CSSの特異点(優先順位)が毎回分からなくなるので、改めて整理してみました。
CSSセレクタの優先順位(スコア)
CSSは読み込む際の優先順位によって、このように点数が付けられているようです。
| 指定方法 | 指定の例 | 点数(スコア) |
|---|---|---|
| ユニバーサル | * | 0点 |
| 要素名 | div , span | 1点 |
| 擬似要素 | :hover , :before | 1点 |
| クラス | .hoge | 10点 |
| 属性セレクタ | a[href*=”hoge”] | 10点 |
| ID | #menu | 100点 |
| インラインstyle | style=”color: yellow;” | 1000点 |
この点数によってセレクタの優先順位が変わり、最終的にページ上で反映される状態が変わります。
ユニバーサルセレクタ(0点)
ユニバーサルセレクタを指定した場合は、0点でCSSが適用されます。
*{
color:red;
}そうなると、他にセレクタの指定がなければ、この場合は全部赤文字になるはずです。
<h1>CSS優先順位について</h1>
<p class="box1">BOX1</p>
<div class="box2">BOX2</div>
<div class="box3">BOX3</div>
<div class="box4">BOX4</div>
<div class="box5">BOX5</div>
<div class="box6">BOX6</div>
<div class="box7">BOX7</div>
<div class="box8">BOX8</div>
<div class="box9">BOX9</div>
<div class="box10">BOX10</div>赤文字になりました!

要素名セレクタ(1点)
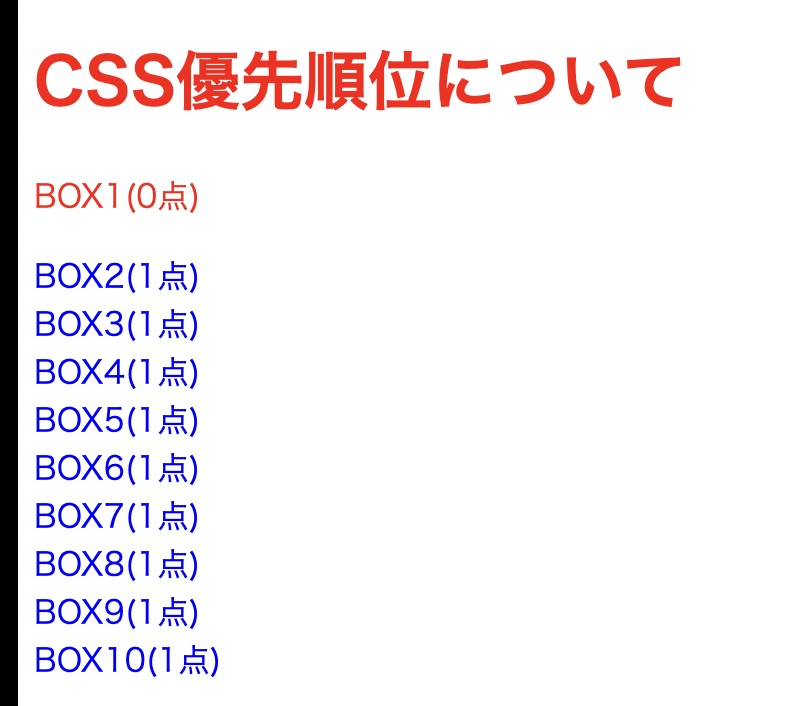
次に、要素名セレクタで指定してみます。
*{
color:red;
}
div{
color:blue;
}<h1>CSS優先順位について</h1>
<p class="box1">BOX1(0点)</p>
<div class="box2">BOX2(1点)</div>
<div class="box3">BOX3(1点)</div>
<div class="box4">BOX4(1点)</div>
<div class="box5">BOX5(1点)</div>
<div class="box6">BOX6(1点)</div>
<div class="box7">BOX7(1点)</div>
<div class="box8">BOX8(1点)</div>
<div class="box9">BOX9(1点)</div>
<div class="box10">BOX10(1点)</div>(1点)の部分が青色に変わりました!

