GoogleAppsScript(通称:GAS)を使って、GoogleスプレッドシートのデータをTrello(トレロ)に反映させることはできないかな?と思ったので、試してみました。
Trello(トレロ)とは?
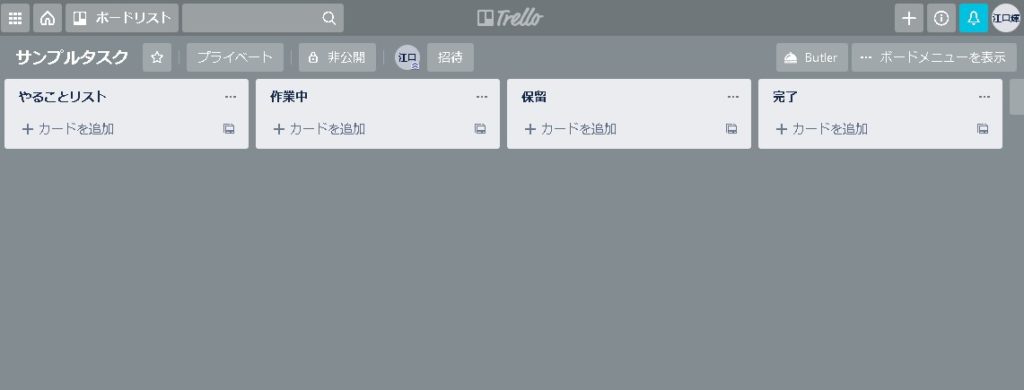
Fog Creek Softwareが2011年に開発したウェブアプリケーション。2014年に分社化し、2017年1月にアトラシアンに売却。画面に作成した「カード」を動かしてTodo管理ができる「カンバン方式」ツールです。



このTrelloへスプレッドからデータを反映させてみます。

TrelloのAPIを取得する
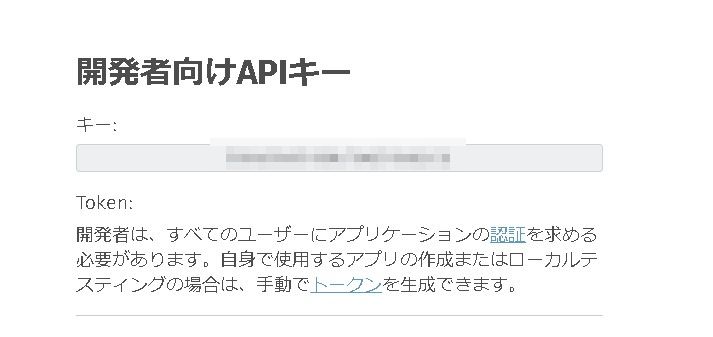
APIを取得
https://trello.com/1/appKey/generate
「開発者向けAPIキー」が必要になりますので、コピーしておきます。
※下記は公式サイトより

Tokens(トークン)を取得する
「Tokens(トークン)」と呼ばれるAPI の使用を許可するためのデータを取得します。
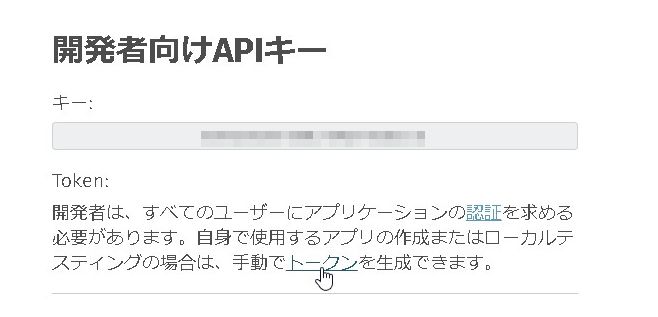
先ほどAPIキーを取得したページの下に「トークンを生成できます」という一文があるのでクリックします。

