AfterEffectsとは?
アドビシステムズが販売している映像のデジタル合成やモーション・グラフィックス、タイトル制作などを目的としたソフトウェア。映画のようなタイトル、イントロ、トランジション、クリップからオブジェクトを除去したり、炎を出したり雨を降らせたり、ロゴやキャラクターをアニメーションにしたり、モーショングラフィックスとVFX(視覚効果を意味する英語ビジュアル・エフェクツの略)を創り出すことができるツールです。
アプリケーションを開く
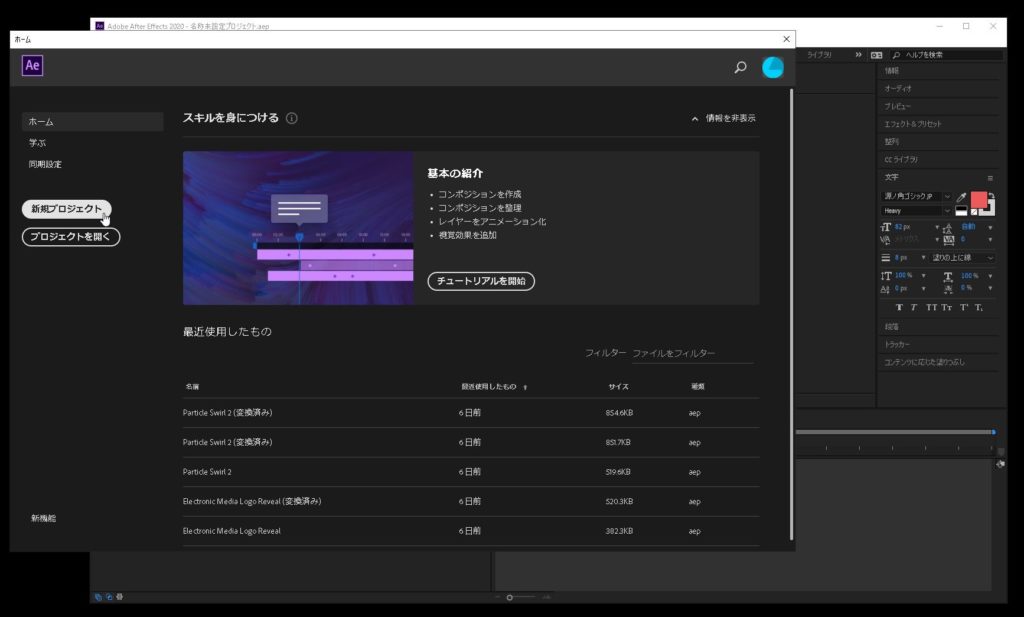
まずは、AfterEffectsのアプリケーションを開きます。



