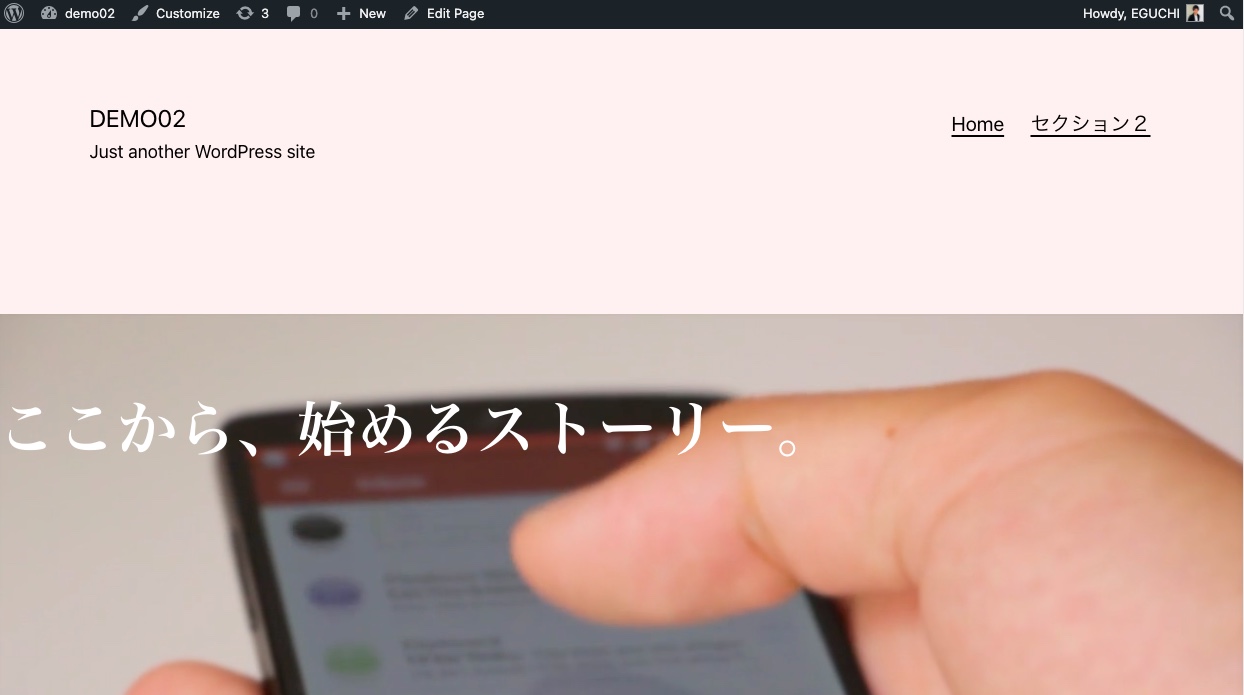
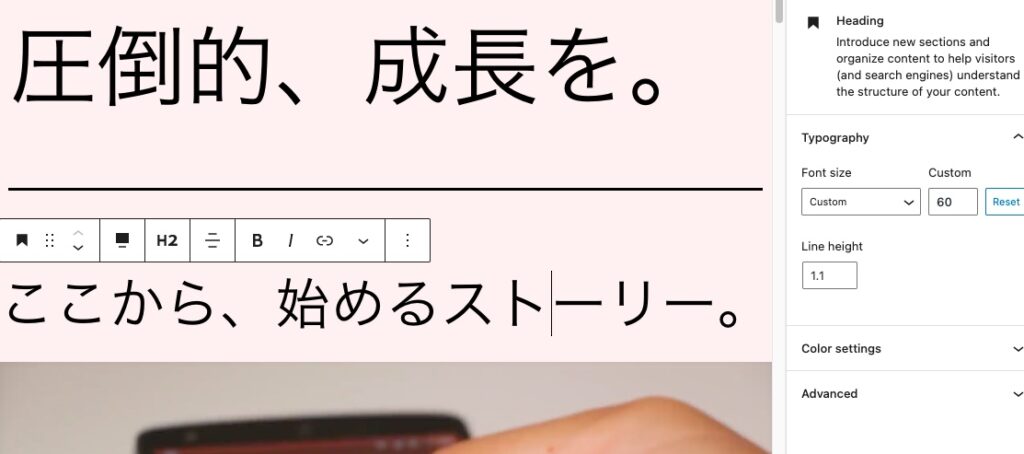
