公開されているHTMLの表であればIMPORTLANGE関数でどうにか取得できるのですが、これがBasic認証されているようなWEBページの場合、関数だけではどうにもこうにもデータが取得できません。その時はGASを使ってデータを取得する方法があります(コードにIDなどをセットする)
パースライブラリをインポートする
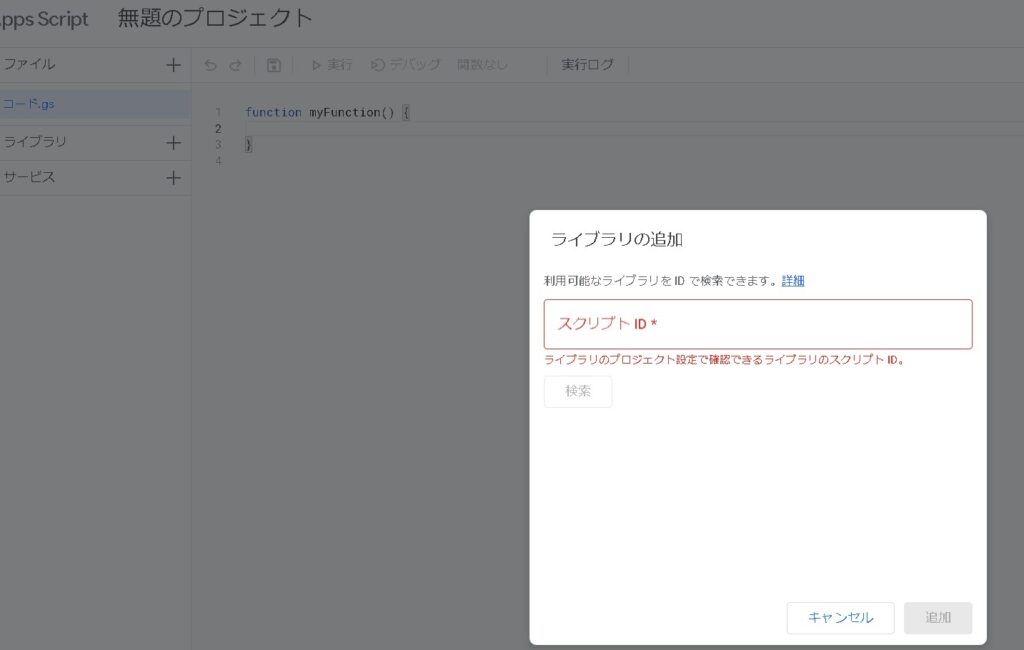
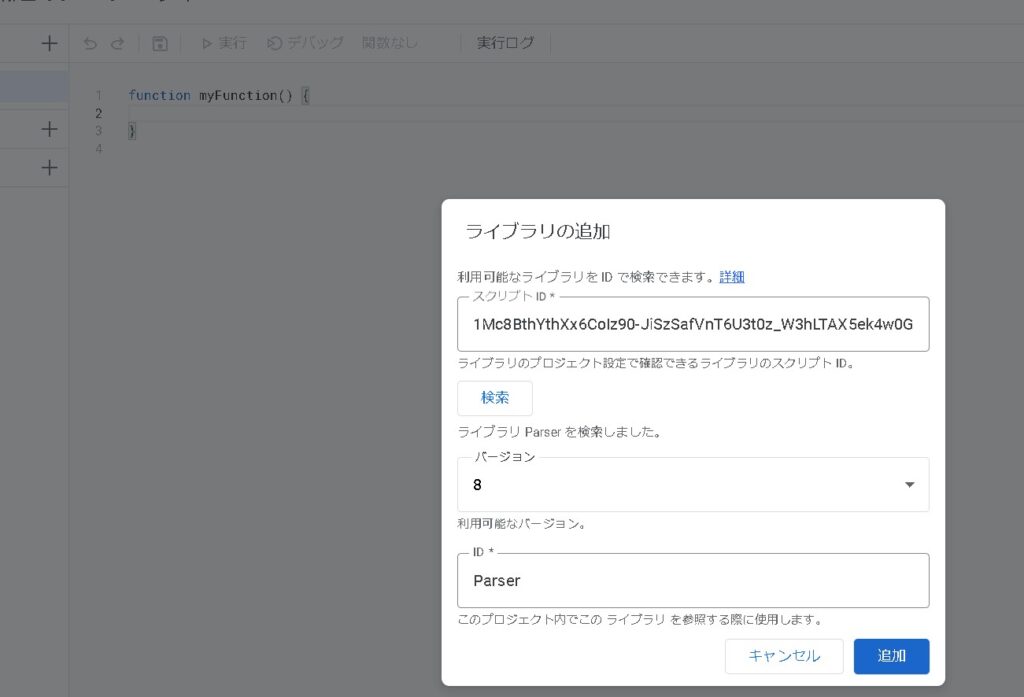
まずは、パースを利用するために下記のライブラリをインポートします。
パースライブラリ▼
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNwライブラリ+の場所からライブラリが追加できます。

スクリプトIDを入れて検索をかけると「Parser」という便利なライブラリが追加できます。


これでブラウザ上から取得したデータをパースできるようになります。
表からパースするスクリプトを作る
あとは、大体このような感じで、Basic認証されているページからデータを取得できるかと思います。
[rml_read_more]
function getHtmlValue() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("シート名");
const url = "http://XXXXXXXXXXXXXXXXXXXX";
const id = "XXXXXX";
const pass = "XXXXXX";
// BASIC認証
const options = {
"headers" : {"Authorization" : " Basic " + Utilities.base64Encode(id + ":" + pass)}
};
const response = UrlFetchApp.fetch(url, options);
const content = response.getContentText("UTF-8");
const table_block = Parser.data(content).from('<table>').to('</table>').build();
const content_block = Parser.data(table_block).from('<tr>').to('</tr>').iterate();
// リスト用の変数を宣言
let data_a="";
let k =3;
// content_blockの要素繰り返し(今回は1回)
for (var i = 1; i < content_block.length; i++) {
// tr要素<td>に囲まれている部分
list_data = Parser.data(content_block[i]).from('<td>').to('</td>').iterate();
data_a = Parser.data(content_block[i]).from('<a href=XXXX.html?p=').to('>').iterate();
for(var j = 1; j < list_data.length; j++){
