エンベロープ
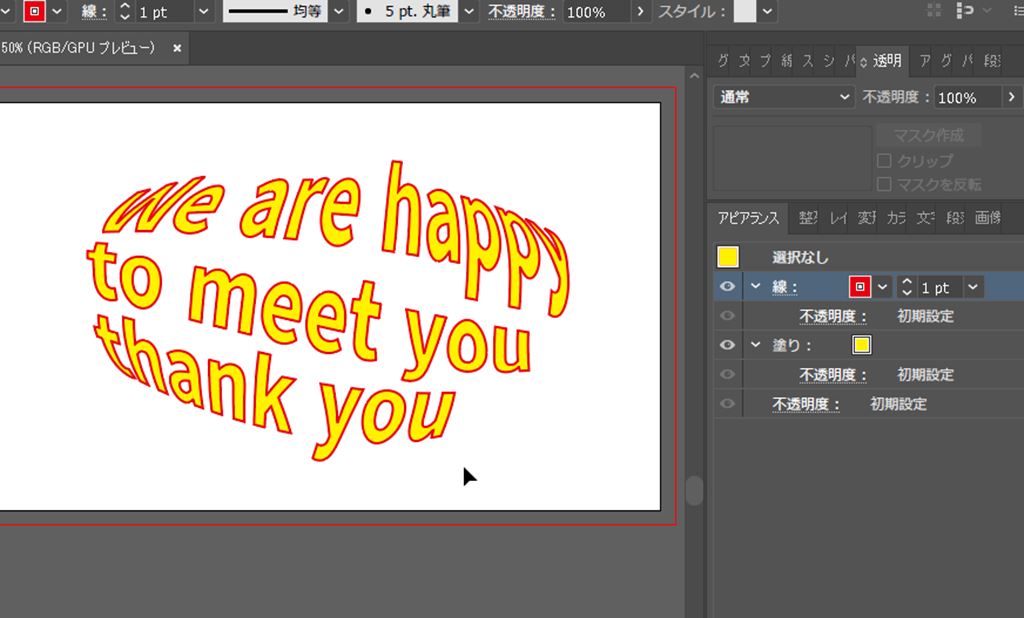
こんな感じのオブジェクトを作成する方法がエンベロープです。

エンベロープ【envelope】とは
封筒、外皮、覆い、包絡線などの意味を持つ英単語。