 CSS(シー・エス・エス)
CSS(シー・エス・エス) 【CSS】無限ループで画像をスライドさせる|translateX
無限ループで画像をスライドさせるためには、一度スライドが終了したら最初の位置に戻す必要があります。これを実現するために、CSSのアニメーションを組み合わせる方法があります。以下にサンプルコードを示します。HTML<div class="co...

 CSS(シー・エス・エス)
CSS(シー・エス・エス)  Marketing(マーケティング)
Marketing(マーケティング)  WordPress(ワードプレス)
WordPress(ワードプレス)  Instagram(インスタグラム)
Instagram(インスタグラム)  SEO(検索エンジン最適化)
SEO(検索エンジン最適化)  WordPress(ワードプレス)
WordPress(ワードプレス)  HTML(エイチティーエムエル)
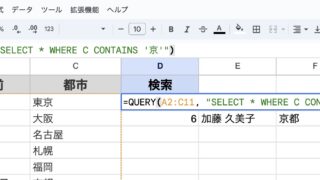
HTML(エイチティーエムエル)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  Android(アンドロイド)
Android(アンドロイド)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  WordPress(ワードプレス)
WordPress(ワードプレス)  GoogleSpreadsheet(スプレッドシート)
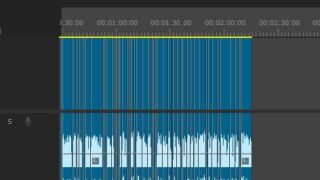
GoogleSpreadsheet(スプレッドシート)  PremierePro(プレミアプロ)
PremierePro(プレミアプロ)  Android(アンドロイド)
Android(アンドロイド)  生成AI(エーアイ)
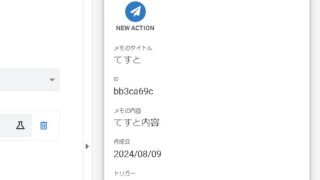
生成AI(エーアイ)  AppSheet(アップシート)
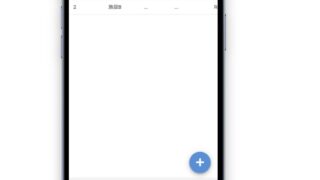
AppSheet(アップシート)  AppSheet(アップシート)
AppSheet(アップシート)  AppSheet(アップシート)
AppSheet(アップシート)  AppSheet(アップシート)
AppSheet(アップシート)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  AppSheet(アップシート)
AppSheet(アップシート)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  WordPress(ワードプレス)
WordPress(ワードプレス)  Web(ウェブ技術関連)
Web(ウェブ技術関連)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  WordPress(ワードプレス)
WordPress(ワードプレス)  Googleアナリティクス(GA4)
Googleアナリティクス(GA4)  PremierePro(プレミアプロ)
PremierePro(プレミアプロ)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)