「画像や背景画像を白黒にしたい」と思ったときは、画像を予め白黒に加工してアップロードするのもひとつですが、CSSのfilter:grayscaleを覚えておいたほうが早いかもしれません。
filter:grayscaleとは?
filter-functionを使うと、画像を明るくしたり暗くしたり、ぼかしたり、ドロップシャドウを適用したり、彩度を上げたり下げたり、セピア調にしたり…と、画像に様々な補正をすることができます。その中のひとつがfilter:grayscaleです。
grayscale() は CSS の関数は、入力画像をグレースケールに変換します。結果はfilter-functionです。
https://developer.mozilla.org/ja/docs/Web/CSS/filter-function/grayscale
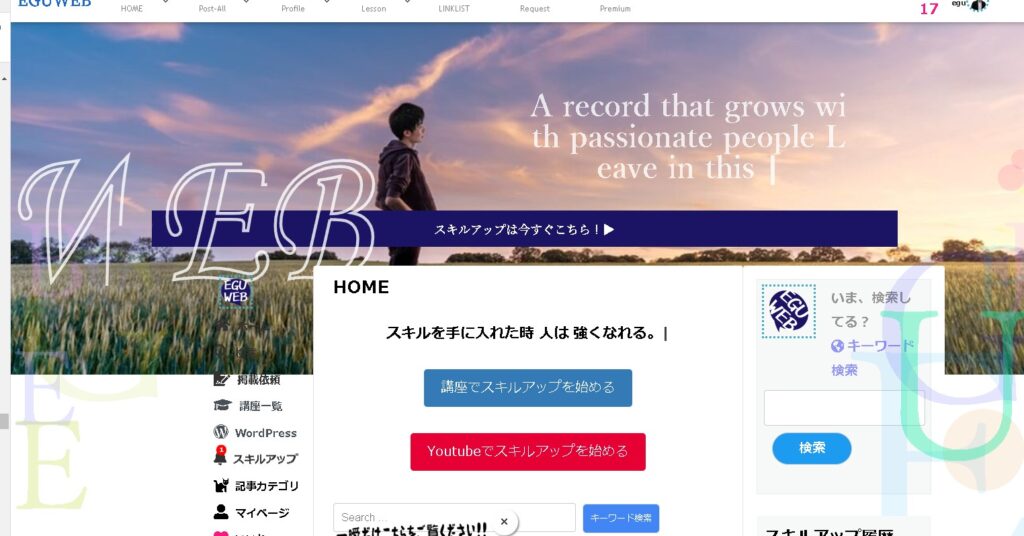
画像を白黒(グレースケール)に変換できます。

filter:grayscaleの使い方
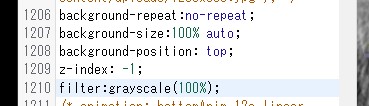
filter:grayscaleの使い方は簡単で、CSSを適用したい場所に設定をするだけです。

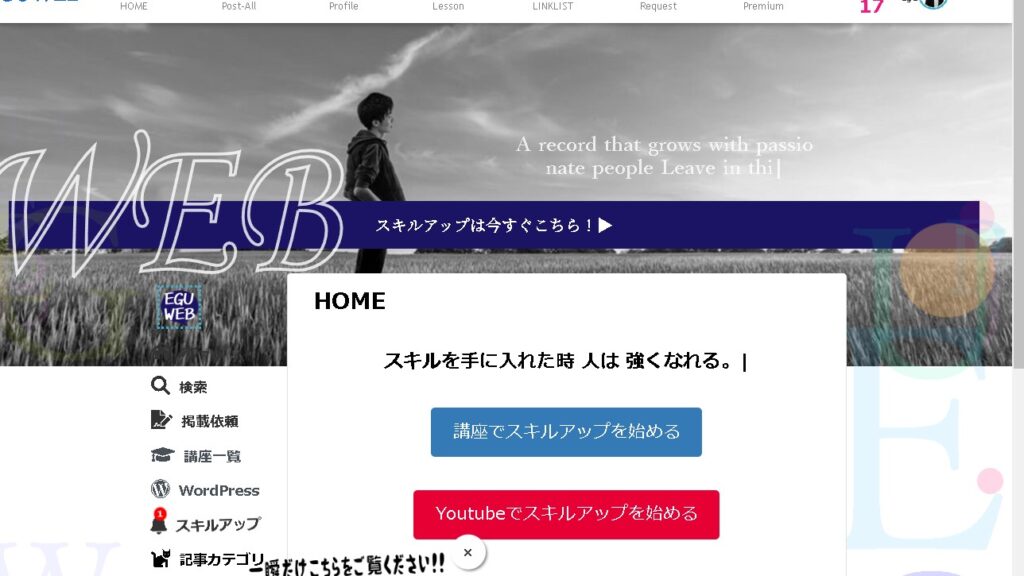
filter:grayscale(100%);
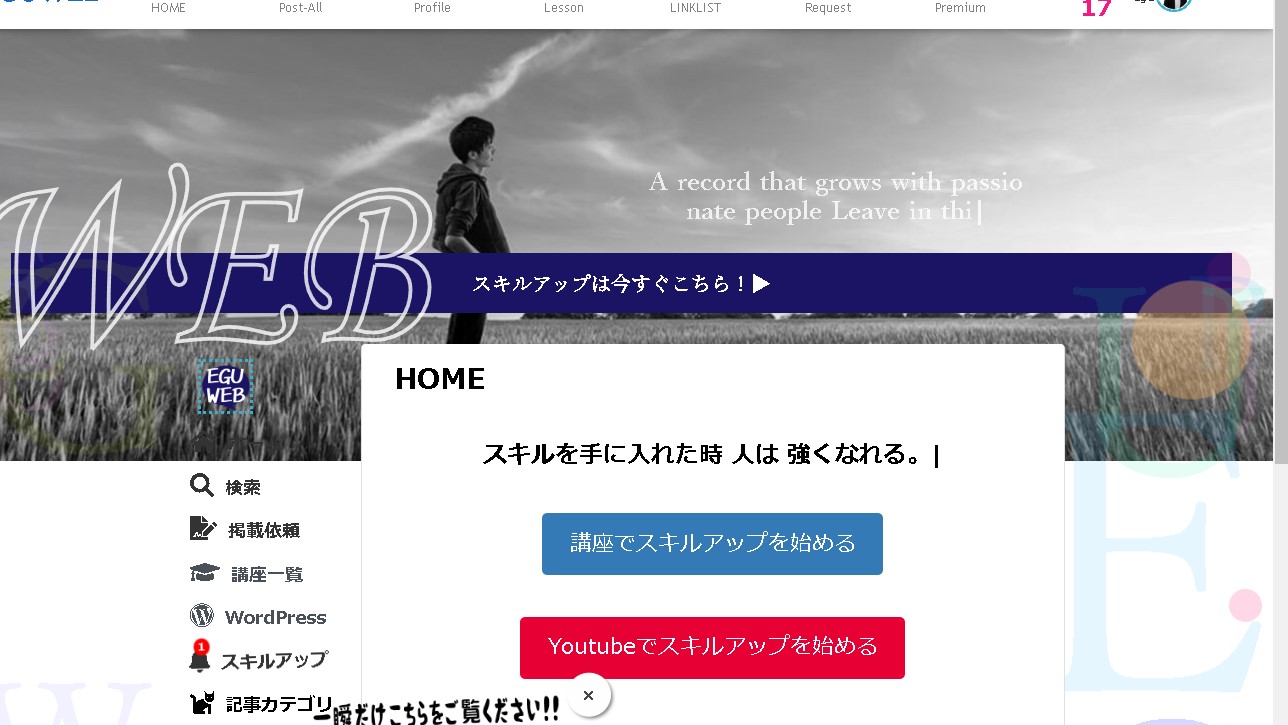
