ということで、前回の説明が長くなりましたので、一度終わってその続きです。
「ひらがなAPI」
こちらが前回ご紹介した「ひらがなAPI」です。

ひらがな化API |ソフト・アプリ開発のAPIなら【gooラボ】ひらがな化APIはリクエストで送られた日本語文字列を、ひらがな もしくは カタカナ による記載に変換します。gooラボは、Webソフトやアプリ開発に役立つAPIを無料で提供するNTTレゾナントのサービスです。gooラボのAPIを利用した新技術のテストやシステム開発など、イノベーションの創出を支援しています。
https://labs.goo.ne.jp/api/jp/hiragana-translation/
これは便利すぎます・・・!ありがとうございます。

関数の作成
まずは、関数を作成します。
あとで忘れないような分かりやすい名前にします。今回はシンプルに「furigana」としておきました。これで=furiganaで関数が使えるように、設定しておきます。
入力値を受け取りたいので「input」などを引数に設定しておきます。
function furigana(input) {
}エンドポイントの取得
APIのエンドポイントがhttps://labs.goo.ne.jp/api/hiraganaになっていたので、こちら用の変数を準備します。
const endpoint = "https://labs.goo.ne.jp/api/hiragana";
次にpayload(ペイロード)を取得します。APIを使うときに必要なものです。
const payload = {
"app_id": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"sentence": input,
"output_type": "katakana"
};
const options = {
"method": "post",
"payload": payload
};ペイロードとは、パケット通信においてパケットに含まれるヘッダやトレーラなどの付加的情報を除いた、データ本体のことである。パケットにはデータの転送先や転送経路などを制御するための情報を含むヘッダや、データの破損などを検査するトレーラなどの情報が、データそのもののほかに付加されて送られる。ペイロードの語は、こうした情報を対象に含めず、ユーザーが送信したいデータそのものを指し示す際に用いられる。
https://www.weblio.jp/content/%E3%83%9A%E3%82%A4%E3%83%AD%E3%83%BC%E3%83%89%E3%83%87%E3%83%BC%E3%82%BF
UrlFetchApp.fetch
UrlFetchApp.fetchを使って、データを取得します。
const response = UrlFetchApp.fetch(endpoint, options);このサービスを使用すると、スクリプトはURLをフェッチして、他のアプリケーションと通信したり、Web上の他のリソースにアクセスしたりできます。
https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app
JSON.parse
取得したデータをJSONでパースして表示できる状態にします。
const response_json = JSON.parse(response.getContentText());完成
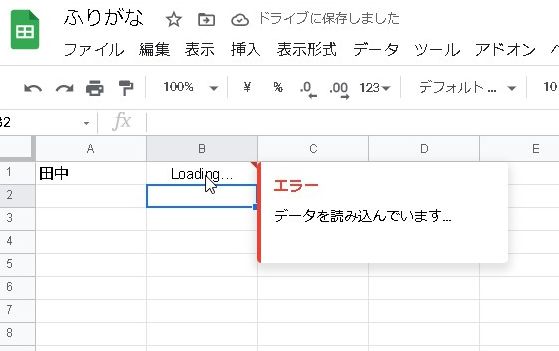
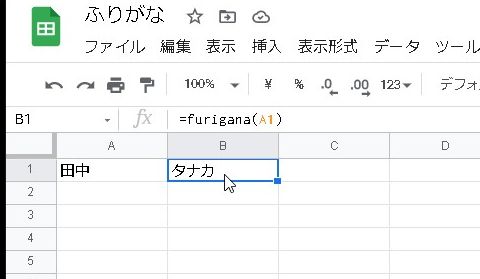
これで、返り値でresponse_json.convertedしてあげれば・・・完成です。
function furigana(input) {
const endpoint = "https://labs.goo.ne.jp/api/hiragana";
const payload = {
"app_id": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"sentence": input,
"output_type": "katakana"
};
const options = {
"method": "post",
"payload": payload
};
const response = UrlFetchApp.fetch(endpoint, options);
const response_json = JSON.parse(response.getContentText());
return response_json.converted;
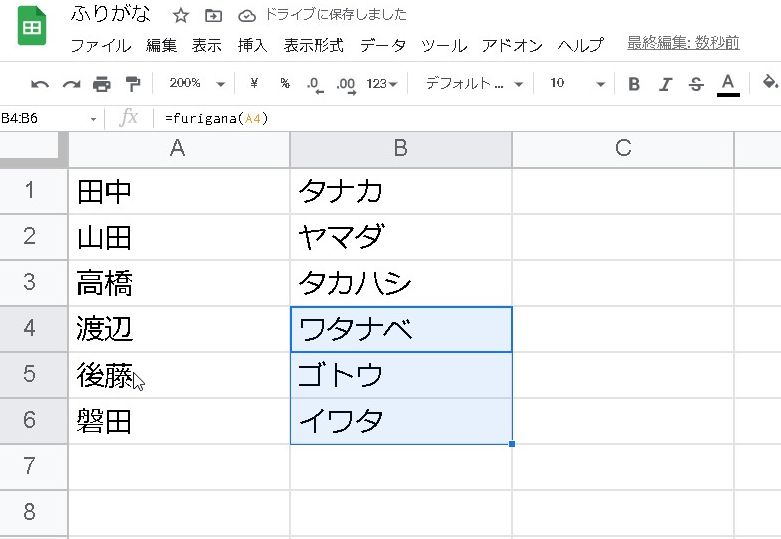
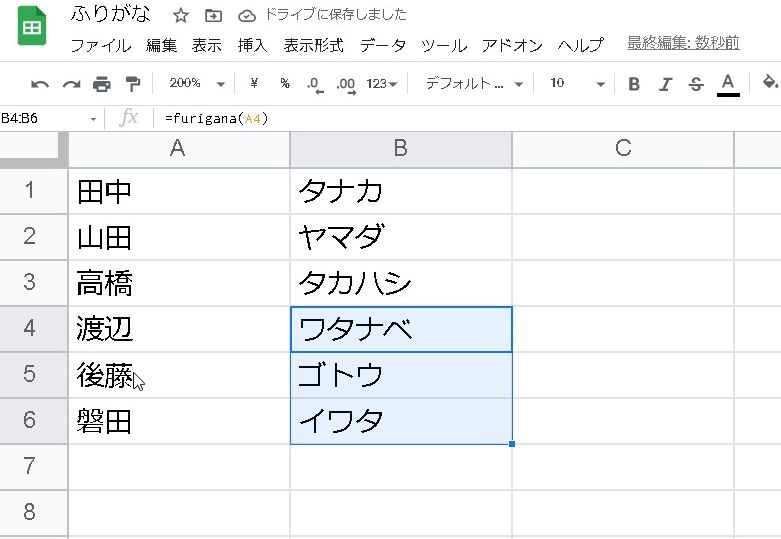
}作成サンプル


このように、自動でふりがな振ってくれるので便利です!

一度使えるようになると、便利過ぎる・・・!となるかと思います。

これ・・・!めっちゃ便利ですね!!!

ただし、商用利用の場合は要連絡のようですので、もし使われる場合は、ご連絡をしてみましょう。
特に使用頻度が高いと思われる「ふりがな入力」の場面があれば、仕事の効率化にも繋がりますので、ぜひ挑戦ください😃