CSSにおいて、疑似要素 ::before と ::after は、要素の内容の前後にコンテンツを追加するために使用されます。これらの疑似要素の重なり順序については、通常、次のようになります。
疑似要素の重なり順序
::before疑似要素が、その要素の実際のコンテンツの直前に配置されます。- 要素の本体(テキストや他のコンテンツ)が続きます。
::after疑似要素が、その要素の実際のコンテンツの直後に配置されます。
この配置により、::before が要素の内容よりも先に、そして ::after が内容よりも後に表示されるため、視覚的に ::before が ::after よりも先に来ることになります。

具体的な例
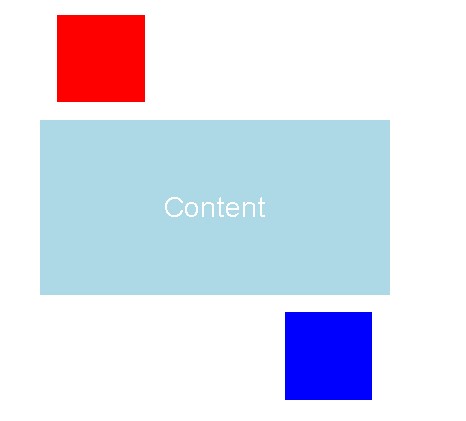
以下は ::before と ::after を使用したHTML要素のスタイリングの例です。
<div class="box">Content</div>.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
}
.box::before{
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
}
親要素 .box の相対的な位置に配置する
疑似要素を親要素 .box の相対的な位置に配置してみます。
<div class="box">Content</div>.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
overflow: visible; /* 子要素が外にはみ出るのを許可 */
}
.box::before {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
top: 0px; /* boxの上部からの相対位置 */
left: 0px; /* boxの左端からの相対位置 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
bottom: 0px; /* boxの下部からの相対位置 */
right: 0px; /* boxの右端からの相対位置 */
}
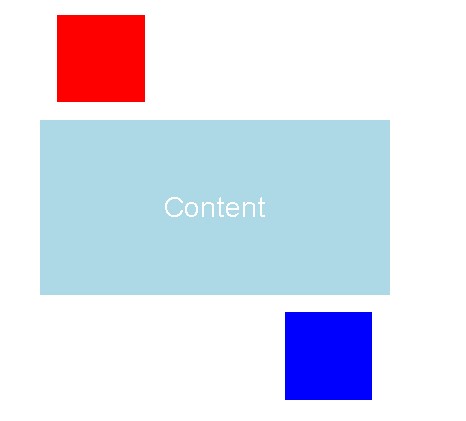
このコードは、四角形が .box 要素の端に合わせて配置されるようにしています。

このスタイル設定により、.box というクラスを持つ要素の上部左端に赤い四角形、下部右端に青い四角形が表示されるようになっています。これらの四角形は、position: absolute; によって、親要素 .box の相対的な位置に配置されています。そのため、.box の position: relative; がこれらの疑似要素の配置の基準点となっています。
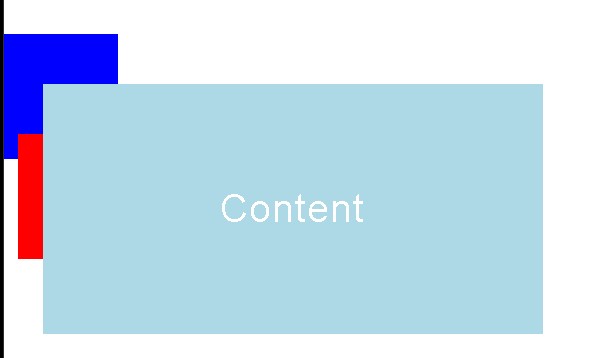
::before と ::after を重ね合わせる
このCSSスタイル設定では、.box クラスを持つ要素内に2つの四角形(赤と青)を表示しています。
.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
overflow: visible; /* 子要素が外にはみ出るのを許可 */
}
.box::before {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
top: 0px; /* boxの上部からの相対位置 */
left: 0px; /* boxの左端からの相対位置 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
top: 10px; /* boxの上部からの相対位置 */
left: 10px; /* boxの左端からの相対位置 */
}