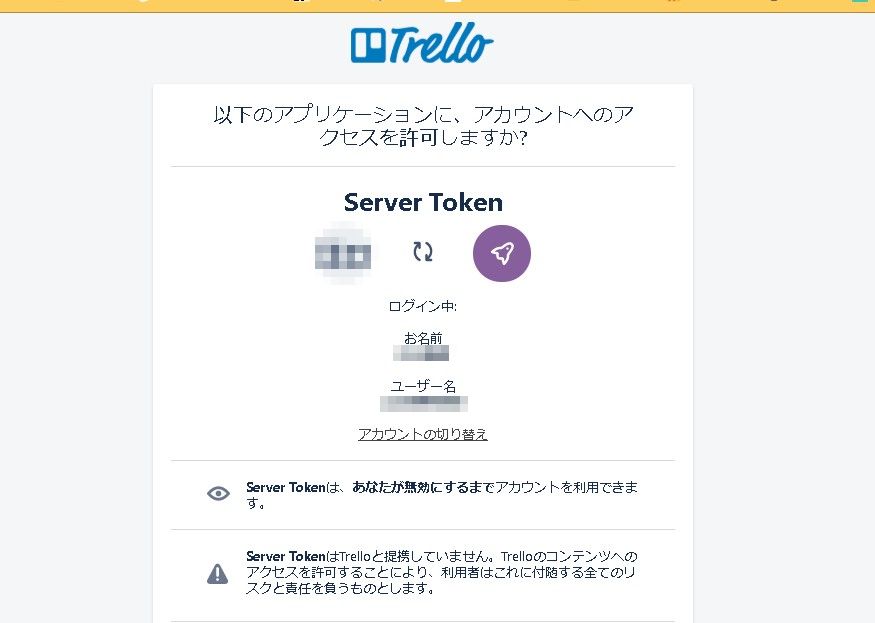
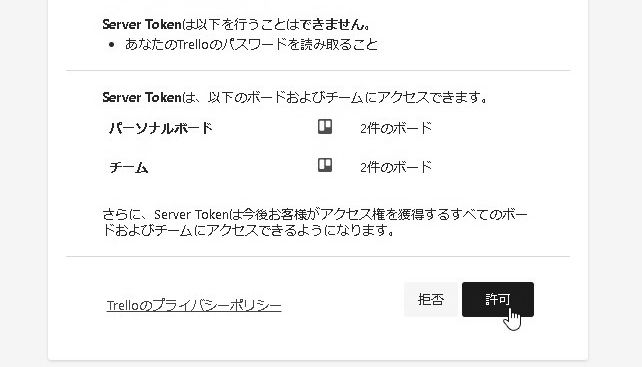
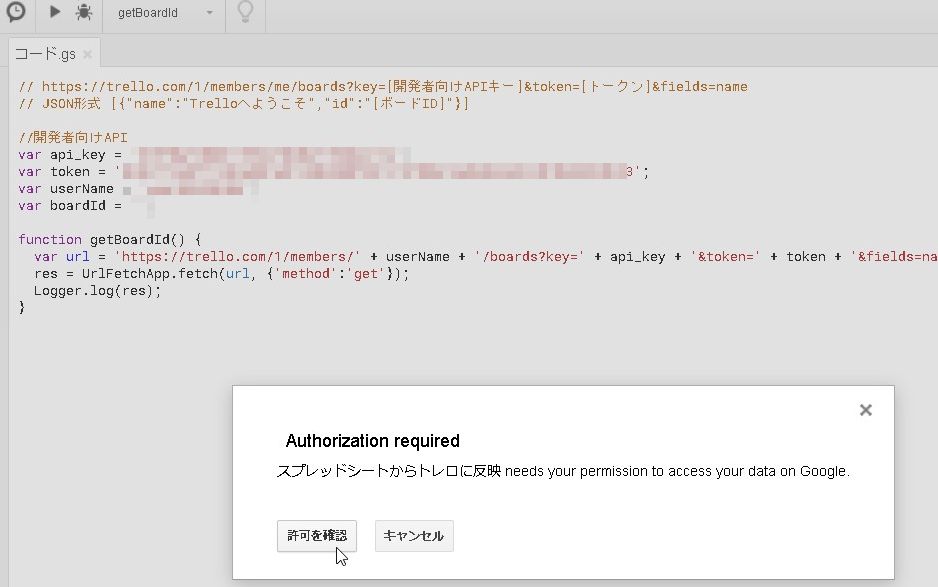
アクセス許可のページが表示されるので許可をします。


