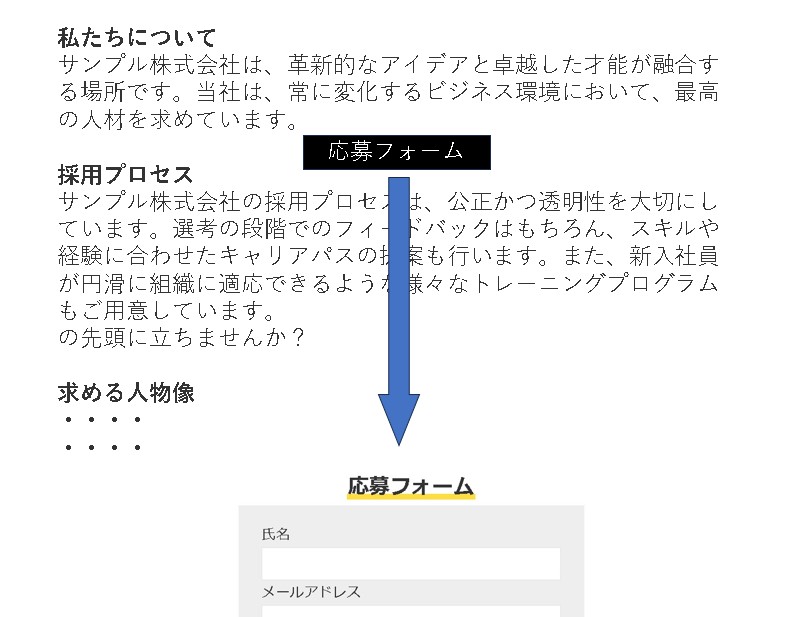
<a href="#formlink">応募フォームへ</a><div id="formlink">応募フォーム</div>これで、ページ内のアンカーにリンクが設定されて移動します。

アンカーリンクを設定する
WordPressでアンカーを設定する場合。まずは、投稿を編集モードで開きます。アンカーリンクを設定したいテキストやブロックを選択します。これは、通常、テキストリンクや見出しです。
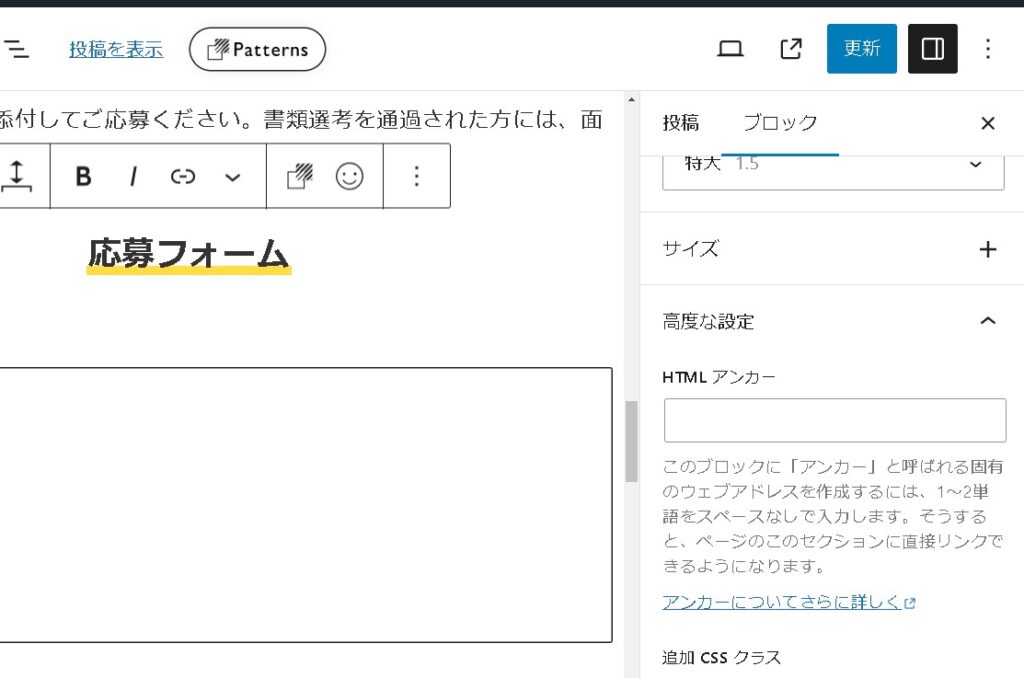
ブロックの設定パネルを開きます。右上隅にある歯車のアイコンをクリックするか、テキストを右クリックして「ブロックの設定」を選択します。

