手順をまとめた本、出ました!!!!▼
https://amzn.to/3Ahaguu
お問い合わせフォーム
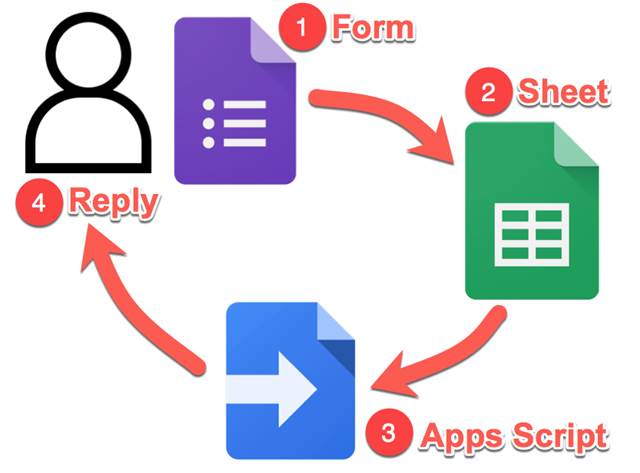
Googleフォームから送信があった時に、相手へ内容を含んだ自動返信メールを送る方法です。



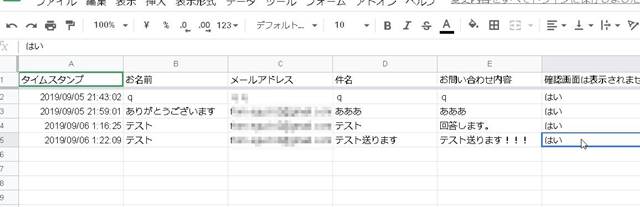
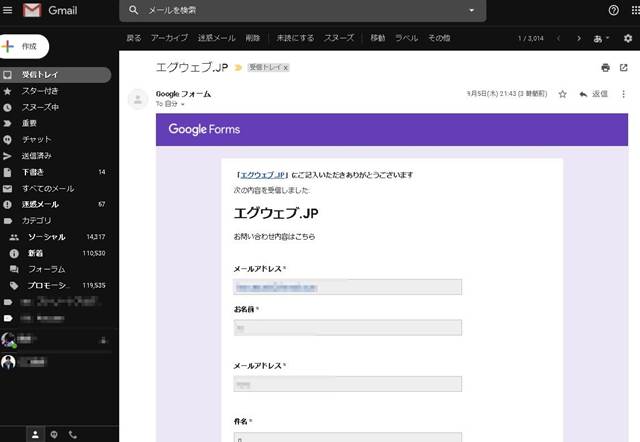
フォームから送信があると、接続されたスプレッドシートへデータが入力されます。Googleフォームの設定で、自分宛と相手宛に、内容が入った自動返信メールを送ることも可能です。

こんな感じでGoogle Formからの自動送信がされますが、もう少し、何というか一般的なテキスト形式で自動返信がしたい…という時には、GoogleAppsScript(GAS)を使います。

さっそく作っていきます。
[rml_read_more]
GoogleAppsScript(GAS)で自動返信メールスクリプトを作成
function autoreply(e) {
//フォームのアイテムを取得する
var itemResponses = e.response.getItemResponses();
// 変数群
var message = '';
var username = '';
var mail = '';
var kenmei = '';
var answer = '';
// メール送信元の名前
var admin_name ="エグウェブ.JP";
//送信メールアドレス
var admin = "XXXXXXX@gmail.com";
//入力項目のアイテムを全て取得する
for (var i = 0; i < itemResponses.length; i++) {
// アイテムの内容を配列に格納する
var itemResponse = itemResponses[i];
// タイトルを取得する