トークンが取得できました。

このKeyとTokenが人に知られると悪用される可能性もあるので、もし tokenが不要になった場合は
https://trello.com/{username}/account
にアクセスして確認・取り消しをしておきましょう。
ユーザー名とボードIDを取得
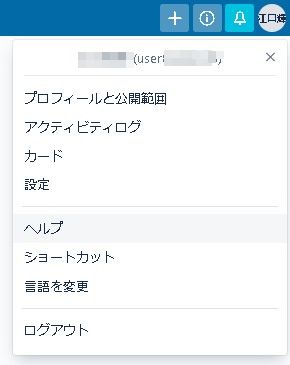
画面の右上のアカウントアイコンを押すと、ユーザー名を取得することができます。

//開発者向けAPI
var api_key = ‘XXXXXXXXXXXXXXXXXXXXXXX’;
var token = ‘XXXXXXXXXXXXXXXXXXXXXXXXX’;
var userName = ‘userXXXXXXXX’;
var boardId = ”;
function getBoardId() {
var url = ‘https://trello.com/1/members/’ + userName + ‘/boards?key=’ + api_key + ‘&token=’ + token + ‘&fields=name’;
res = UrlFetchApp.fetch(url, {‘method’:’get’});
Logger.log(res);
}

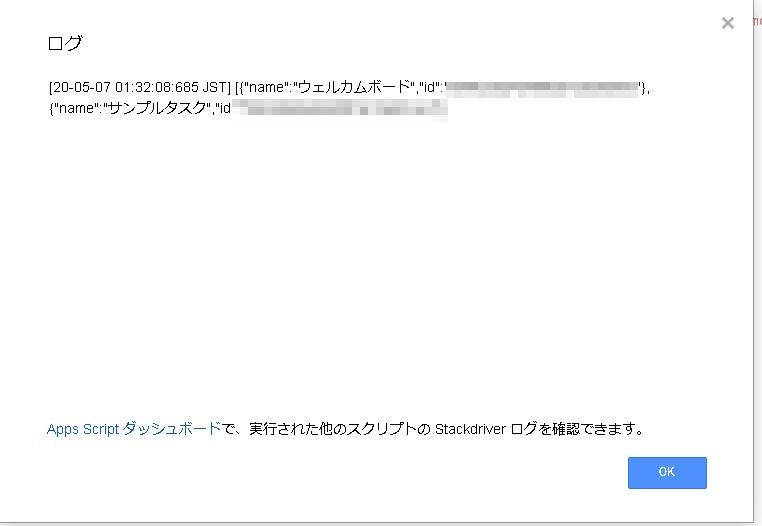
実行すると「ボードID」が取得できます。

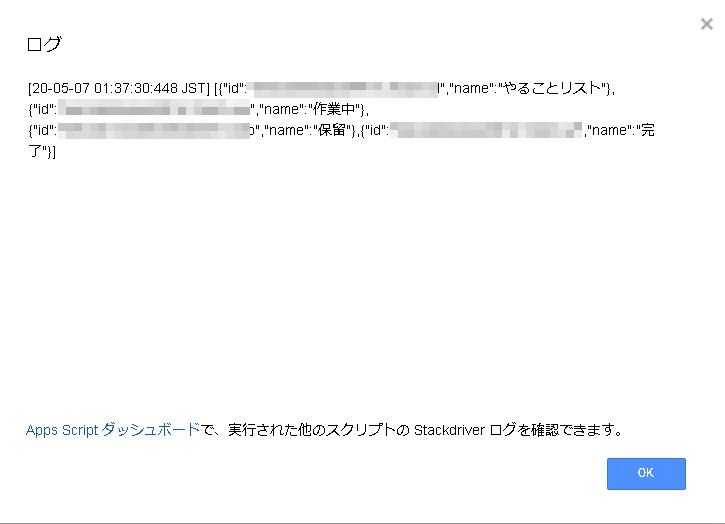
function getListId() {
var url = “https://trello.com/1/boards/” + boardId + “/lists?key=” + api_key + “&token=” + api_token + “&fields=name”;
Logger.log(UrlFetchApp.fetch(url, {‘method’:’get’}));
}