クラス指定(10点)
さらに、続けてみます。クラス名を指定する場合は10点が付きます。
*{
color:red;
}
div{
color:blue;
}
.box4{
color:orange;
}ということは、この場合はbox4は11点になっている(はず…)です。
色が変わりました!

属性セレクタを指定する(10点)
a[href*=”hoge”]などの属性セレクタで10点追加されます。
*{
color:red;
}
div{
color:blue;
}
.box4{
color:orange;
}
a[href*="hoge"]{
color:aquamarine;
}<h1>CSS優先順位について</h1>
<p class="box1">BOX1(0点)</p>
<div class="box2">BOX2(1点)</div>
<div class="box3"><a href="hoge.com">BOX3(11点)</a></div>
<div class="box4">BOX4(1点)</div>
<div class="box5">BOX5(1点)</div>
<div class="box6">BOX6(1点)</div>
<div class="box7">BOX7(1点)</div>
<div class="box8">BOX8(1点)</div>
<div class="box9">BOX9(1点)</div>
<div class="box10">BOX10(1点)</div>
疑似要素を指定する(1点)
:hoverなどの疑似要素で1点追加されます。
*{
color:red;
}
div{
color:blue;
}
.box4{
color:orange;
}
.box5:hover{
color:green;
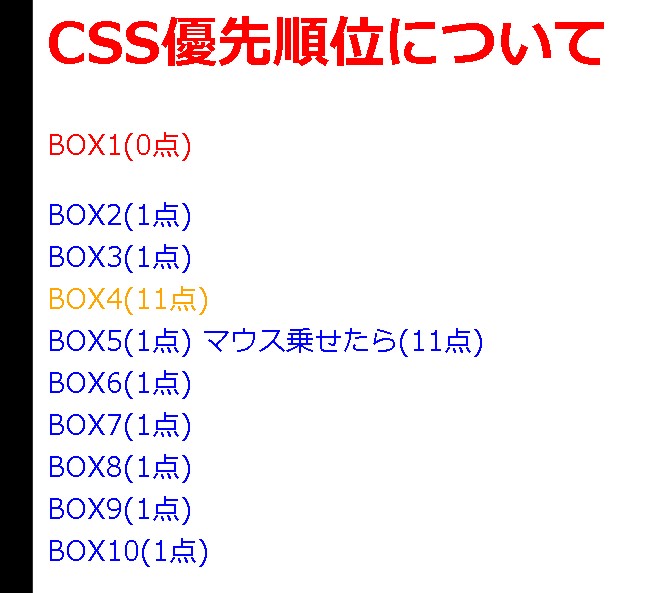
}こうすると、クラス指定と疑似要素で11点になります(おそらく…)。
<h1>CSS優先順位について</h1>
<p class="box1">BOX1(0点)</p>
<div class="box2">BOX2(1点)</div>
<div class="box3">BOX3(1点)</div>
<div class="box4">BOX4(11点)</div>
<div class="box5">BOX5(1点) マウス乗せたら(11点)</div>
<div class="box6">BOX6(1点)</div>
<div class="box7">BOX7(1点)</div>
<div class="box8">BOX8(1点)</div>
<div class="box9">BOX9(1点)</div>
<div class="box10">BOX10(1点)</div>