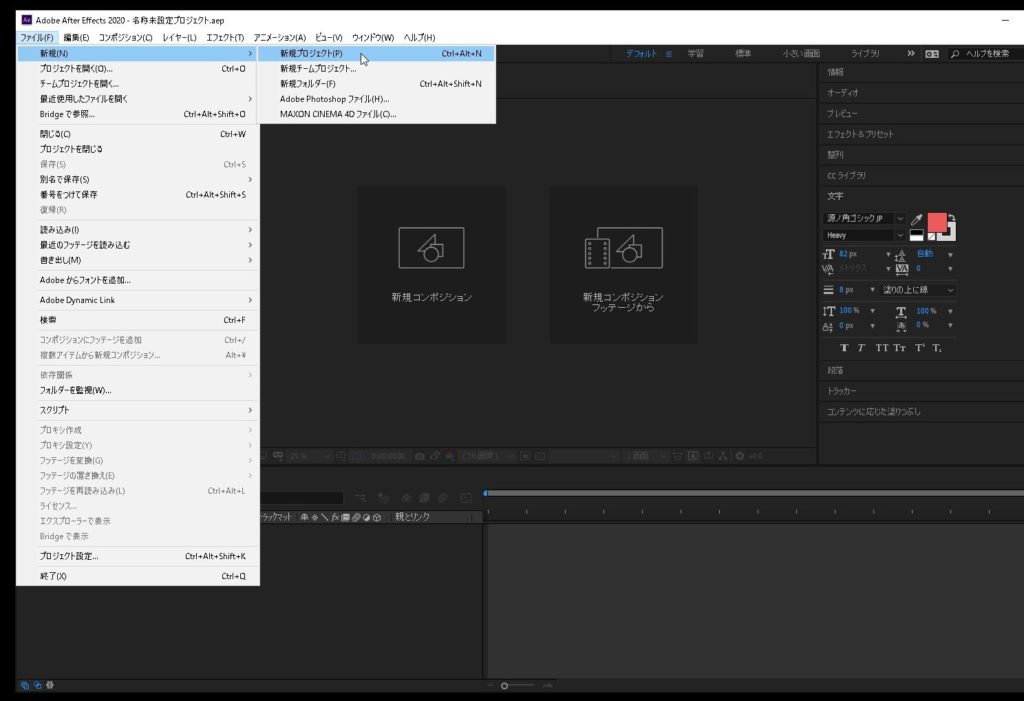
ファイル>新規>新規プロジェクト
新規プロジェクトが作成されます。

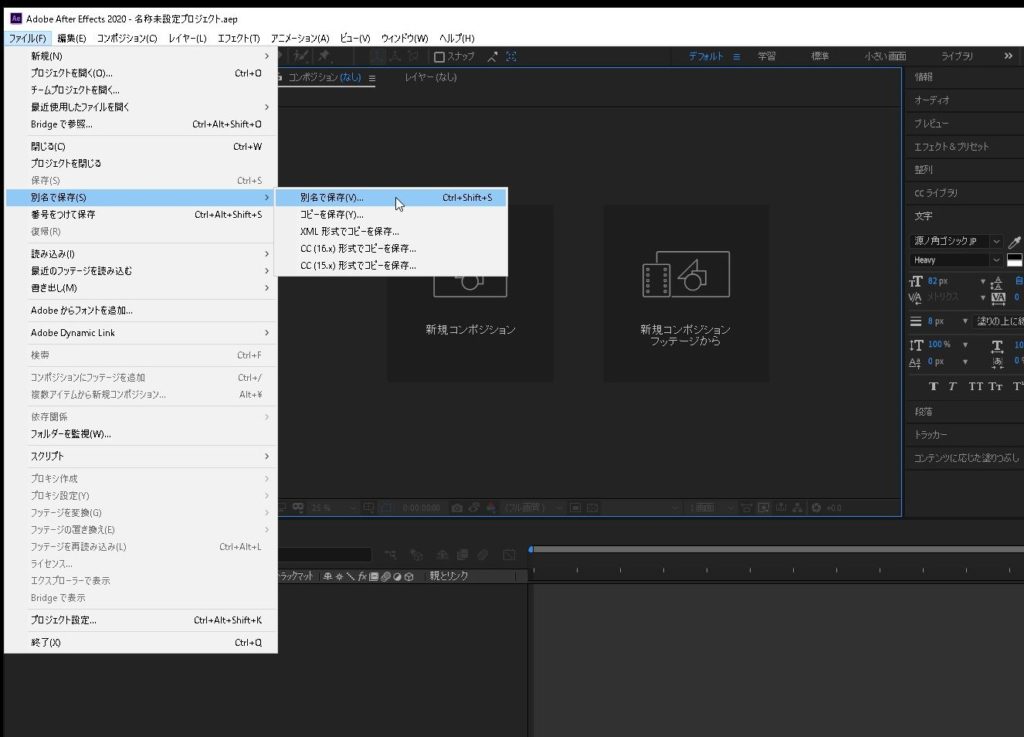
ファイル>別名で保存>「別名で保存」
プロジェクトを 新規作成したら、ひとまず空の状態でプロジェクトを保存しましょう。 一旦、「別名で保存」をして、プロジェクトファイルを保存します。

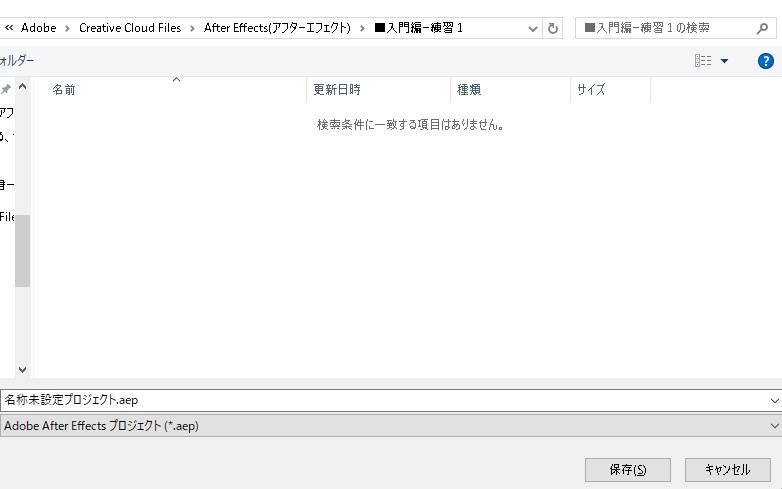
.aepファイル
「.aep」という拡張子がアフターエフェクトのプロジェクトファイルです。

