GASを使って「パスワードが掛かったページを作って、パスワードを入力したときのみ中のコンテンツを表示できるようにしたい…」と思ったときに使える方法です。
サンプルページはこちら
全体の流れ(ページにパスワード)
全体の流れとしては、
- GASでWEBページを作る
- パスワード入力欄を作る
- 入力した値がパスワードと一致したら特定のページにリダイレクトする
- パスワードが違った場合は「パスワードが違います」と出る
といった流れです。
まずはWEBページを作る
まずは、公開用のWEBページを作ります。
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}GASは上記のスクリプトだけでHTMLファイルを公開できます。たったこれだけでWEBページとして作れてしまうというのも…すごいですね。
doGet()メソッドを使うと、レスポンスとしてクライアントに返すデータの処理や表示する画面をHTMLで記述することがきでるようになります。
この場合は「index.html」というファイルを読み込むことになります。
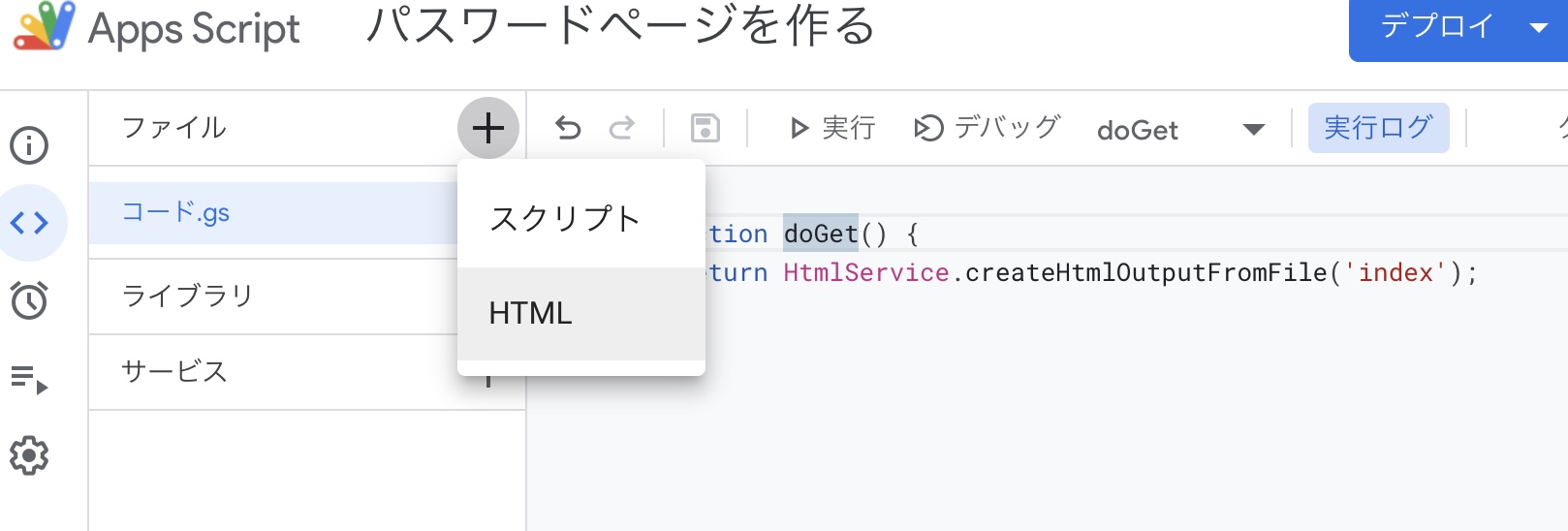