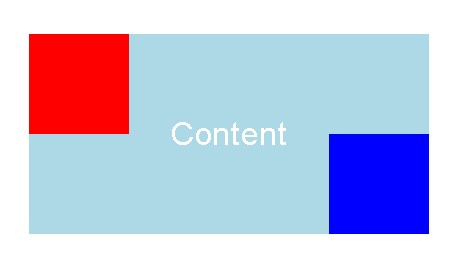
- 赤い四角形: 親要素
.boxの左上隅に固定されます。 - 青い四角形: 親要素の左上隅から右へ10ピクセル、下へ10ピクセルの位置に配置されるため、赤い四角形の隣に少しオフセットして表示されます。
::before が下に、 ::afterが上に表示されています。
- 要素
- 疑似要素::before
- 疑似要素::after
という順番で表示されていることが分かります。
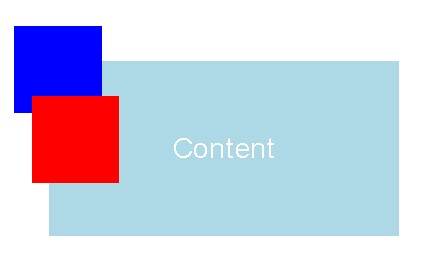
::after を ::beforeの下に配置する
この例では、::after::beforeの下に視覚的に配置するために、 z-index を使用して移動させます。
.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
overflow: visible; /* 子要素が外にはみ出るのを許可 */
}
.box::before {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
top: 20px; /* boxの上部からの相対位置 */
left: -10px; /* boxの左端からの相対位置 */
z-index: 1; /* after よりは前に配置 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
top: -20px; /* boxの上部からの相対位置 */
left: -20px; /* boxの左端からの相対位置 */
z-index: 0; /* 背面に配置 */
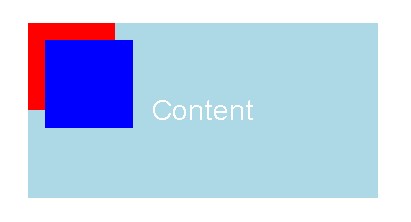
}このスタイリングでは以下のように要素が重なります。
::before疑似要素が::after前面に位置する。(z-index: 1)::after疑似要素が背面に位置する。(z-index: 0)

ここで z-index の値を使って、視覚的にどの要素が前に来るかをコントロールしています。position: absolute; は、::before と ::after を .box の相対的な位置に配置するために必要です。
スタッキングコンテキスト
z-indexが予期した通りに機能しない場合、それにはいくつかの一般的な原因があります。
z-indexは、その要素が属するスタッキングコンテキスト内でのみ機能します。新しいスタッキングコンテキストは、z-index以外のプロパティによっても生成されることがあります。例えば、opacityが1未満、transform, filter, perspectiveなどのプロパティが設定されていると、新しいスタッキングコンテキストが作成されます。
.box {
position: relative;
opacity: 0.99; /* これが新しいスタッキングコンテキストを作成する */
}z-indexは、positionがstatic以外の要素(relative, absolute, fixed, sticky)に対してのみ適用されます。疑似要素のpositionが適切に設定されているか再確認してください。
疑似要素の前面に要素が表示されない
z-index を明示的に設定しない場合、その初期値は auto になります。これにより、要素は特定のスタッキングコンテキストを新たに作成することなく、親要素のスタッキングコンテキストに従います。
以下は、z-index: auto; と疑似要素を使用した実際の適用例です。
.container {
position: relative; /* 親要素をポジショニングコンテキストの基点とする */
z-index: auto; /* 明示的にautoを設定しておく */
}
.container::before {
content: "疑似要素";
position: absolute;
top: 10px;
left: 10px;
width: 100px;
height: 100px;
background-color: red;
z-index: -1; /* 親の背面に配置 */
}
この設定では、疑似要素 ::before が親要素 .container の背面に配置されますが、これは親の z-index が auto であるため、親のスタッキングコンテキストに従います。または z-index を指定しない場合も同様です。
以下のように指定すると、疑似要素が要素の背面に回り込みます。
.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
overflow: visible; /* 子要素が外にはみ出るのを許可 */
}
.box::before {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
top: 20px; /* boxの上部からの相対位置 */
left: -10px; /* boxの左端からの相対位置 */
z-index: -1; /* box よりは背面に配置 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
top: -20px; /* boxの上部からの相対位置 */
left: -20px; /* boxの左端からの相対位置 */
z-index: -2; /* before よりも背面に配置 */
}
z-index: auto;は親のスタッキングコンテキストに従う。- 親が新しいスタッキングコンテキストを形成していない限り、疑似要素は親の背面に配置できます。
- 明示的な
z-index値を持つ要素はその値に基づいて独自のスタッキングコンテキストを形成する可能性があります。
まとめ
重なり順序に影響を与える要素としては、z-index や他のスタイリングプロパティがありますが、基本的な重なり順序は上記の通りです。