var question = itemResponse.getItem().getTitle();
// 回答を取得する
var answer = itemResponse.getResponse();
if (question == 'お名前'){
username = answer;
}
if (question == 'メールアドレス'){
mail = answer;
}
if (question == '件名'){
kenmei = answer;
}
// 自動応答メッセージを作る
message += question + ': ' + answer + '\n';
}
//◇◆自分宛へのメール送信 ◇◆
var address = 'XXXXXXXXXX@gmail.com';
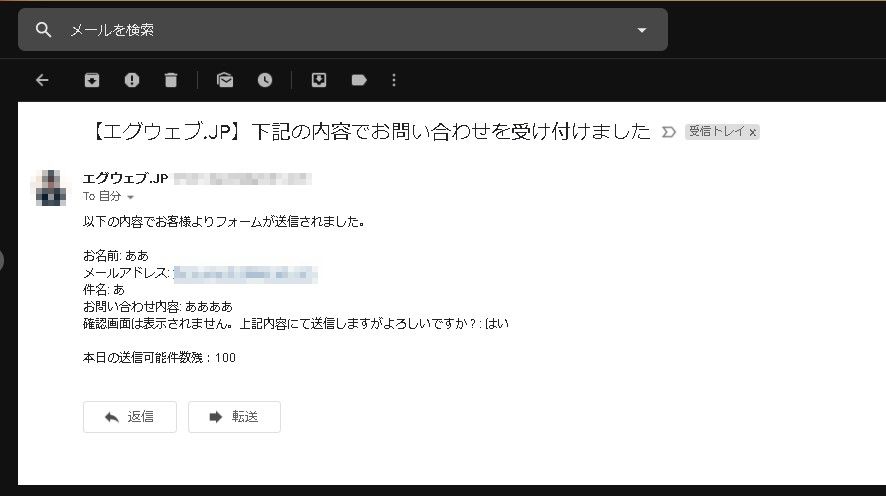
var title = '【エグウェブ.JP】下記の内容でお問い合わせを受け付けました';
var content = '以下の内容でお客様よりフォームが送信されました。\n\n' +message
+'\n'
+'本日の送信可能件数残:'
// メールを送信します!
GmailApp.sendEmail(address, title, content,
{
from: admin, //fromアドレス
name: admin_name //差出人
}
);
// ◇◆相手側に送信する内容はここから◇◆
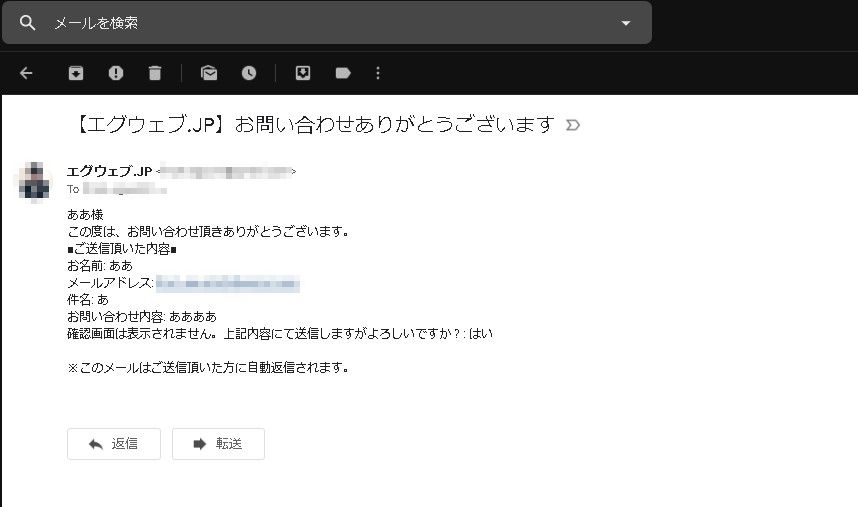
var title2 = '【エグウェブ.JP】お問い合わせありがとうございます';
var content2 = username + '様\n'
+ 'この度は、お問い合わせ頂きありがとうございます。\n'
+ '■ご送信頂いた内容■\n'
+ message
+ '\n'
+ '※このメールはご送信頂いた方に自動返信されます。\n';
// メールを送信します!