わかりやすいプロジェクトファイル名に変更して保存しておきます。


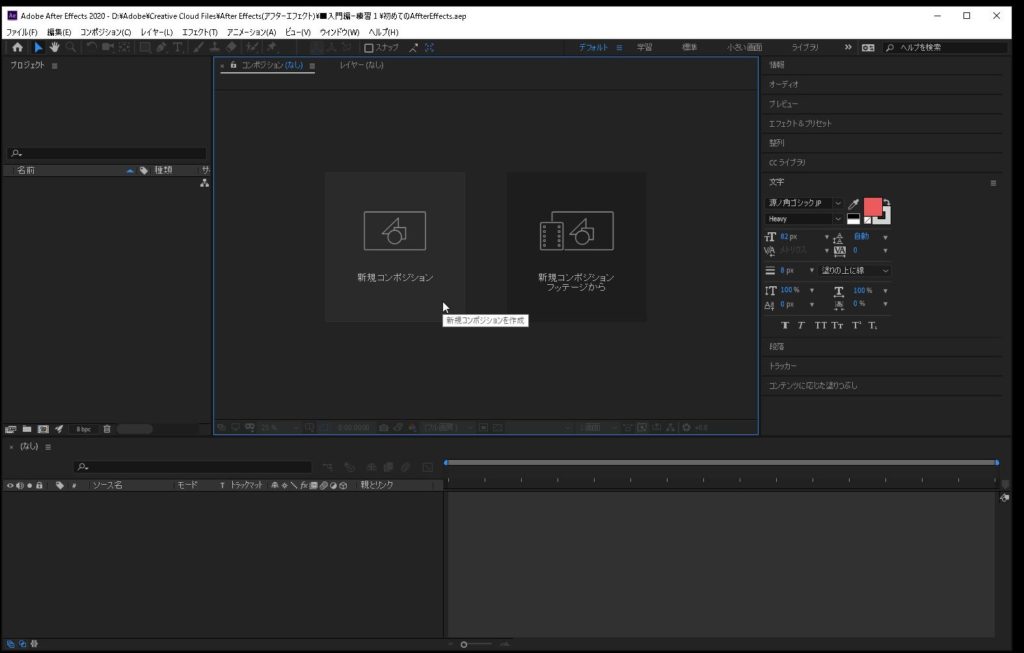
新規コンポジション作成
「新規コンポジション」を選択します。


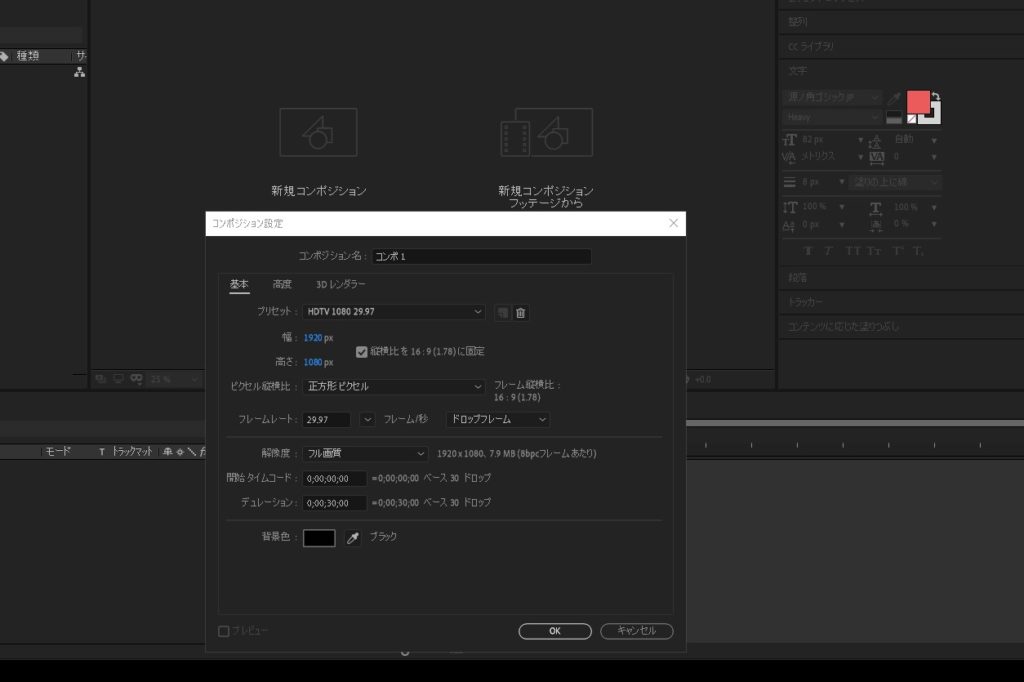