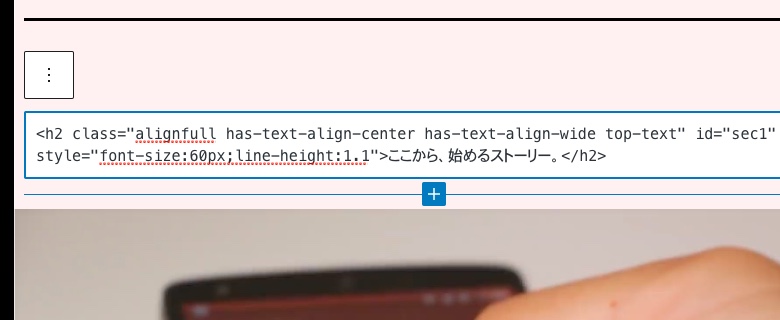
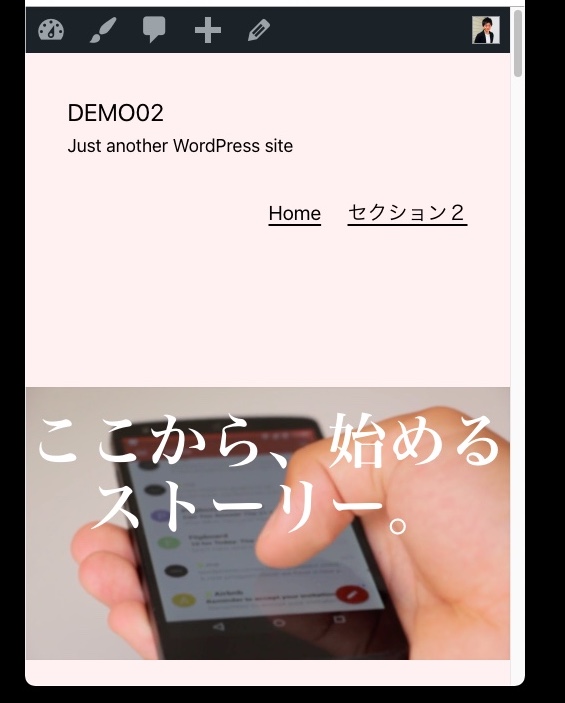
画面はテキストをposition:absolute;で位置を指定した状態です。

