CSSを使っていると、必ずと言っていいほど出てくる「Flexbox(フレックスボックス)」とは何か?について説明していきたいと思います。
フレックスボックスを使うと、例えば下記のようなレイアウトを簡単に作ることができます。

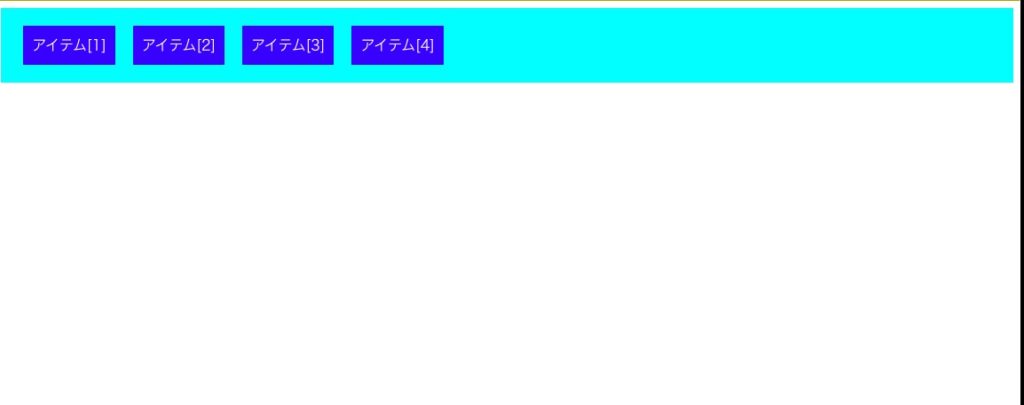
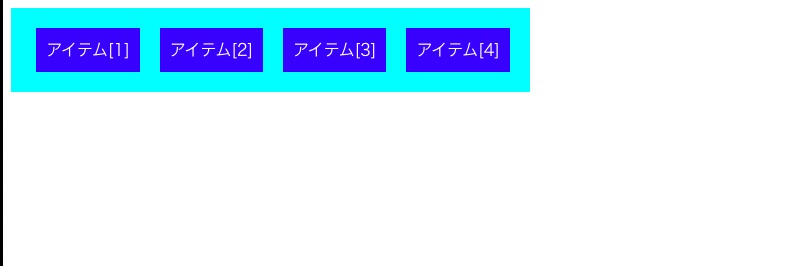
display: flex(基本的な使い方)
下記のようなcssを書きます。「display: flex」をcssに入れることでフレックスボックスを使うことができるようになります。
CSS
.box {
display: flex;
background-color:aqua;
padding:10px;
}
.item{
margin:10px;
padding:10px;
background-color:blue;
color:white;
} HTML
<div class="box">
<div class="item">ITEM[1]</div>
<div class="item">ITEM[2]</div>
<div class="item">ITEM[3]</div>
<div class="item">ITEM[4]</div>
</div>
デモページはこちら
https://css.eguweb.tech/1274/
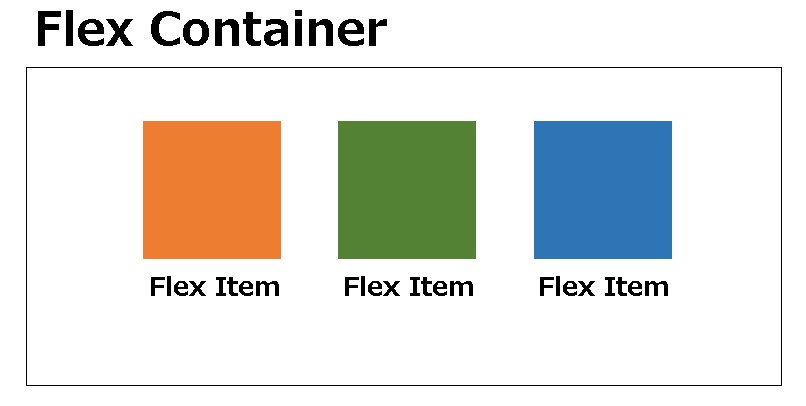
フレックスボックスを使ってレイアウトされる文書の領域は、フレックスコンテナーと呼ばれています。フレックスコンテナーを作るには、その領域のコンテナーに対して display プロパティの値を flex もしくは inline-flex に設定します。またこれにより、このコンテナー直下の子要素が フレックスアイテムとなります。
フレックスコンテナー
これだけで、簡単に様々なレイアウトを作ることができます。
display: inline-flex(インライン要素)
全体のボックスをインラインにしたい時は「display: inline-flex;」を使います。
.box {
display: inline-flex;
background-color:aqua;
padding:10px;
}