IDを指定する(100点)
IDを指定すると100点が追加されます。
*{
color:red;
}
div{
color:blue;
}
.box4{
color:orange;
}
.box5:hover{
color:green;
}
#menu1{
color:indigo;
}
#menu2{
color:gold;
}[rml_read_more]
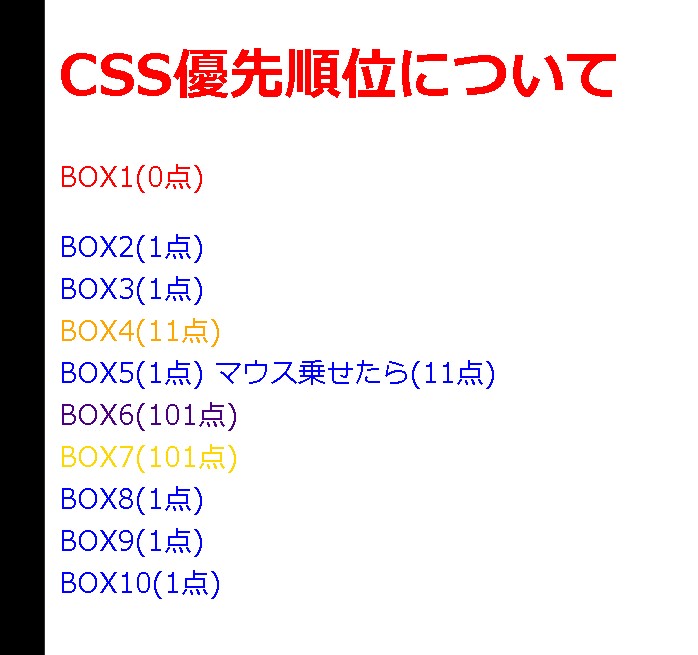
<h1>CSS優先順位について</h1>
<p class="box1">BOX1(0点)</p>
<div class="box2">BOX2(1点)</div>
<div class="box3">BOX3(1点)</div>
<div class="box4">BOX4(11点)</div>
<div class="box5">BOX5(1点) マウス乗せたら(11点)</div>
<div id="menu1" class="box6">BOX6(101点)</div>
<div id="menu2" class="box7">BOX7(101点)</div>
<div class="box8">BOX8(1点)</div>
<div class="box9">BOX9(1点)</div>
<div class="box10">BOX10(1点)</div>色が変わりました!

インラインstyle指定する(1000点)
インラインstyle指定すると1000点が加算されます。
*{
color:red;
}
div{
color:blue;
}
.box4{
color:orange;
}
.box5:hover{
color:green;
}
#menu1{
color:indigo;
}
#menu2{
color:gold;
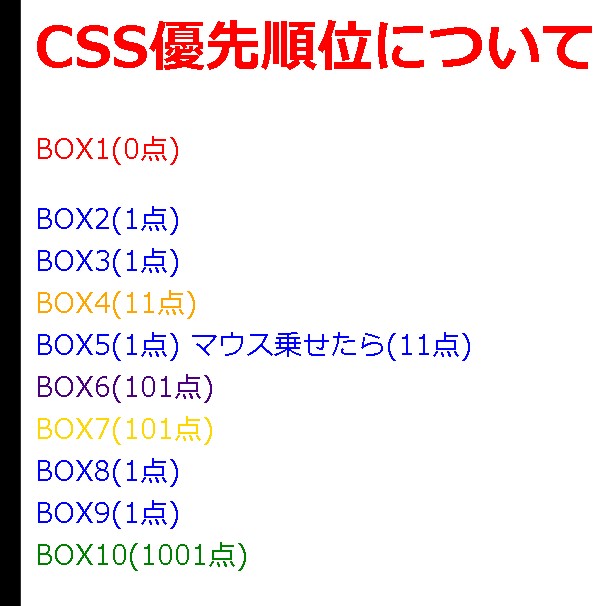
}<h1>CSS優先順位について</h1>
<p class="box1">BOX1(0点)</p>
<div class="box2">BOX2(1点)</div>
<div class="box3">BOX3(1点)</div>
<div class="box4">BOX4(11点)</div>
<div class="box5">BOX5(1点) マウス乗せたら(11点)</div>
<div id="menu1" class="box6">BOX6(101点)</div>
<div id="menu2" class="box7">BOX7(101点)</div>
<div class="box8">BOX8(1点)</div>
<div class="box9">BOX9(1点)</div>
<div class="box10" style="color:green;">BOX10(1001点)</div>色が変わりました!

まとめ
「CSSがきかない?」と思ったときは、セレクタの優先順位が原因の可能性もありますので、点数を見ながら調整をしてみましょう。
次回は、もう少し色々なパターンを試してみたいと思います。