テキストサイズ(font size)をpxで直接、指定しています。


この場合、画面サイズが小さくなったときも、同じフォントサイズのままになります。

こちらを「画面の幅や高さ」に合わせて可変させる方法です。
viewport(ビューポート)
headタグ内に記述するmeta要素のname属性値。レスポンシブWEBサイトを作る時に使います。WordPressの場合は基本的に自動で挿入されています。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>viewport(ビューポート)のパーセント値による長さ
<length>
https://developer.mozilla.org/ja/docs/Web/CSS/Length
CSS の データ型は、長さの値を表します。長さは width, height, margin, padding, border-width, font-size, text-shadow など数多くの CSS プロパティで使用されています。
viewport(ビューポート)のパーセント値による長さ
ビューポートのパーセント値による長さは、ビューポート、つまり文書の見える範囲の寸法に対する相対的な 値を定義します。ビューポートの長さは @page で宣言されたブロックでは無効です。
vh
ビューポートの初期値の包含ブロックにおける高さの1%と同じです。
vw
ビューポートの初期値の包含ブロックにおける幅の1%と同じです。
vi
初期値の包含ブロックにおける、ルート要素のインライン軸の寸法の1%と同じです。
vb
初期値の包含ブロックにおける、ルート要素のブロック軸の寸法の1%と同じです。
vmin
vw と vh の小さい方です。
vmax
vw と vh の大きい方です。
これらの値を使って、フォントのサイズを可変させることができます。
画面サイズによってフォントが可変
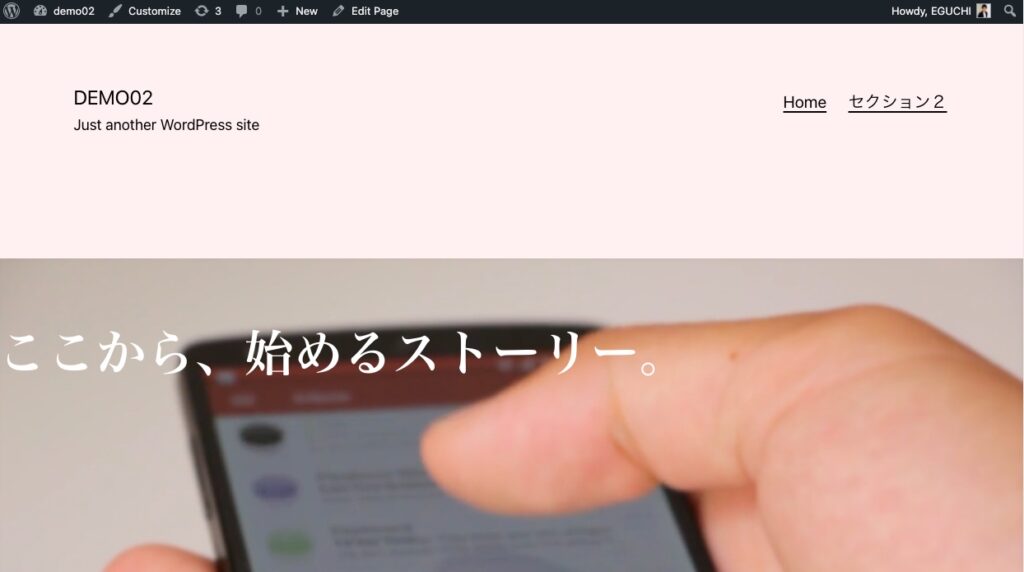
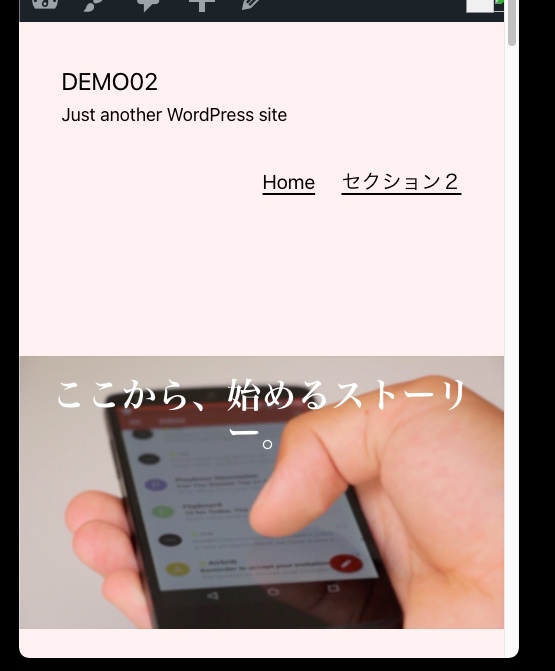
画面サイズが小さくなると・・・

画面サイズに合わせてフォントサイズが小さくなりました!

まとめ
このような感じで、viewport(ビューポート)のパーセント値による長さを指定することで、画面サイズに合わせてフォントサイズが可変しますので便利です!
ご参考ください😃