何かを包み込むものという意味で、ITの分野では、信号処理などにおける包絡線、プロトコルやデータ形式で制御情報を記述する領域などの意味で用いられる
テキストとパスを準備
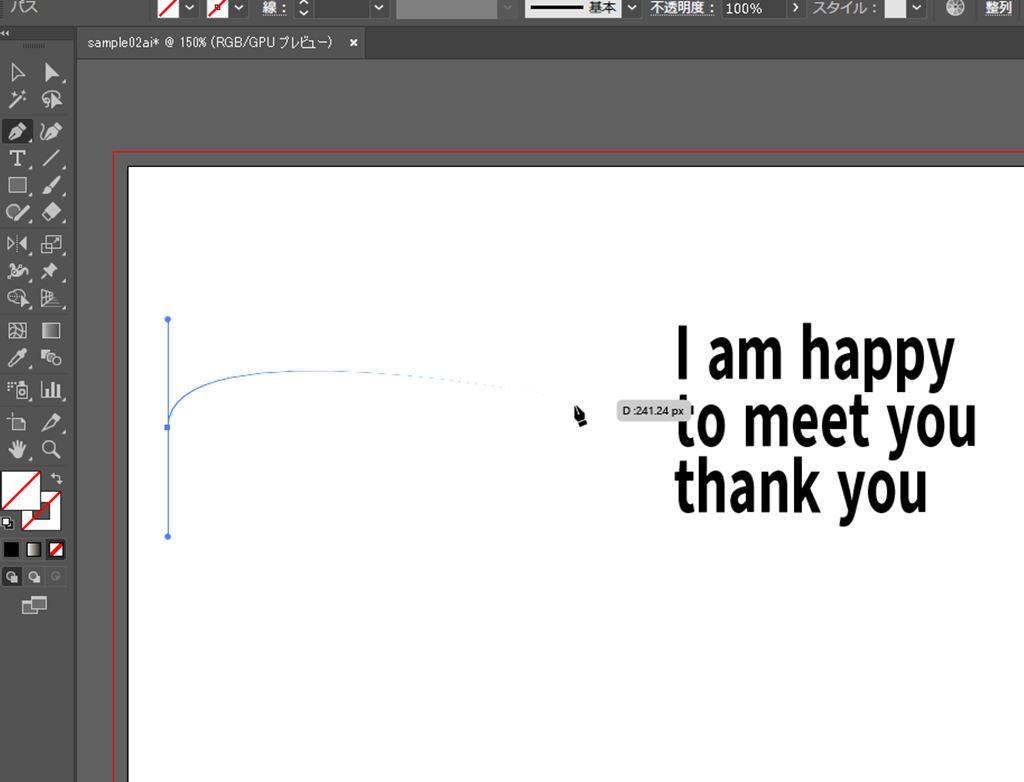
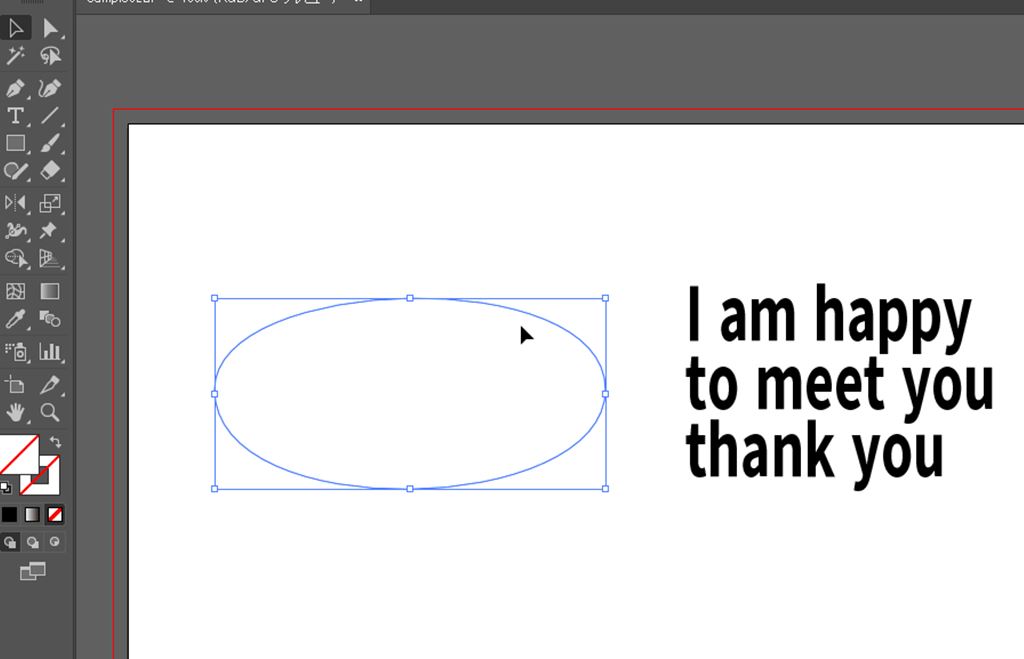