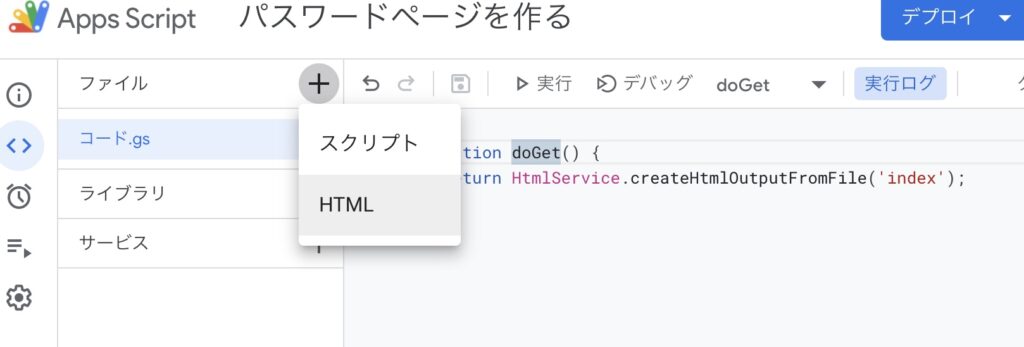
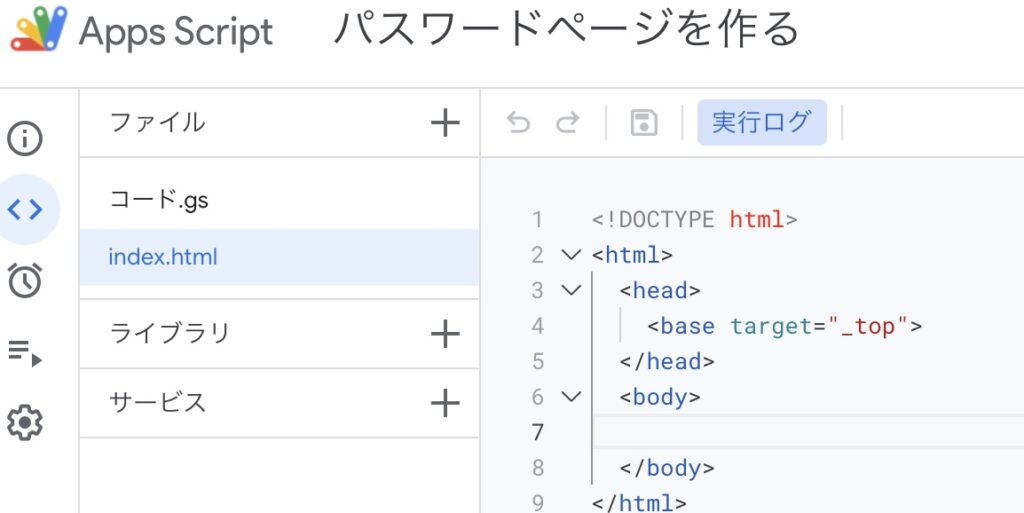
index.htmlファイルを準備する
次に、公開用のHTMLファイルを準備します。


下記のようなHTMLコードを使います。入力欄があるだけのシンプルなWEBページです。
[rml_read_more]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>閲覧ページ</title>
<script type="text/javascript">
function nextPage(){
var pwd = prompt('パスワードを入力ください');
if(pwd=="1234"){
location.href="https://docs.google.com/presentation/d/XXXXXXXXXXXX/edit";
}else{
alert('パスワードが違います');
}
}
</script>
</head>
<body>
<form name="form1">
<!-- <input type="password" name="pass"> -->