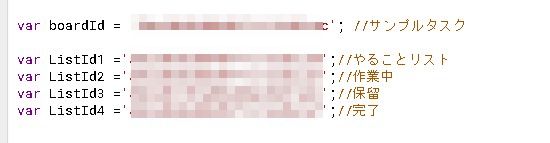
使うか分かりませんが、ひとまず全リストのIdを変数でセットしておきます。

必要なデータは取得できたので、先ほどの関数はバッサリ消してしまっても・・・大丈夫でしょう。おそらく。(使うかもしれないのでコメントアウトの方がよいかもしれません)
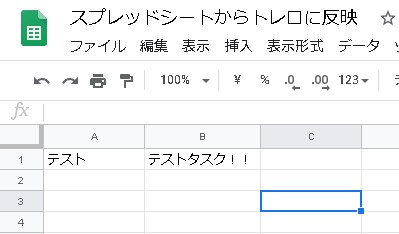
スプレッドシートのデータを読み込む

function addTrelloCard() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
var data = sheet.getRange(1,1).getValue();
var data2 = sheet.getRange(1,2).getValue();
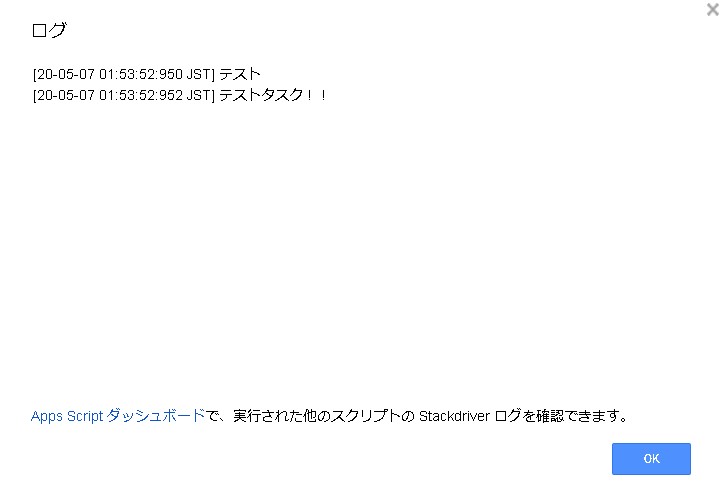
Logger.log(data);
Logger.log(data2);
}

スプレッドシートのデータは取得できたので、あとはTrelloに書き込みます。
var url = ‘https://api.trello.com/1/cards/?key=’ + api_key + ‘&token=’ + api_token;
var options = {
‘method’ : ‘post’,
‘muteHttpExceptions’ : true,
‘payload’ : {
‘name’ : data,
‘desc’ : data2,
‘due’ : ”,
‘idList’ : ListId1,
‘idLabels’ : ”,
‘urlSource’ : ”
}
}
var response = UrlFetchApp.fetch(url, options);