まずはテキストとパスを準備します。
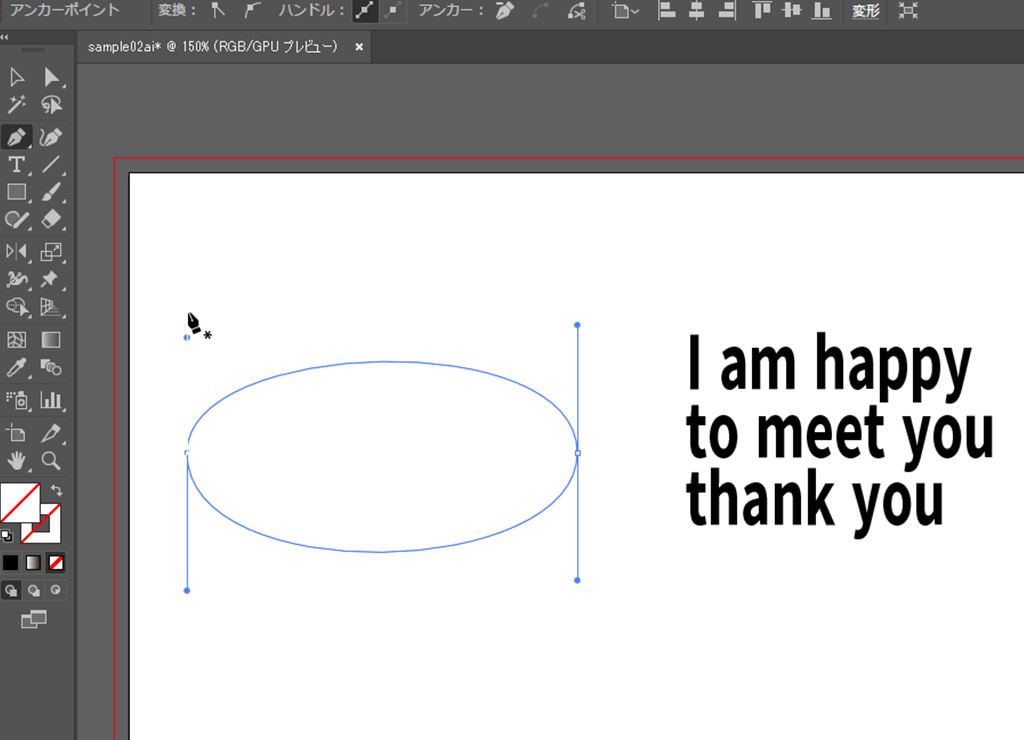
ペンツールで適当なベジェ曲線を描きます。




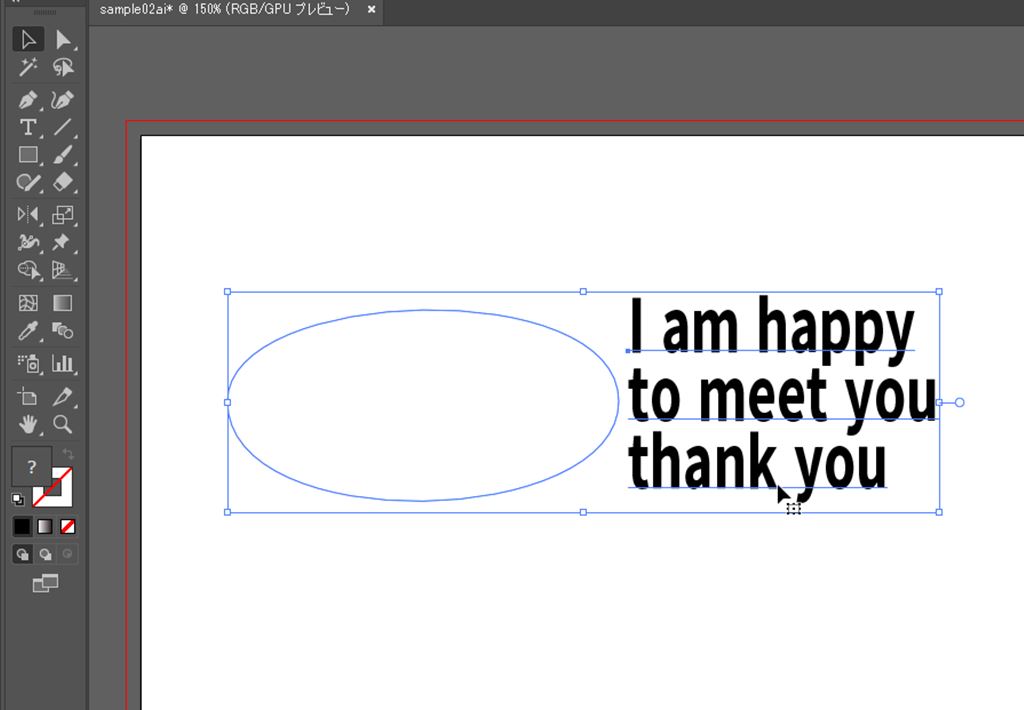