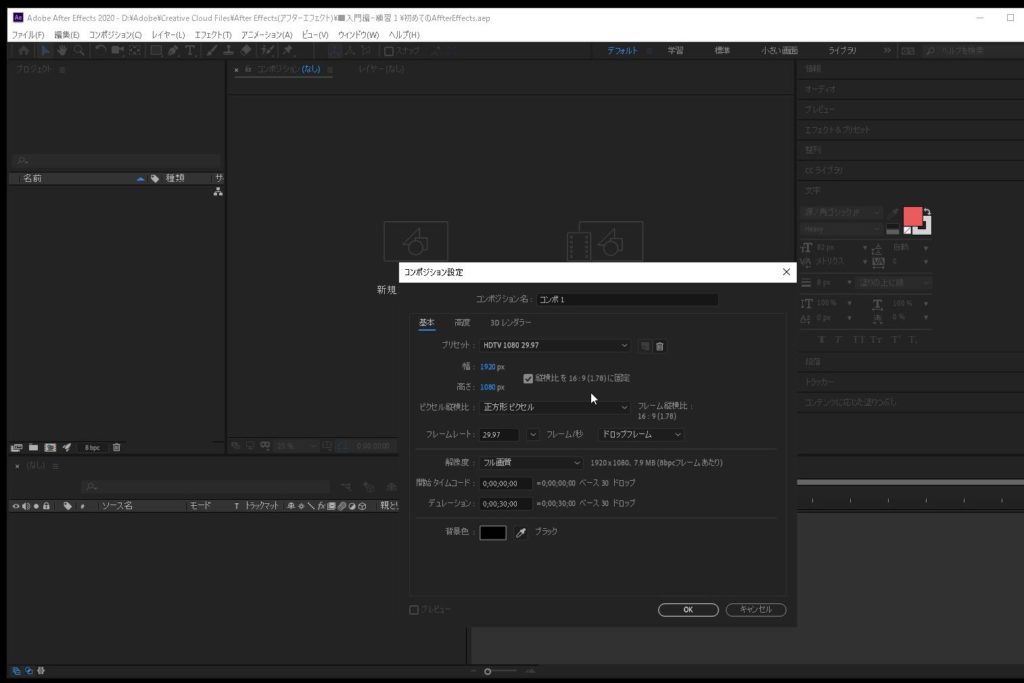
コンポジションの設定画面が開くので、名称やその他の設定をして「OK」を押します。

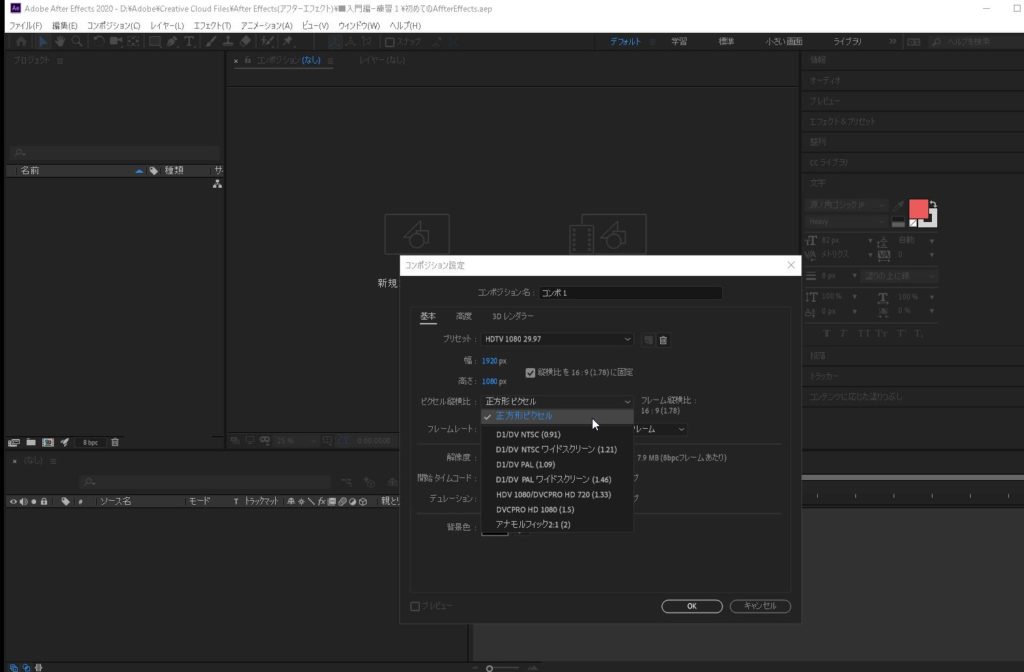
ピクセルの縦横比を変える場合は、「正方形ピクセル」>「○ ○ ○(変更後の縦横比) 」に変更をします。


