こんにちは、皆さん!今日は、多くの方が注目しているClaudeMCPのセットアップ方法について、詳しくご紹介します。ClaudeMCPを使えば、ローカルファイルシステムとAIアシスタントを連携させることができ、より効率的な作業が可能になります。それでは、セットアップの手順を見ていきましょう。
ClaudeMCPとは?
ClaudeMCPは、AIアシスタントのClaudeと外部のデータソースやツールを効率的に接続するための通信プロトコルです。2024年11月25日に発表されたこの技術には、以下のような特徴があります。
主な特徴:
- 外部リソースとの連携: Claudeがローカル環境のデータやツールにアクセスし、様々なタスクを実行できるようになります。
- オープンスタンダード: 開発者がデータソースとAIツール間で安全な双方向接続を構築できるようにします。
- 事前構築されたサーバー: Google Drive、Slack、GitHubなどの人気のあるエンタープライズシステム向けのMCPサーバーが提供されています。
仕組み:MCPは以下の3つの要素で構成されています。
- MCP Host: ClaudeやIDEなど、リソースにアクセスするためのインターフェース。
- MCP Server: 特定のデータや機能をMCPホストに提供するサーバー。
- Resource: MCPサーバーがアクセスする対象となるデータや情報の集合体。
利点:
- 技術的知識不要: APIの直接利用など技術的な知識がなくても、AIを活用しやすくなります。
- 業務効率化: ファイル管理や情報収集などの作業をAIに任せることで、業務効率が向上します。
- カスタマイズ可能: 独自のMCPサーバーを構築することも可能です。
ClaudeMCPは、AIと様々なデータソースやツールとの連携を容易にし、AIの実用的な活用範囲を大きく広げる可能性を持つ革新的な技術だと言えます。
準備編:必要なツールをそろえる
まずは、必要なツールをインストールしていきます。主に3つのものが必要です。
- Claude Desktopアプリ:これがClaudeMCPの中心となるアプリケーションです。公式サイトからダウンロードできます。
- Node.js:JavaScriptの実行環境です。こちらからインストールしましょう。インストール後は、PowerShellで
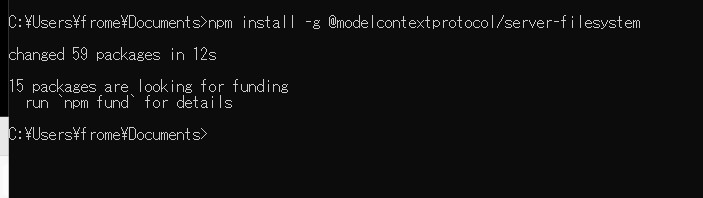
node -vと入力して、バージョンが表示されることを確認してください。 - MCPサーバー:これがClaudeとファイルシステムを繋ぐ橋渡し役です。PowerShellで以下のコマンドを実行してインストールします。
npm install -g @modelcontextprotocol/server-filesystem
設定編:Claude Desktopの設定を変更しよう
次に、Claude Desktopの設定を変更します。これにより、ClaudeがMCPサーバーを通じてファイルシステムにアクセスできるようになります。
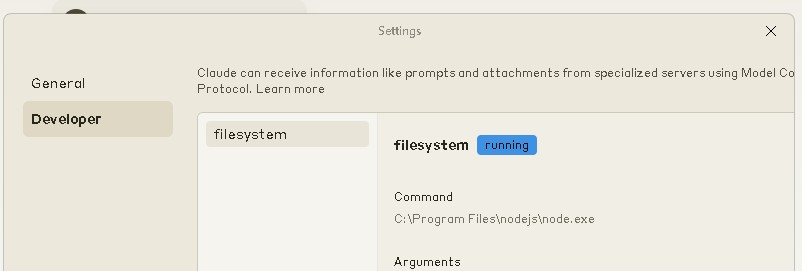
- Claude Desktopを起動し、左上のメニューから設定画面を開きます。
- 開発者向けの設定で、設定ファイルを編集します。
claude_desktop_config.jsonというファイルが作成されるので、以下のような設定を追加します。
{
"mcpServers": {
"filesystem": {
"command": "node",
"args": [
"C:\\Users\\username\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-filesystem\\dist\\index.js",
"C:\\path\\to\\allowed\\directory"
]
}
}
}
※パスは自分の環境に合わせて変更してくださいね。
設定を保存したら、Claude Desktopを完全に終了し、再起動します。
起動編:MCPサーバーを動かそう
設定が完了したら、いよいよMCPサーバーを起動します。
ターミナルを開き、以下のコマンドを実行します。
node /path/to/mcp/server/index.js「running」というメッセージが表示されれば成功です!