作成した「パス」とテキストを両方選択します。

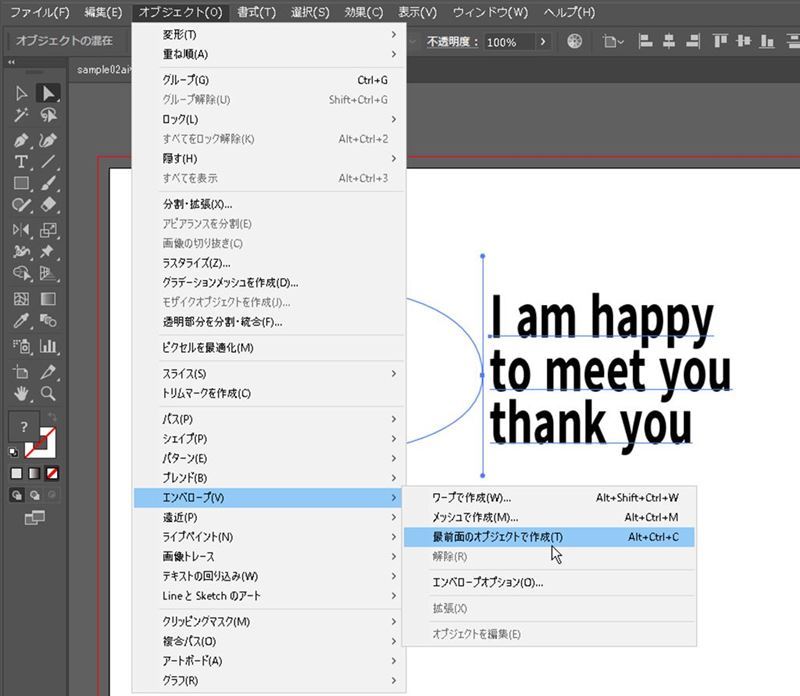
「オブジェクト」>「エンベロープ」
「オブジェクト」>「エンベロープ」「最前面のオブジェクトで編集」

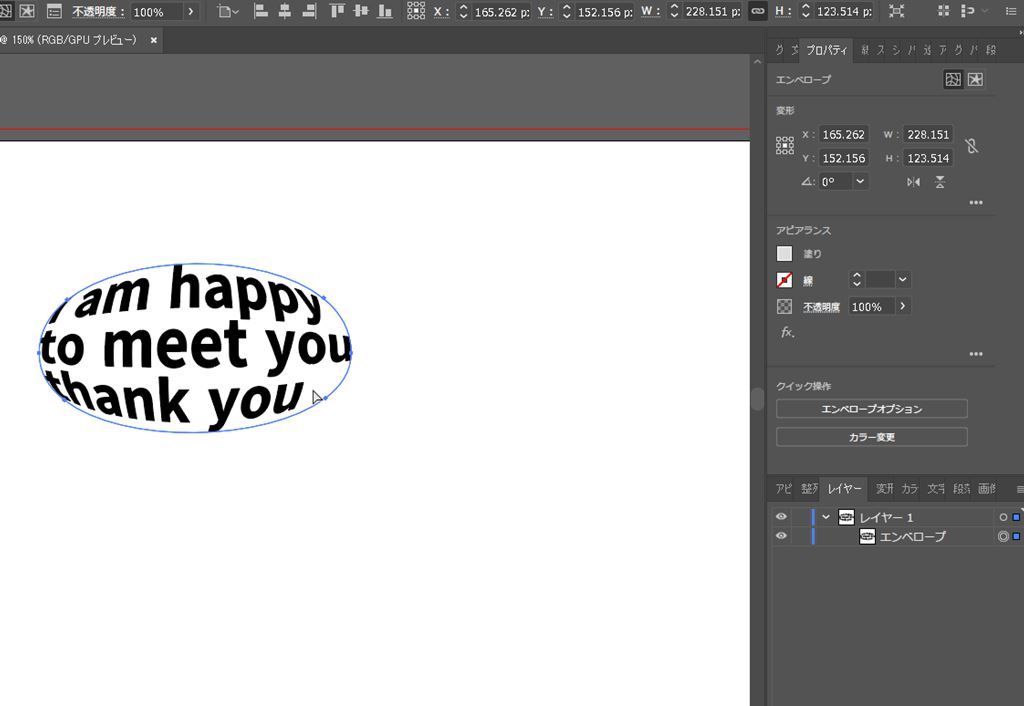