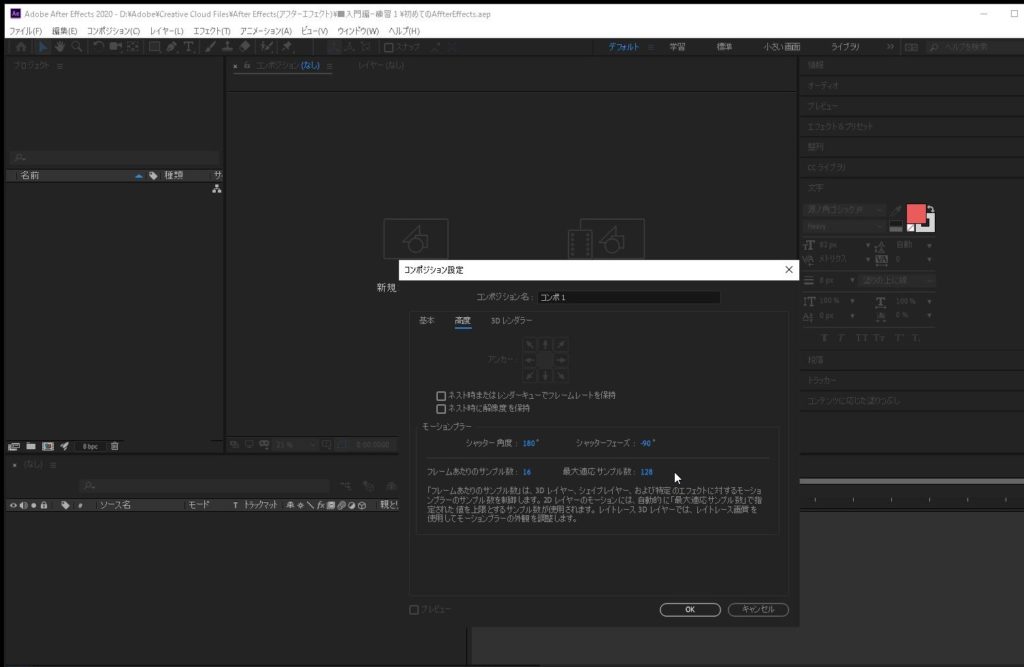
高度な設定

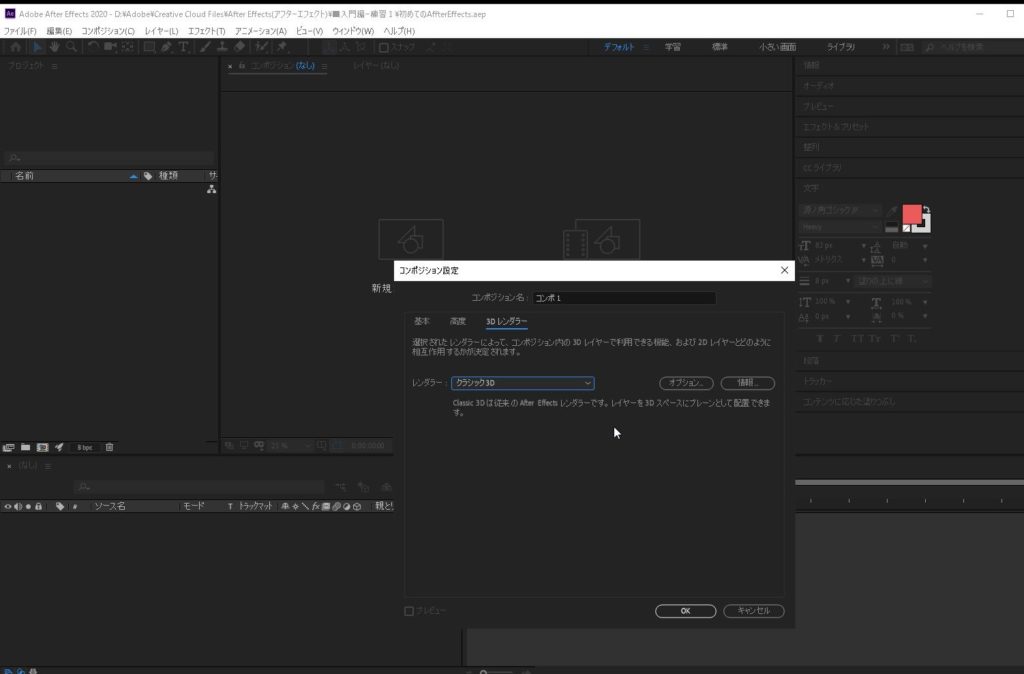
3Dレンダラー

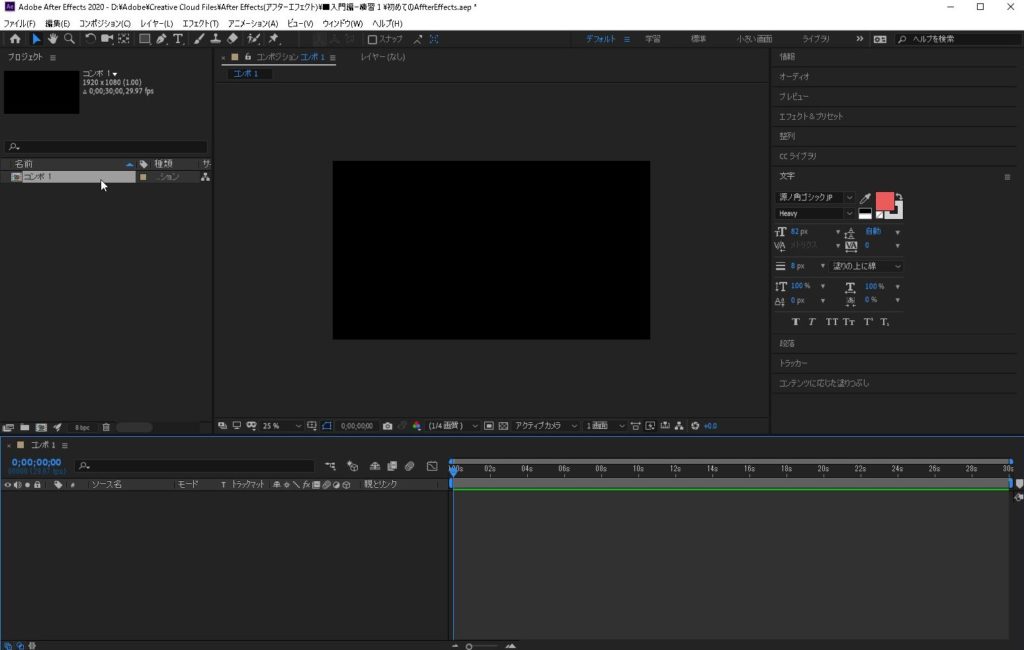
コンポジション作成
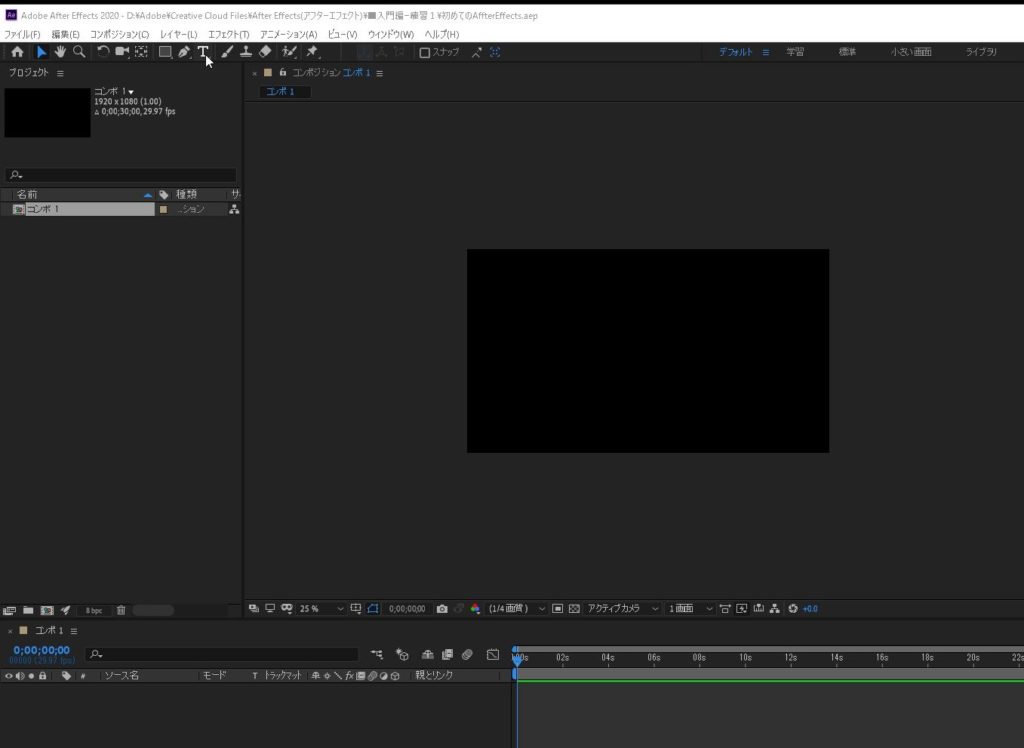
ひととおり設定を終えたら「OK」を押して、ひとつめのコンポジション完成です。