ブロック設定パネルが開いたら、「高度な設定」セクションに移動します。そこに「HTMLアンカー」という設定があります。

このフィールドに、アンカーリンクの名前を入力します。たとえば、リンク先を識別するために「formlink」といったアンカーを設定できます。
リンクを設定
アンカーリンク名を設定したら、次に、アンカーリンクにジャンプするリンクを設定します。これを行うには、テキストリンクまたはボタンを挿入するブロックを選択します。
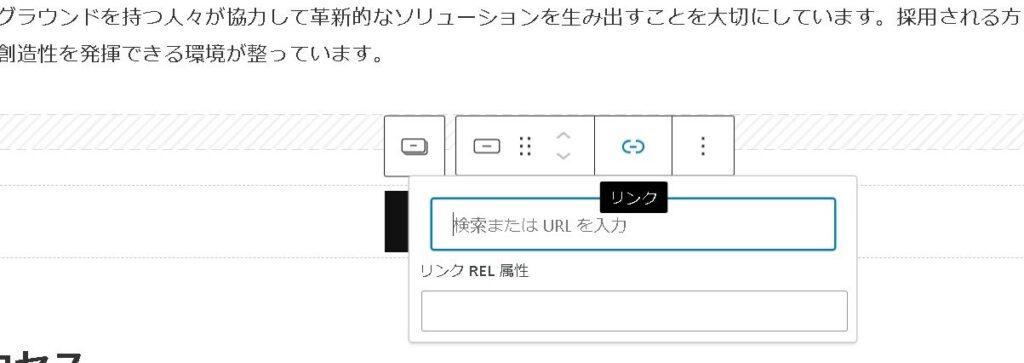
リンクを設定したいテキストやボタンを選択し、リンクアイコン(チェーンのようなアイコン)をクリックします。

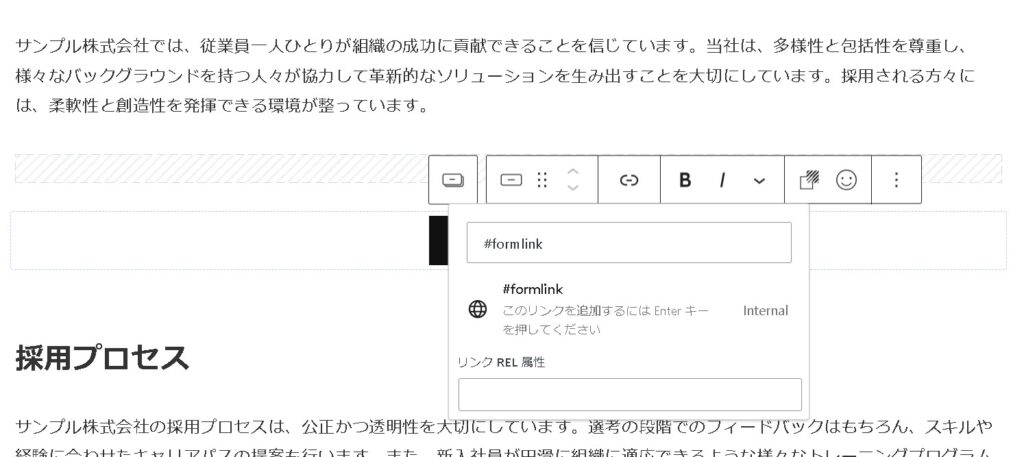
リンク設定パネルが開かれたら、「リンク先」フィールドに “#” を入力し、続けて先ほど設定したアンカーリンク名(例: “#formlink”)を入力します。

