「疑似要素:before」のcontent内で改行したい…と思ったときに、どうやって?という壁にあたったので、その方法について紹介したいと思います。

white-space: preを使う
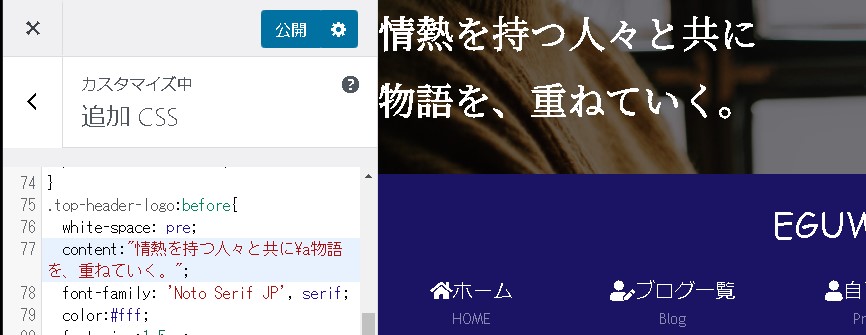
改行したい位置で \A を入力し、white-space: pre; を指定することで、改行ができます。
実際に試してみます。
white-spaceとは?
white-space プロパティは、要素内のホワイトスペースをどのように扱うかを設定します。
white-space: nowrap;とすると、行の折り返しは行われずに改行せずに横に突き出る、white-space: pre;とすると連続するホワイトスペースはそのまま残され、行の折り返しは、ソース内の改行文字と、改行コードで改行されるようになります。
/* キーワード値 */
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
/* グローバル値 */
white-space: inherit;
white-space: initial;
white-space: unset;
white-space - CSS: カスケーディングスタイルシート | MDN
white-space は CSS のプロパティで、要素内のホワイトスペースをどのように扱うかを設定します。
改行コードを入れる
改行コードは\A(バックスラッシュ+A)で指定できます。

改行されました!
まとめ
ということで、疑似要素(before/:after)内での改行は「white-space: pre」を入れて、content内に「\A」を入れることで実現できました!
ご参考ください😃