topick = list_data[j];
topick2 = data_a[0];
if(j==1){
sheet.getRange(k,j).setValue(data_a[0]);
}else{
sheet.getRange(k,j).setValue(list_data[j-1]);
}
}
//
k++;
}
function getHtmlValue() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("シート名");
const url = "http://XXXXXXXXXXXXXXXXXXXX";
const id = "XXXXXX";
const pass = "XXXXXX";
// BASIC認証
const options = {
"headers" : {"Authorization" : " Basic " + Utilities.base64Encode(id + ":" + pass)}
};
const response = UrlFetchApp.fetch(url, options);
const content = response.getContentText("UTF-8");
const table_block = Parser.data(content).from('<table>').to('</table>').build();
const content_block = Parser.data(table_block).from('<tr>').to('</tr>').iterate();
// リスト用の変数を宣言
let data_a="";
let k =3;
// content_blockの要素繰り返し(今回は1回)
for (var i = 1; i < content_block.length; i++) {
// tr要素<td>に囲まれている部分
list_data = Parser.data(content_block[i]).from('<td>').to('</td>').iterate();
data_a = Parser.data(content_block[i]).from('<a href=XXXX').to('>').iterate();
for(var j = 1; j < list_data.length; j++){
topick = list_data[j];
topick2 = data_a[0];
if(j==1){
sheet.getRange(k,j).setValue(data_a[0]);
}else{
sheet.getRange(k,j).setValue(list_data[j-1]);
}
}
//
k++;
}
}表の抽出や整形は工夫が必要かと思いますので、改変ください。
まとめ
だいたいこの流れでBasic認証されているサイトの内容は取得できるかと思います。ただしIDなどはスクリプトを開く権限のあるユーザーであれば、誰でも見れるようになっていますので、作成と使用には注意が必要です。
あと、よそのサイトのデータは取得しないほうが無難です(スクレイピングになってしまいますので…)。あくまで自分のサイト内での取得に留めておきましょう。
ご参考ください😃