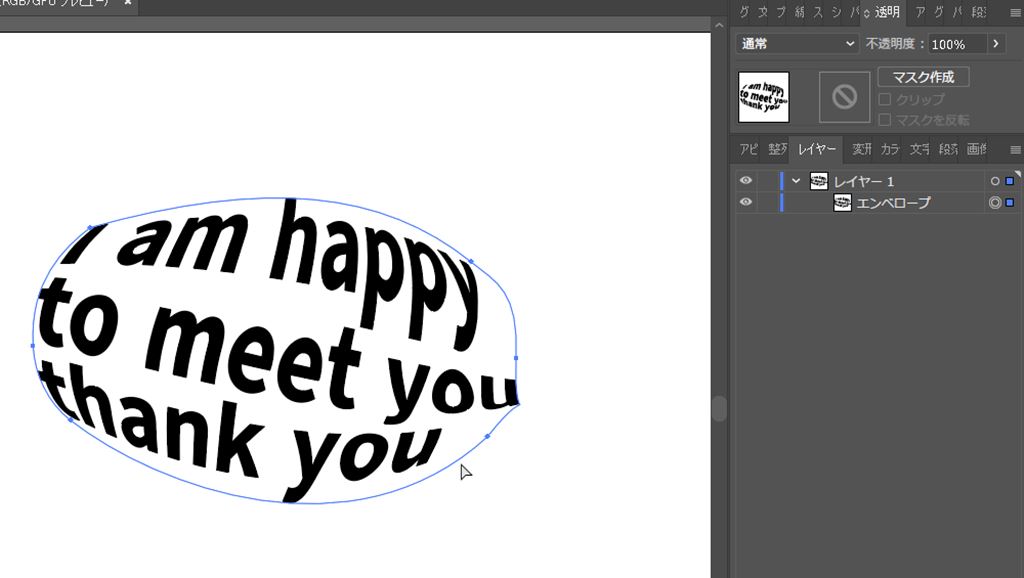
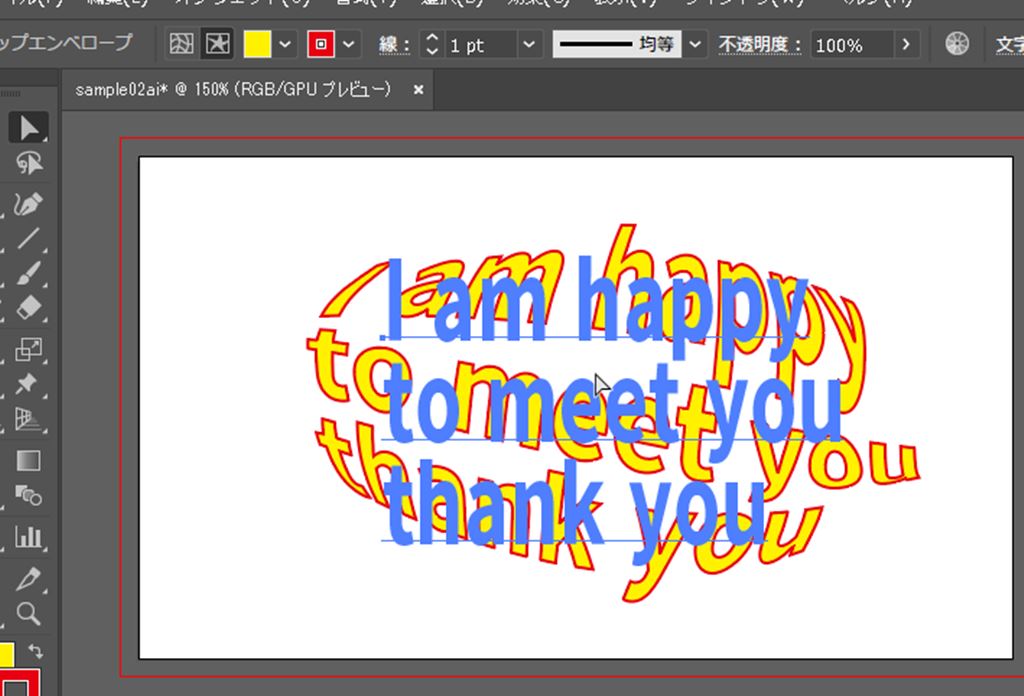
テキストがパスにフィットした状態になりました!

パスを動かすとオブジェクトに合わせてテキストも変化します!