GmailApp.sendEmail(mail, title2, content2,
{
//fromアドレス
from: admin,
//差出人
name: admin_name
}
);
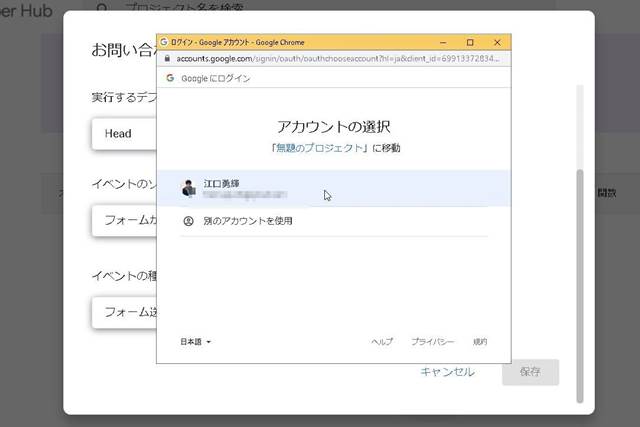
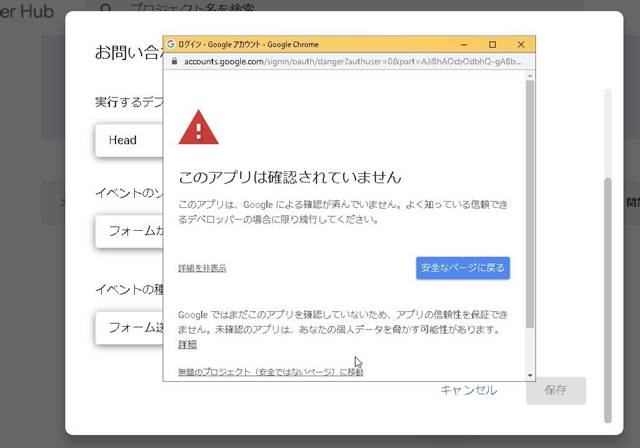
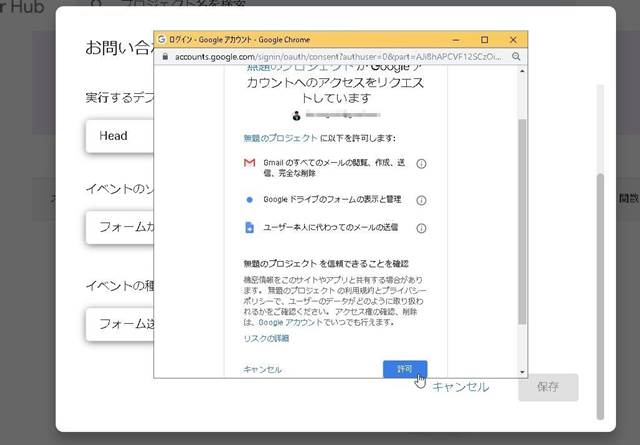
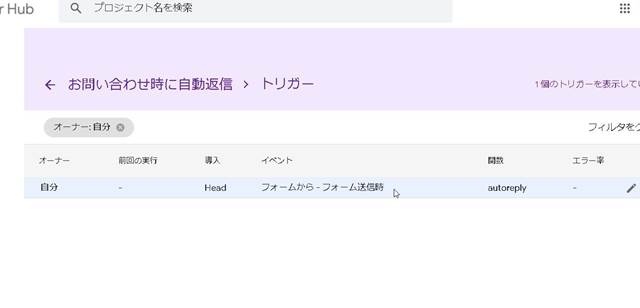
}トリガー作成
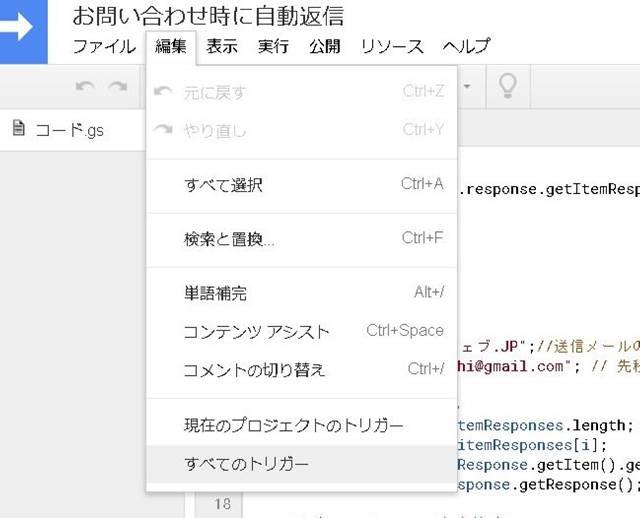