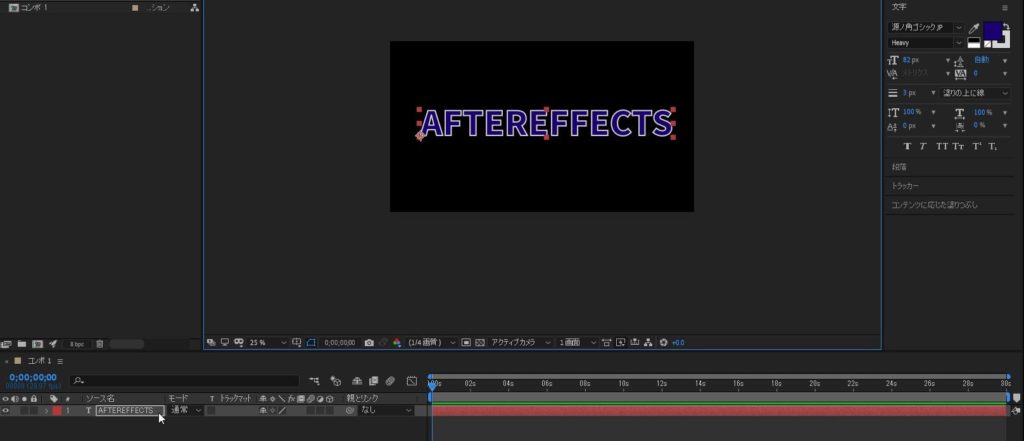
横書き文字ツール(Ctrl+T)
横書き文字ツールに切り替えます。



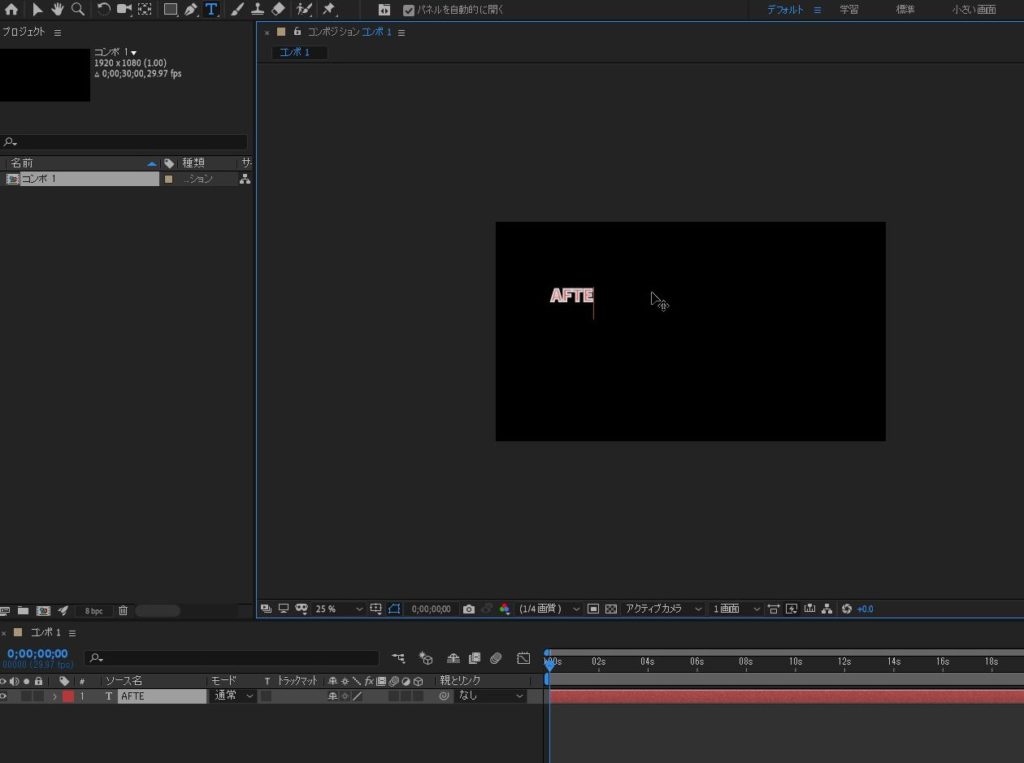
コンポジションの画面内でクリックすると、テキストが入力できます。


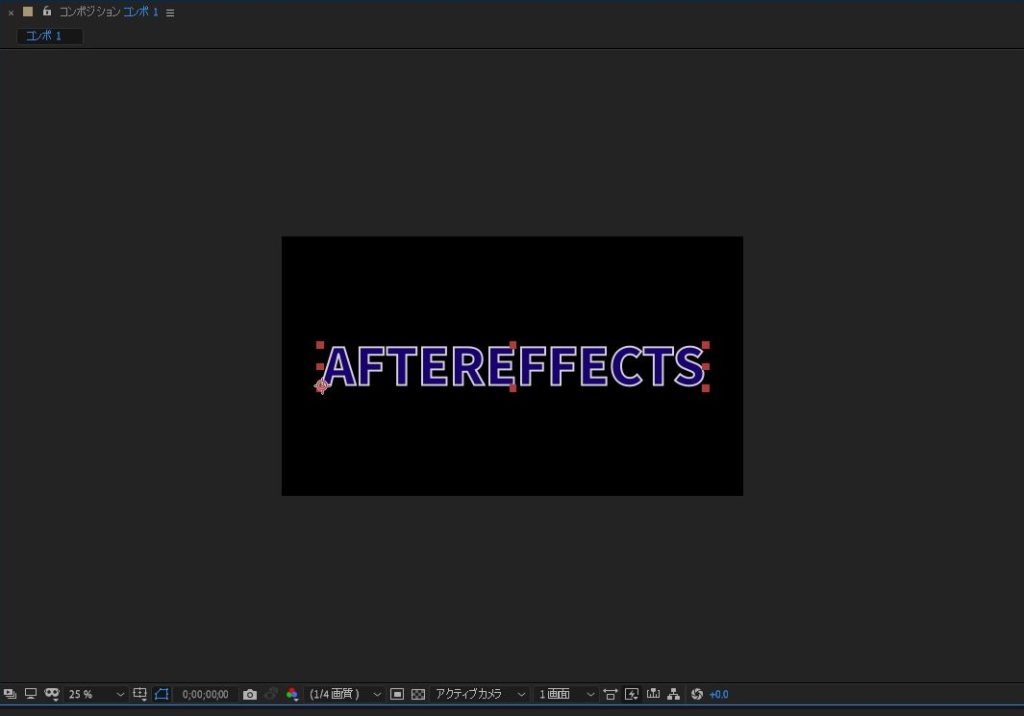
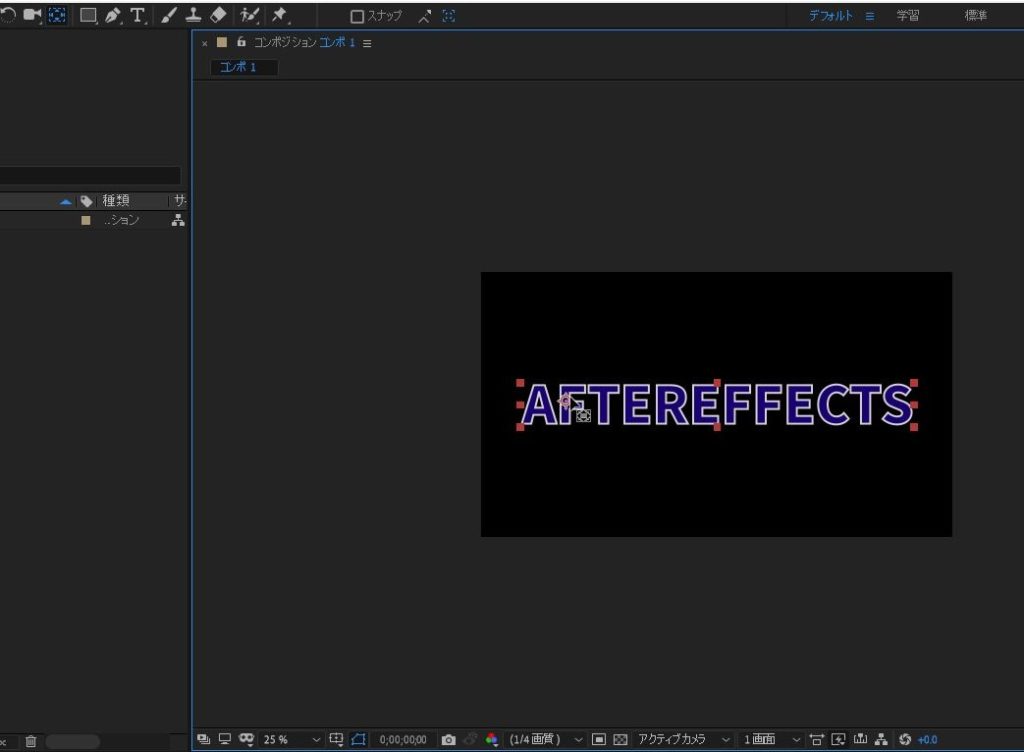
選択ツール
選択ツールに切り替えます。