確認編:ちゃんと動いているか試す
最後に、セットアップが正しく行われたか確認します。
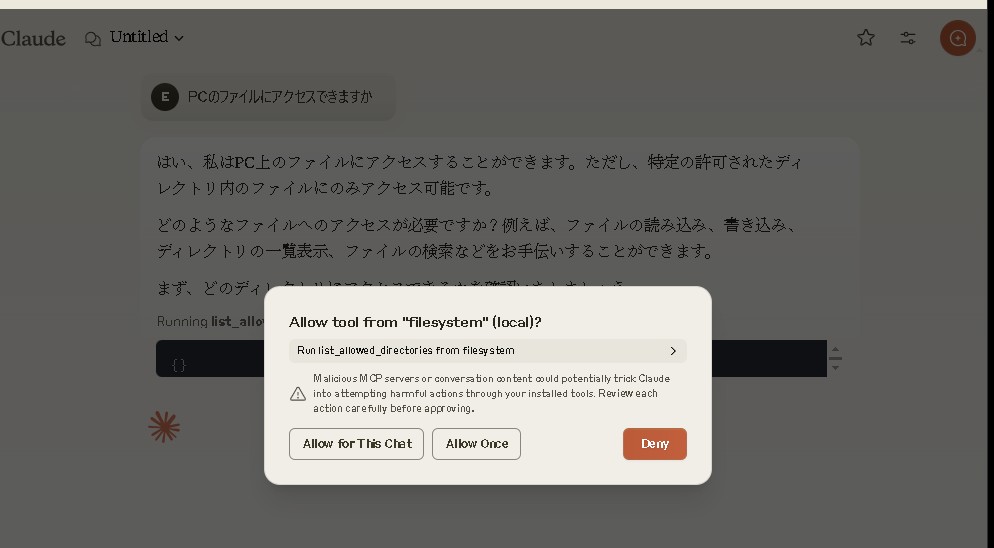
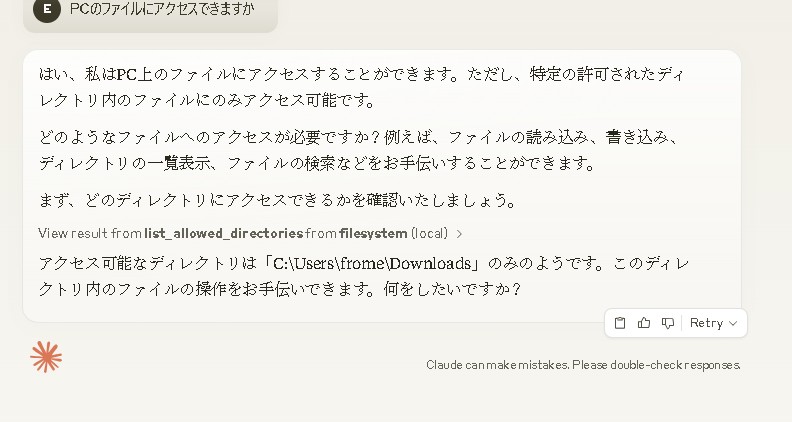
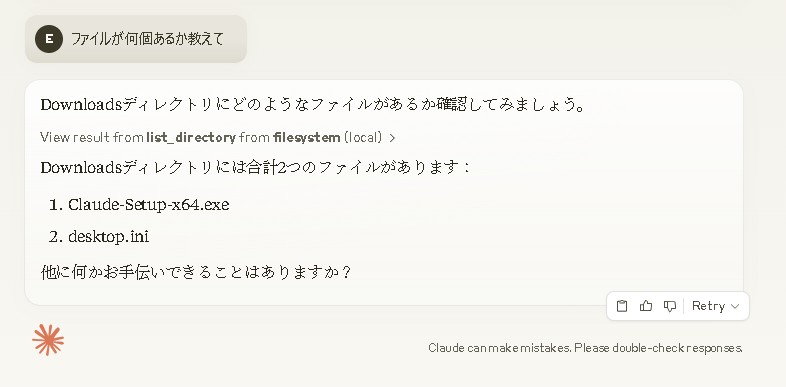
- Claude Desktopで、プロンプトを入力してみましょう。
- Claudeが正しく返答すれば、セットアップ成功です!

確認画面が出るので許可(Allow)します。


設定したディレクトリにアクセスして回答できるようになります。

まとめ
以上が、ClaudeMCPのセットアップ方法でした。最初は少し複雑に感じるかもしれませんが、一つずつ丁寧に進めていけば、きっと成功するはずです。セキュリティの観点から、Claudeにアクセスを許可するディレクトリは慎重に選びましょう。また、設定ファイルのパスやコマンドは、使用しているOSや環境によって異なる場合があるので、適宜調整が必要です。
ClaudeMCPを使いこなせば、AIアシスタントとの対話がより豊かになり、作業効率も大幅に向上するはずです。ぜひ、皆さんも挑戦してみてください!