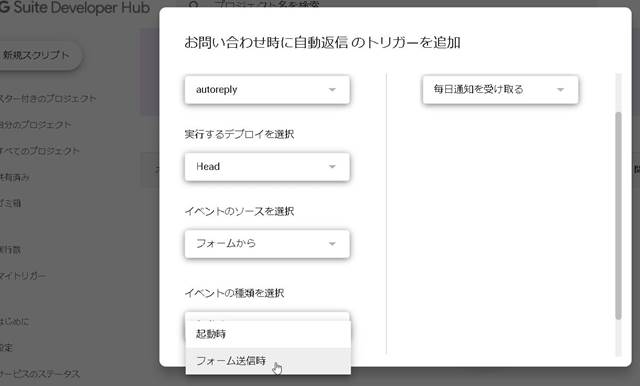
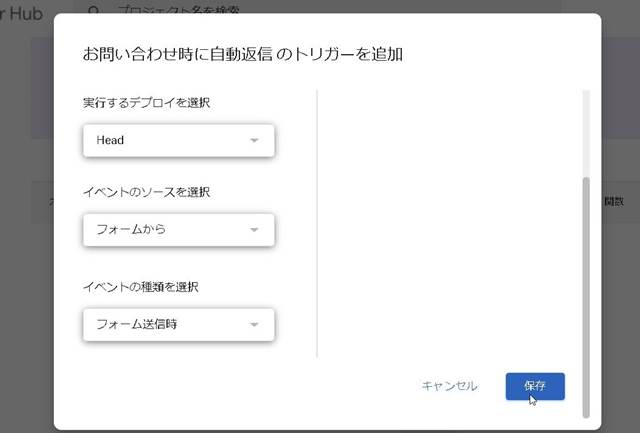
というところで、このままでは動きません!笑
フォームが送信された→function発動
のトリガーの設定が必要です!








実行する
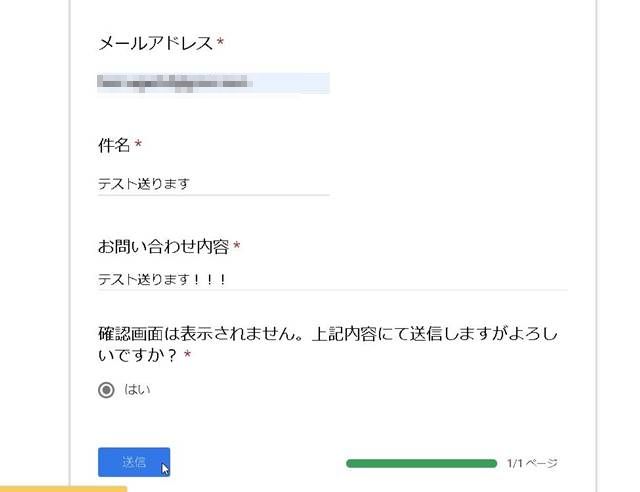
フォーム送信を実行してみます。
管理者側

送信側(お客様側)

トリガーを作成した事で、送信時に、メールが自動送信されるようになりました!
\(^o^)/
まとめ
これで、フォームから送信があった時に、自分と相手に対して各々設定した内容で、自動返信メールが届くようになります!
ご参考下さい\(^o^)/