リンク設定を保存します。
まとめ
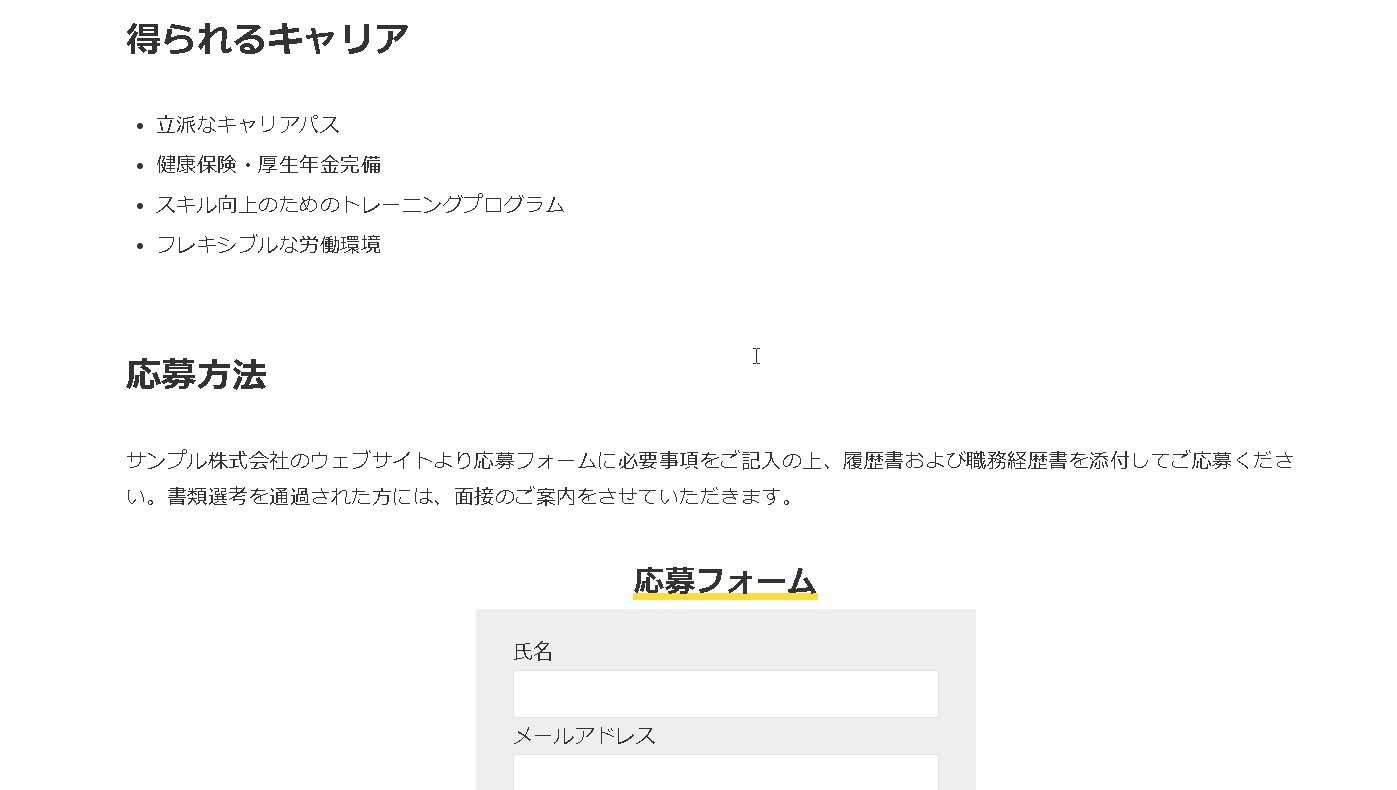
これで、アンカーリンクが設定されたページ内リンクが完成しました。ページを更新または公開すると、訪問者はアンカーリンクをクリックすることで、指定されたセクションにスクロールします。

以上が、WordPressのブロックエディターを使用してページ内アンカーを設定する方法です。必要に応じて、他のアンカーリンクも同様に設定できます。