flex-direction(アイテムの並び順)
「flex-direction」を使うとアイテムの並び順を変えることができます。
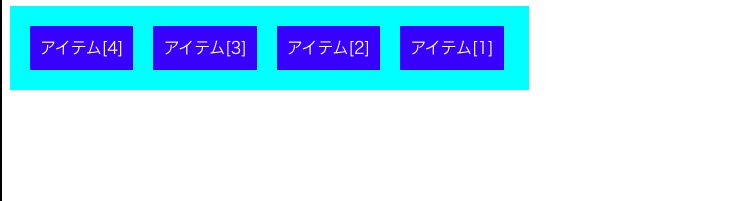
row-reverse(順番を反転する)
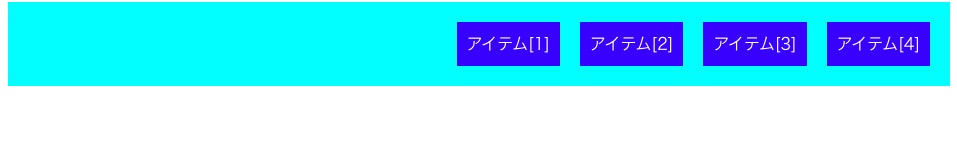
「flex-direction: row-reverse;」を使うことで「アイテムの順番を反転」させることができます。

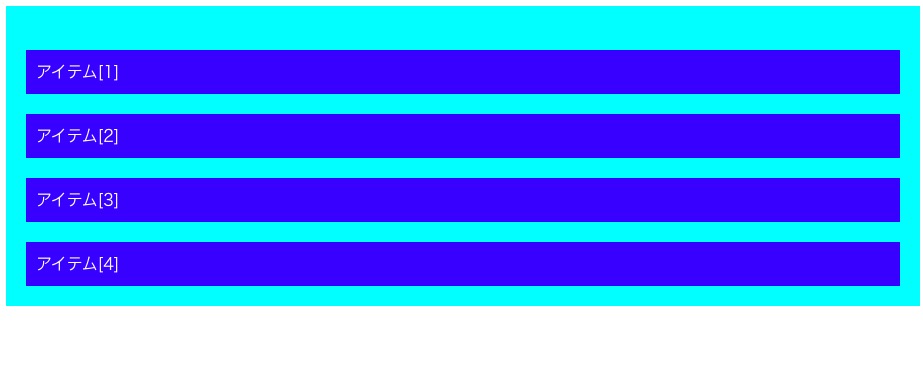
column(順番を縦方向にする)
「flex-direction: column;」でアイテムが縦方向に並びます。