テキストの位置が、動かせるようになります。



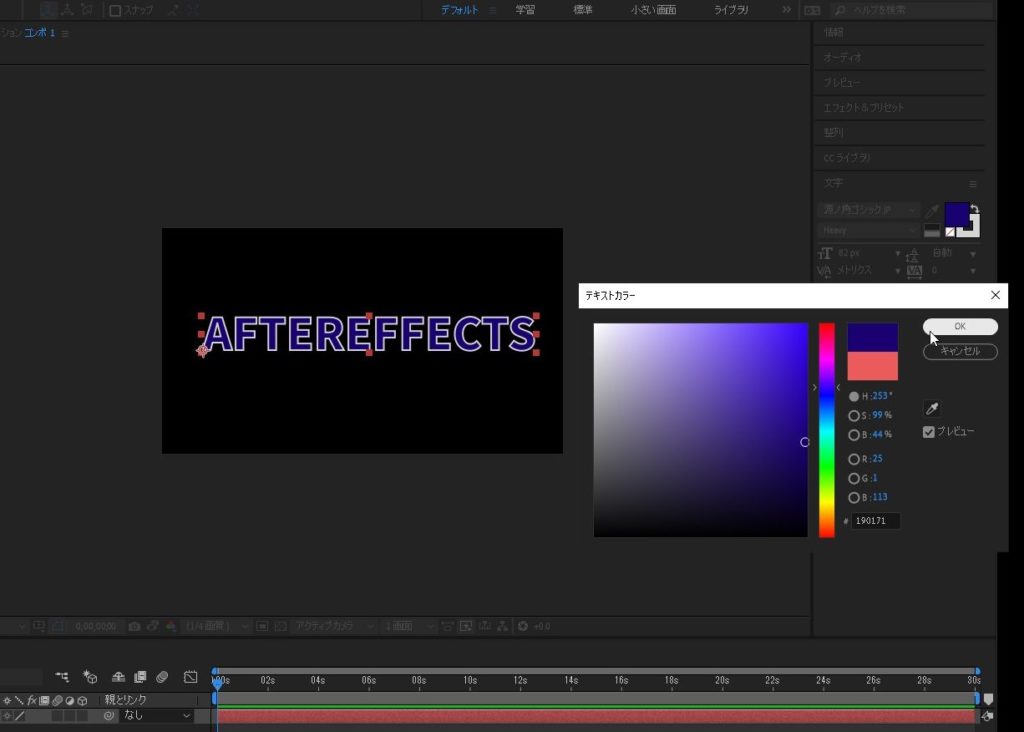
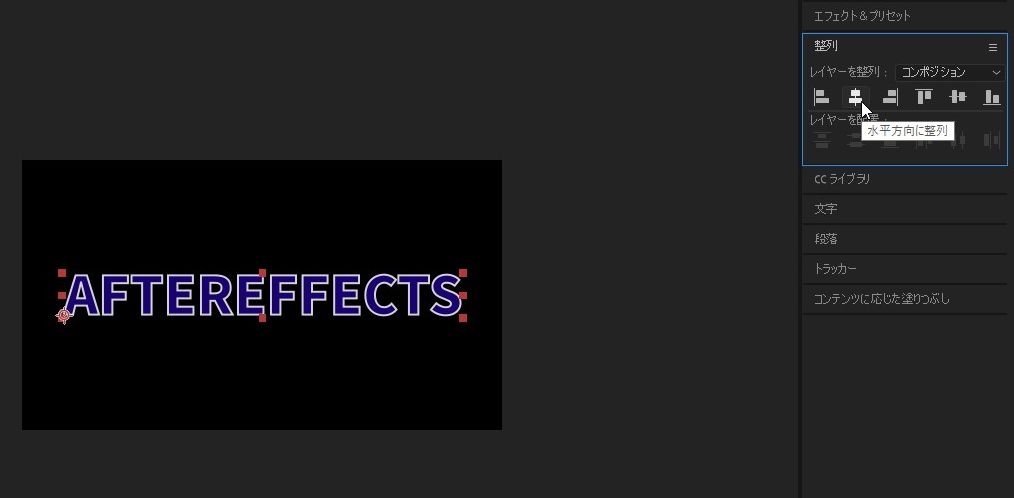
整列
テキストの位置を調整します。