許可をしたら実行が完了します。
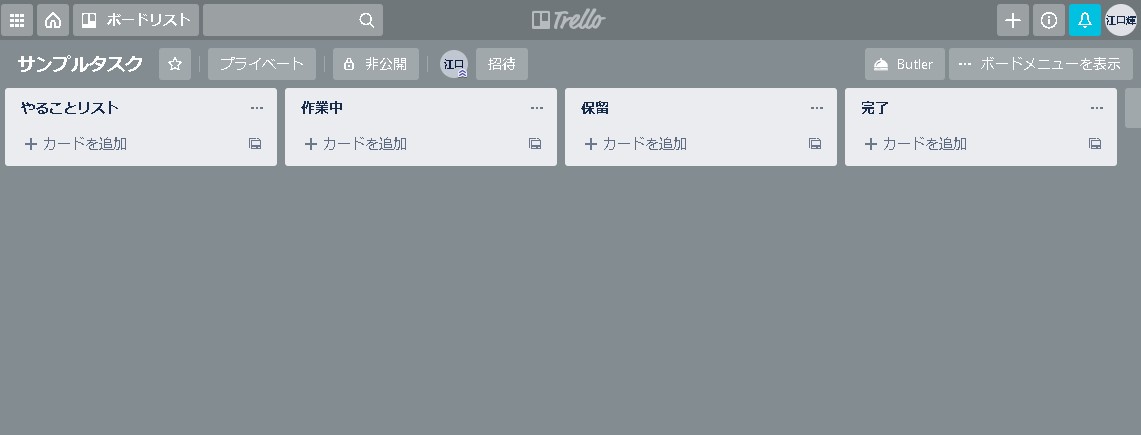
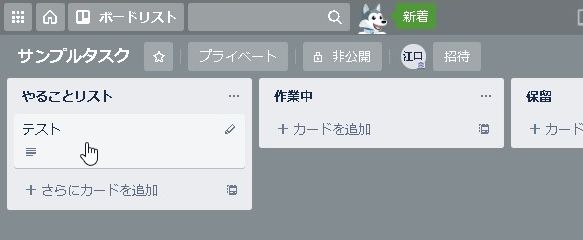
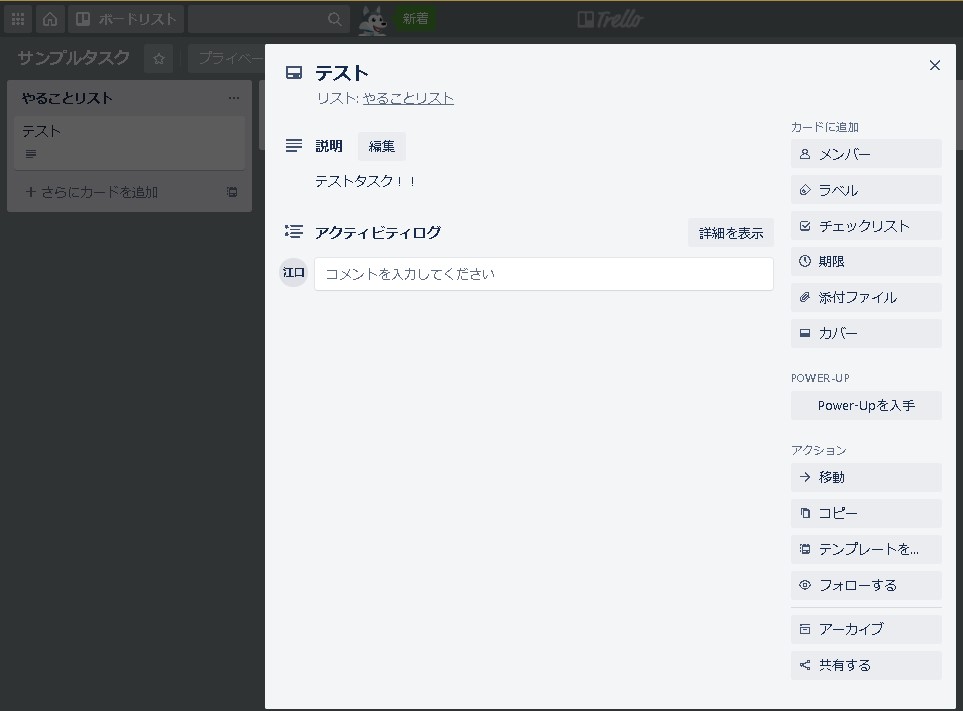
Trelloを確認
カードが作成されました!!


あとは、GASのトリガーを上手く使えば、例えば・・・
「Gメールが送信された」→「メールの件名をカードのタイトル、本文をカードの中身に書き込み」する
「スプレッドシートにデータが書き込まれる」→「A列をカードのタイトル、B列をカードの中身に書き込み」する
・・・といったような事が出来そうな予感がします!!
^o^)/ご参考下さい。