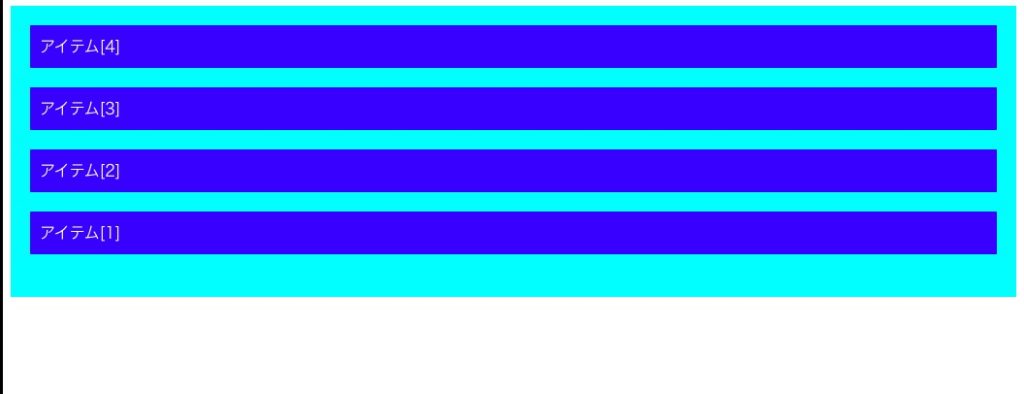
column-reverse(縦方向にして反転する)
「flex-direction: column-reverse;」でアイテムが縦方向&反対方向に並びます。

justify-content(水平方向の位置)
「justify-content」を使うことで、水平方向の位置を調整できます。
flex-end(行末から配置して右揃えにする)

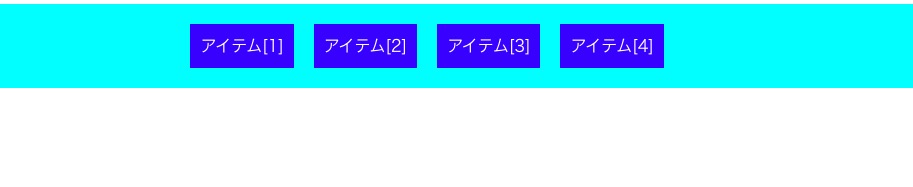
center(中央揃えにする)

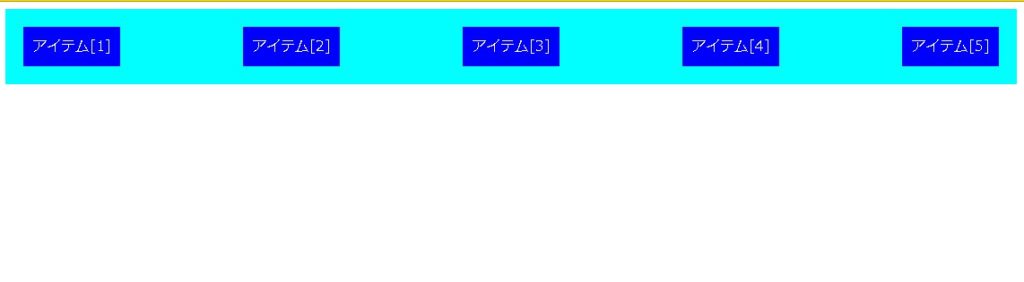
space-between(子要素を両端に配置&均等配置)

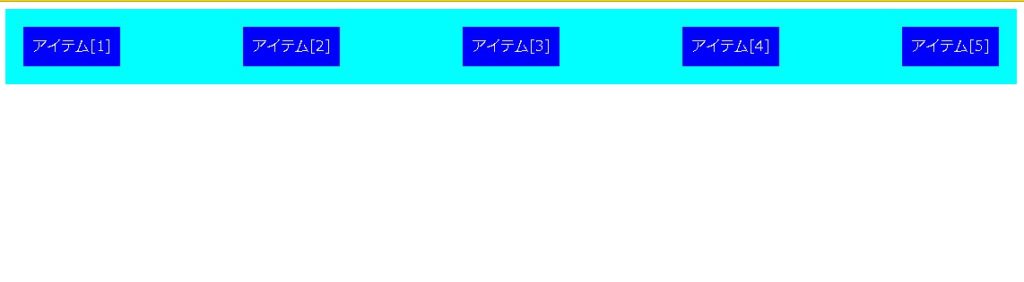
space-around(子要素を均等に配置)

まとめ
フレックスボックスを使うと、レイアウトを簡単に作ることができます。まだ色々とありますが、長くなりそうでしたので続きはまた!
ご参考下さい。