レイヤーの状態
レイヤーは「エンベロープ」という状態に変わっています。

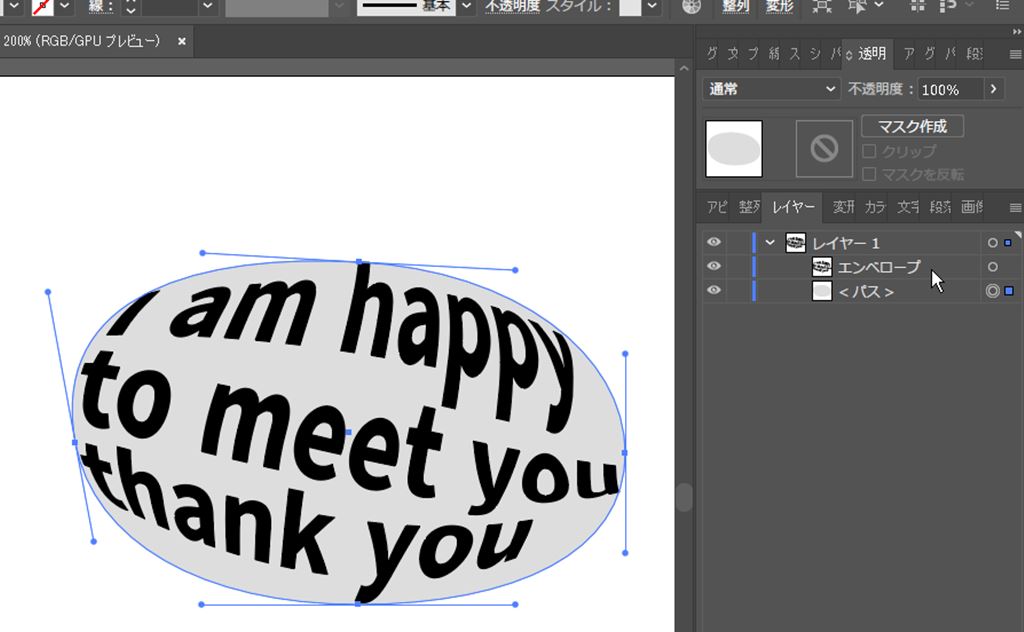
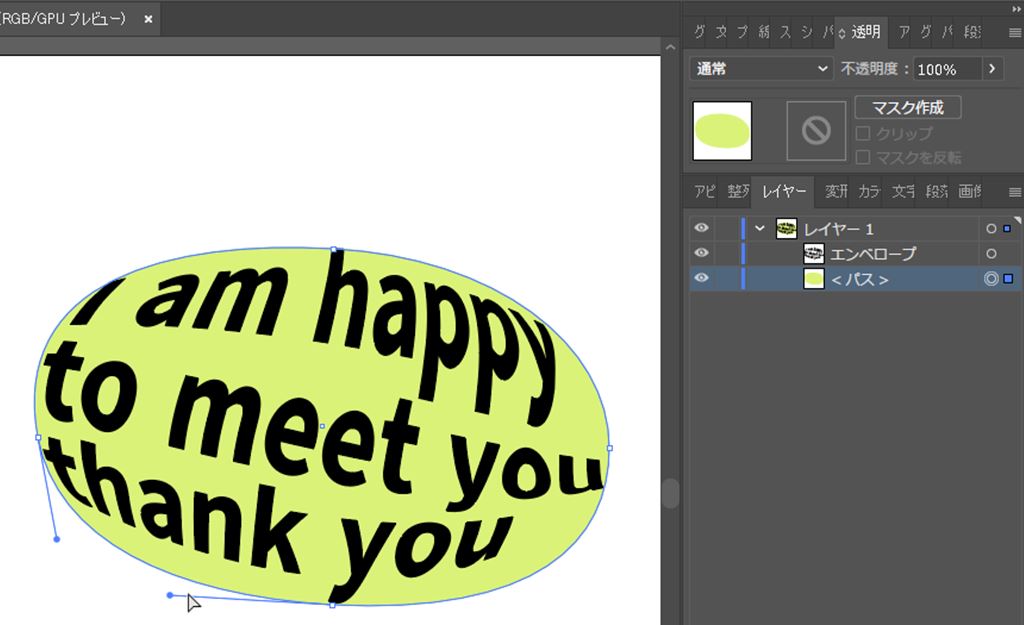
下にオブジェクトを重ねてみました。

こんな感じになりました!(^o^)