これで、背景画像が白黒(グレースケール)に変換されました。

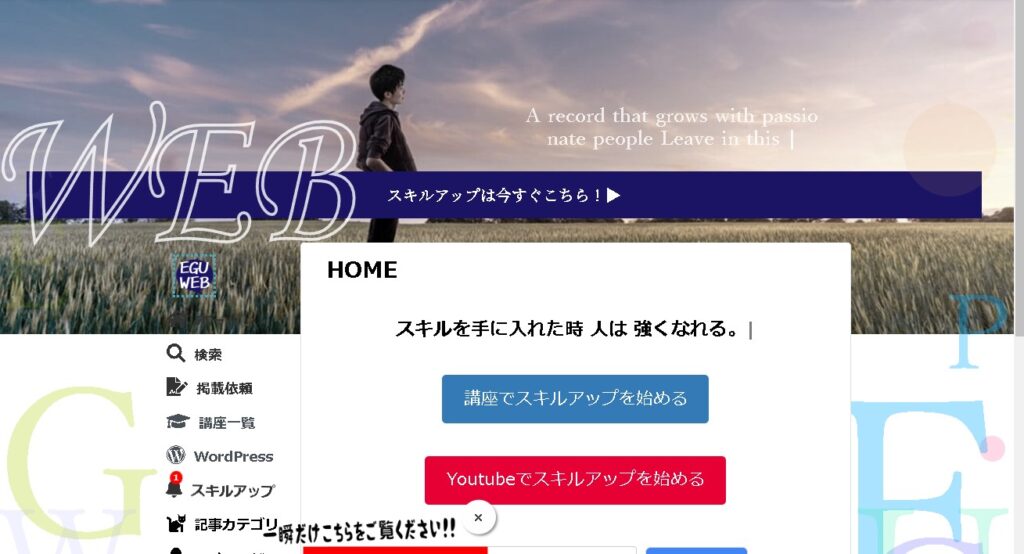
filter:grayscale(50%)
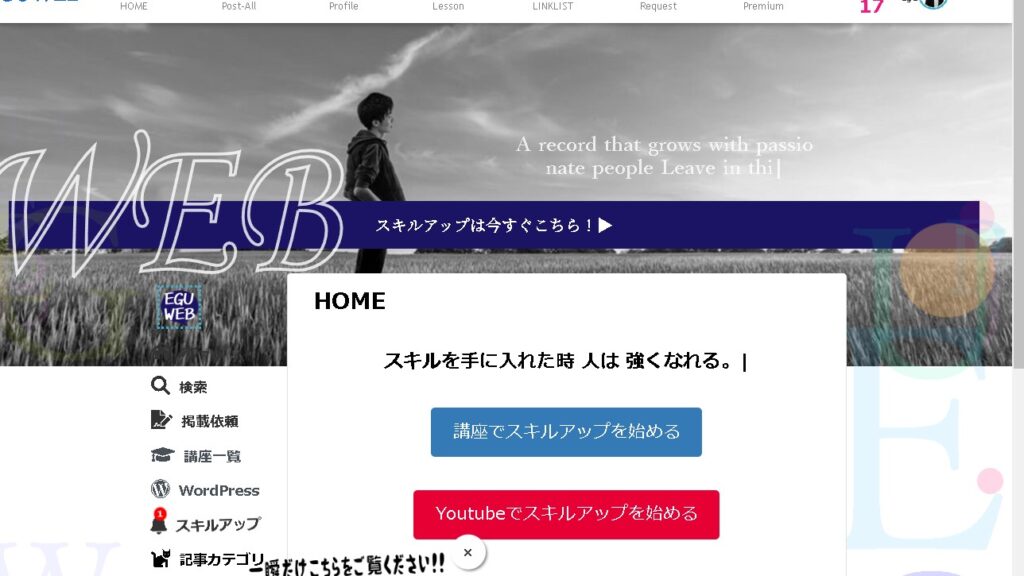
半分だけグレースケールにしたい場合は、値を50%にします。
半グレースケール(?)になりました。

アニメーションでキーフレームをかけると、徐々にグレースケールに…といったこともできそうですね!
そのあたりは、また別の記事でまとめたいと思います😃
まとめ
という感じで、filter:grayscaleを使うと、画像を白黒(グレースケール)に変換することができます。
ご参考ください😃