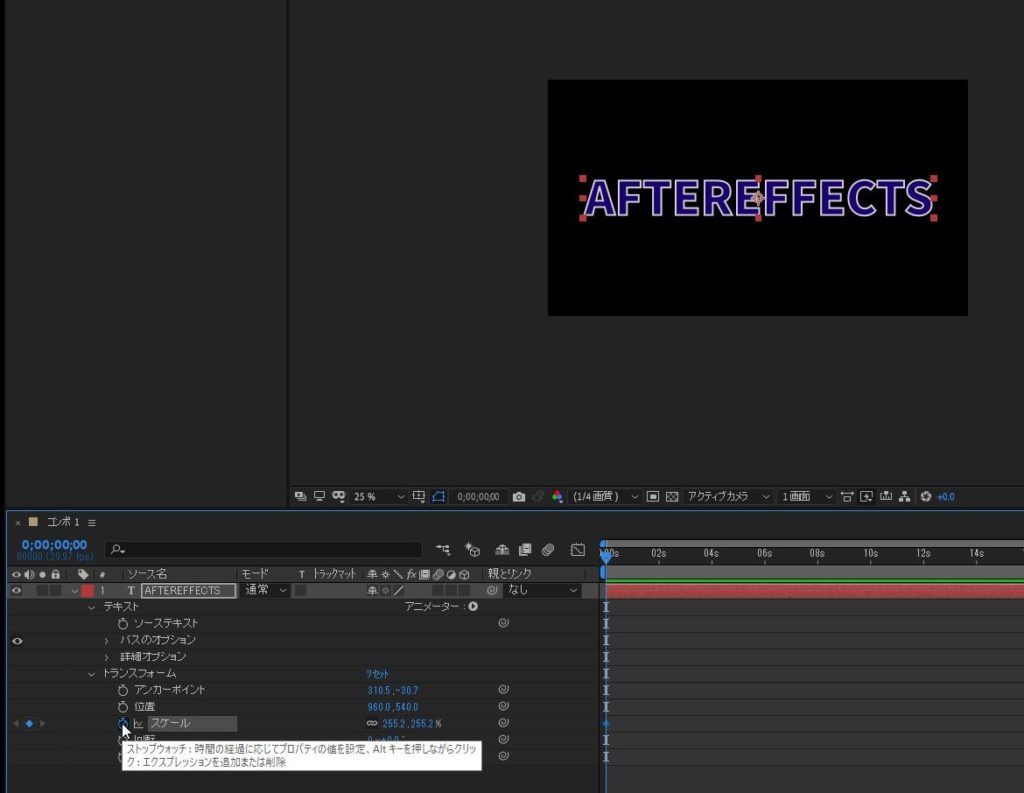
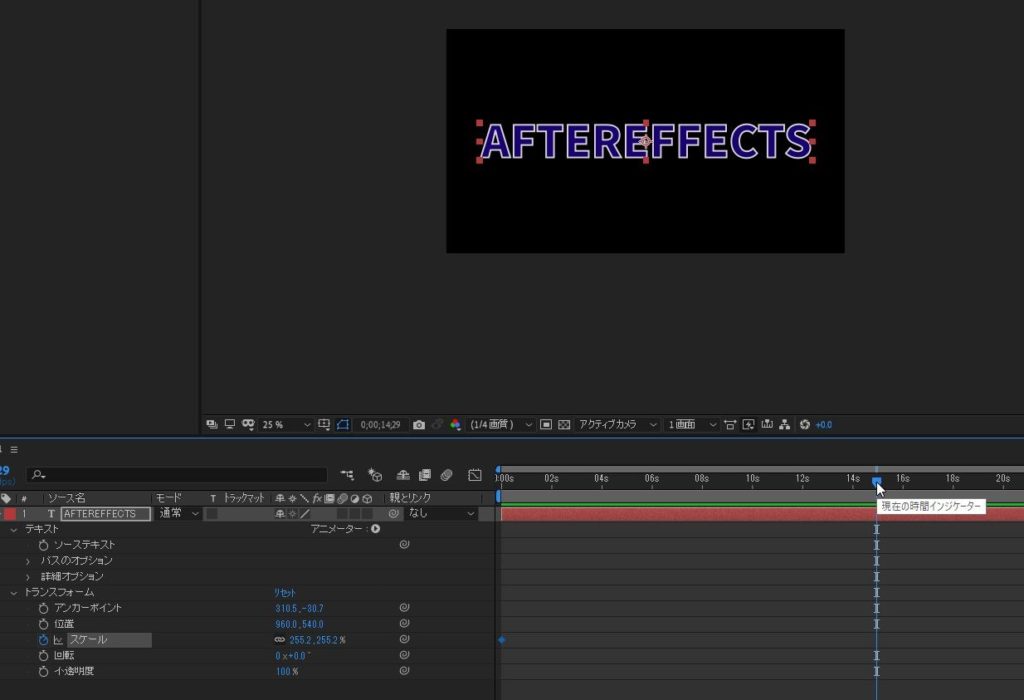
キーフレーム作成



まとめ
ひとまず、新しいプロジェクトファイルが出来ました!
ここからエフェクトなどを加えていきたいと思います!
つづく(^o^)/