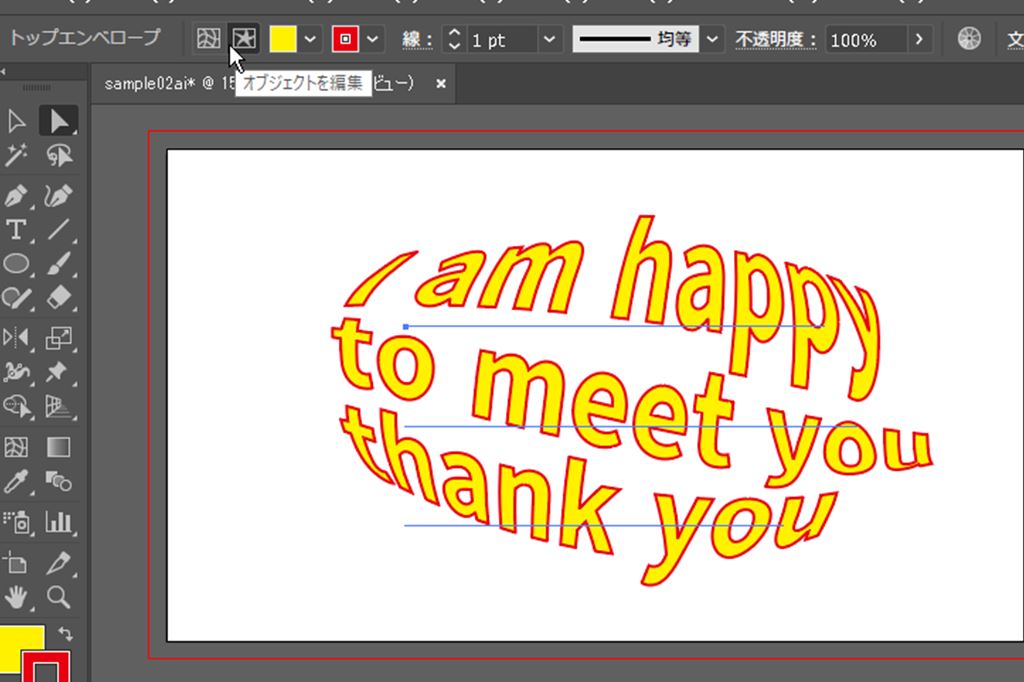
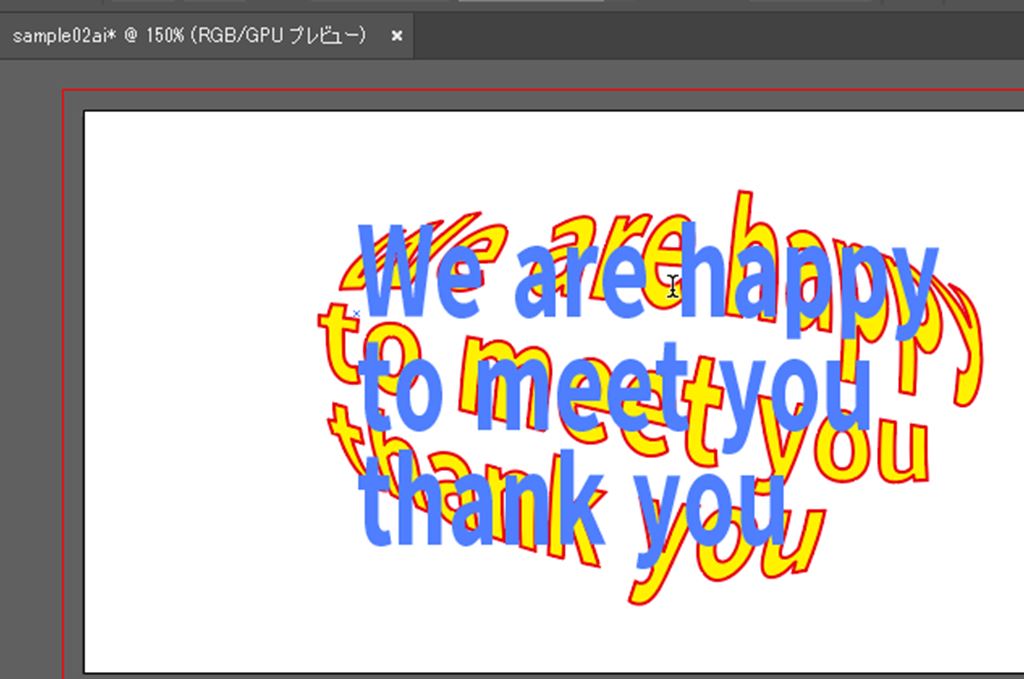
テキストを編集
テキストを編集する時は「オブジェクトを編集」に切り替えるとテキストが編集できるようになります。




簡単ですので、お試し下さい★
\(^o^)/