<input type="button" value="閲覧する" onClick="nextPage();">
</form>
</body>
</html>location.href=には、パスワード入力が成功したらリダイレクトさせたいページのURLを設定しておきます。今回はGoogleスライドを設定しました。
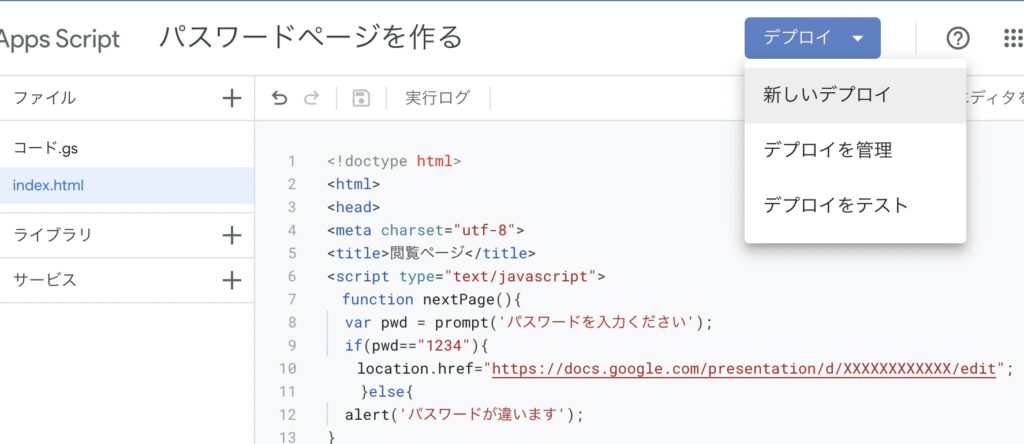
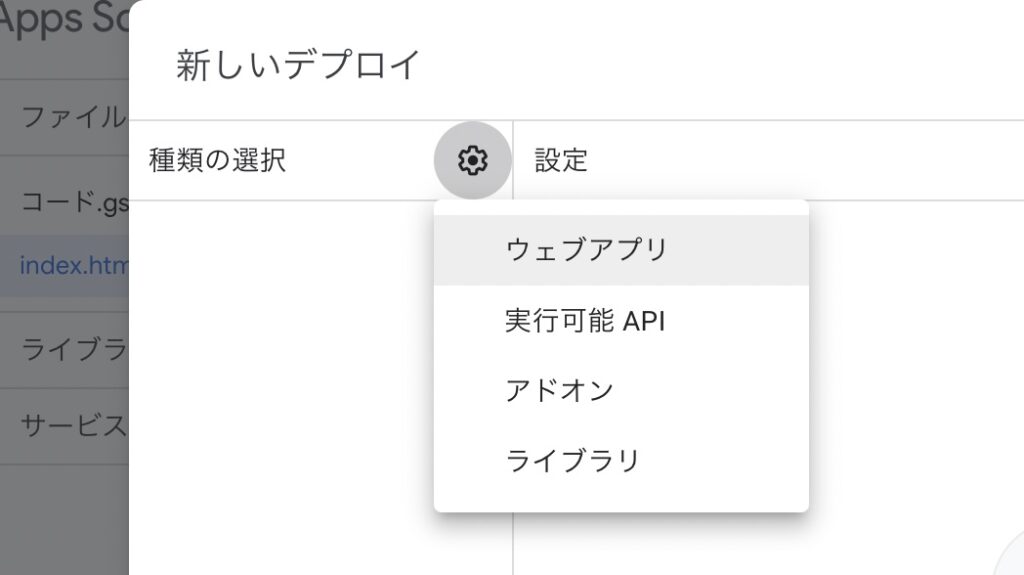
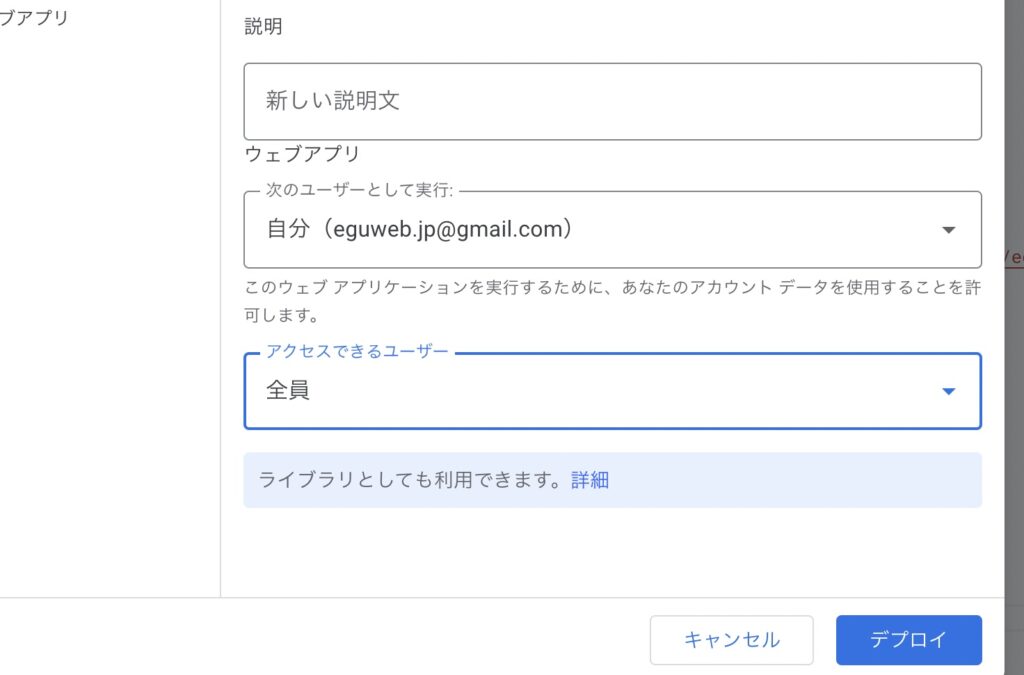
ページを作ったら、新しいデプロイからページをデプロイさせます。



これで、パスワードを入力するボタンが設置されているだけの、シンプルなWEBページが出来上がります。
パスワードを入力してみる
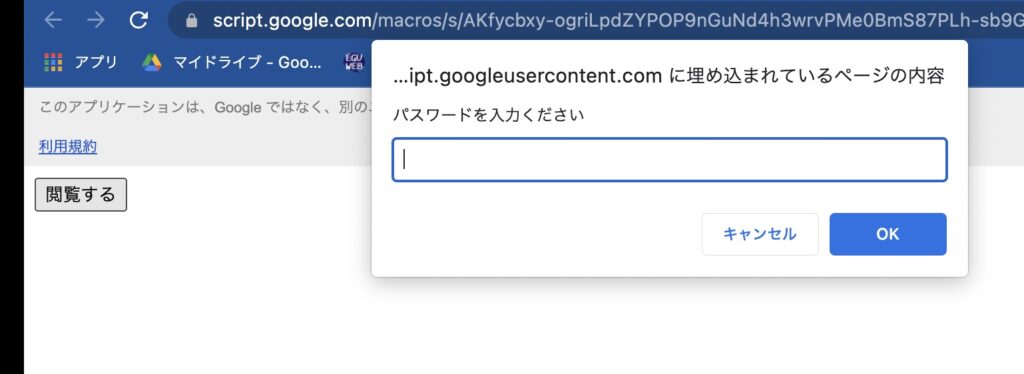
実際にパスワードを入力してみます。
「閲覧する」ボタンを押すと、プロンプトが表示されます。

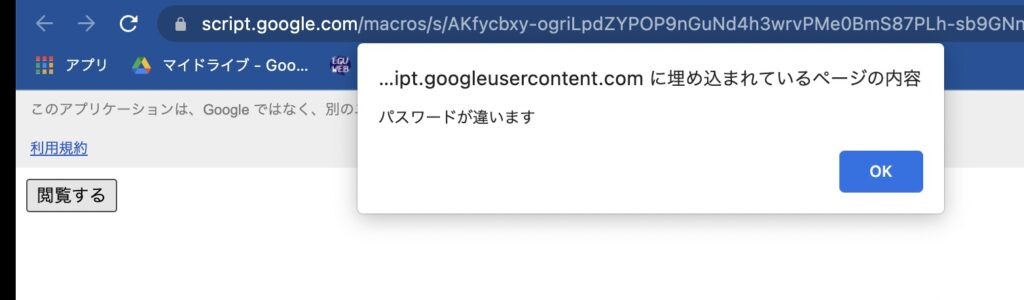
入力すると、パスワードが一致している場合は、location.href=で指定されたURLにリダイレクト、パスワードが違う場合は「パスワードが違います」と表示されて終了します。

シンプルですが、実現できました!

パスワードは見ようと思えば見れる点に注意
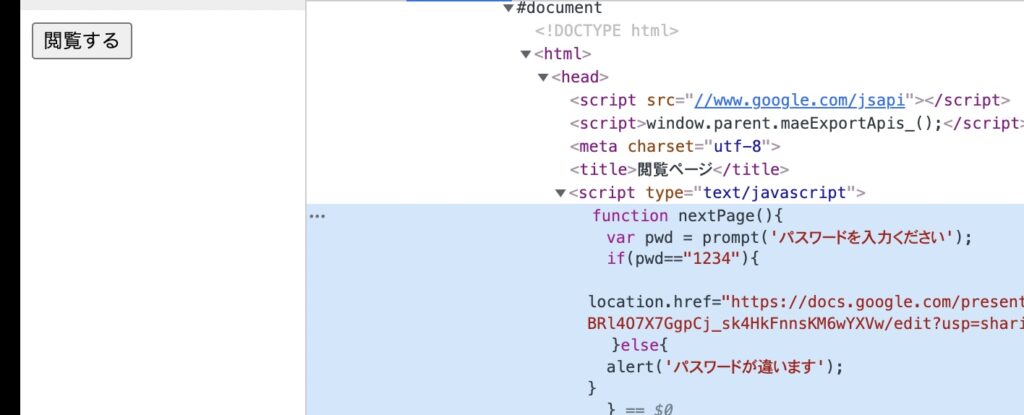
ちなみに上記の方法だと、パスワードは「コードを表示」などでHTMLファイルを見られてしまうと、中は丸見えになってしまいます。

もしパスワードを見せたくないといった場合は、GASの内側の関数部分やGoogleスプレッドシートなどに入れておいて読み込ませるか、HTMLコードが見れないような仕掛けをする必要があります。
とても簡易的な作りになっています。
まとめ
こちらの方法であれば、GASだけで完結させたいといった場合に使えます(あくまでパスワードが掛かっているように見えるだけですが…)。GASを使えば本当に色々とできますね。
もしページにパスワード保護が掛かったページを作りたい、となった場合は、ワードプレスなどの導入がオススメです。ワードプレスを使えば、標準機能でページのパスワード保護があるので簡単です。本格的なものであれば導入を検討されることをオススメします。
ご参考ください😃
サンプルページはこちら▼