GASとスプレッドシートの組み合わせを使うと色々なことができますが、今回はGASでスプレッドシートのデータを取得してFetch APIを使って、WEBページに出力してみます。
Fetch API(フェッチ API)とは?
Fetch API(フェッチ API)とは、主にネットワーク越しの通信でリソース取得のためのインターフェイスを提供してくれるAPIです。
フェッチ API は(ネットワーク越しの通信を含む)リソース取得のためのインターフェイスを提供しています。 XMLHttpRequest と似たものではありますが、より強力で柔軟な操作が可能です。
https://developer.mozilla.org/ja/docs/Web/API/Fetch_API
GASでFetch APIを使う
GASでFetch APIを使ってみます。まずは、GAS側でデプロイしてWEBページを発行します。doGetはリクエストとしてHTTPメソッドのGETが渡されたときに呼び出される関数です。
const SPREAD_SHEET_ID = 'XXXXXXXXXXXXXXXXXXXX';
const SHEET_NAME = 'db';
function doGet(e) {
const ss = SpreadsheetApp.openById(SPREAD_SHEET_ID);
const sheet = ss.getSheetByName(SHEET_NAME);
const values = sheet.getDataRange().getValues();
const data = [];
for(var i=0; i<values.length; i++){
if(i === 0) continue;
const param = {};
for(let j=0; j<values[i].length; j++){
param[values[0][j]] = values[i][j];
}
data.push(param);
}
const result = ContentService.createTextOutput();
result.setMimeType(ContentService.MimeType.JSON);
result.setContent(JSON.stringify(data));
return result;
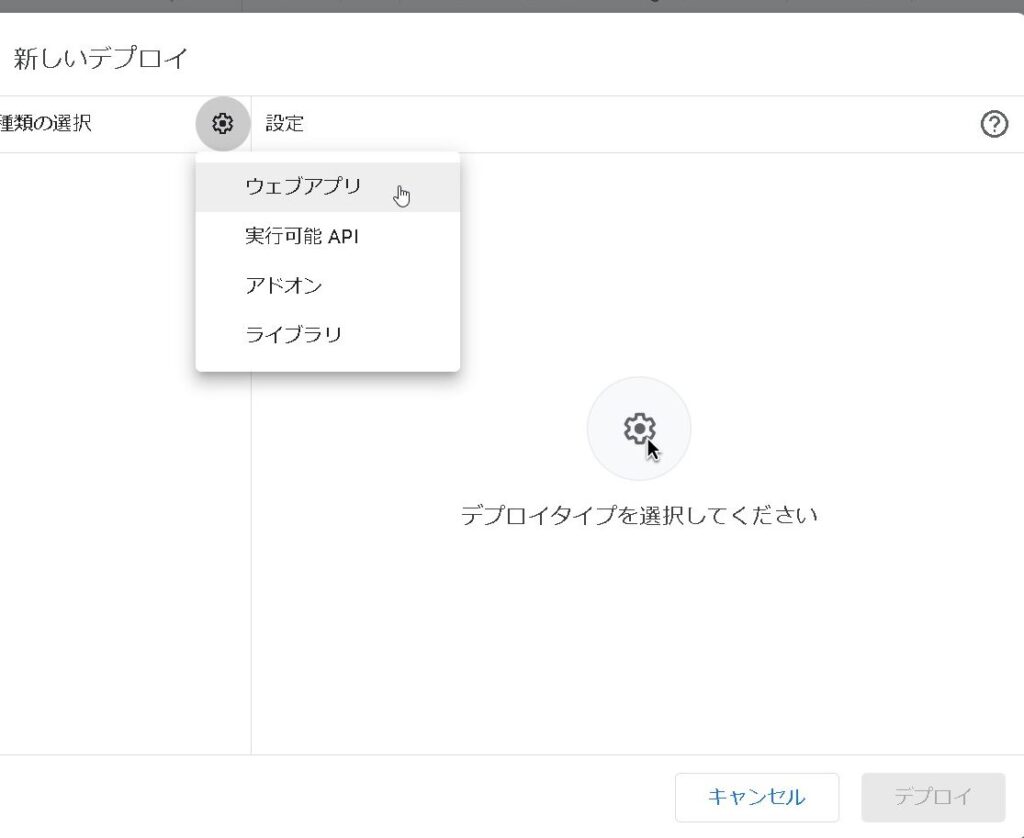
}ウェブアプリとしてデプロイします。


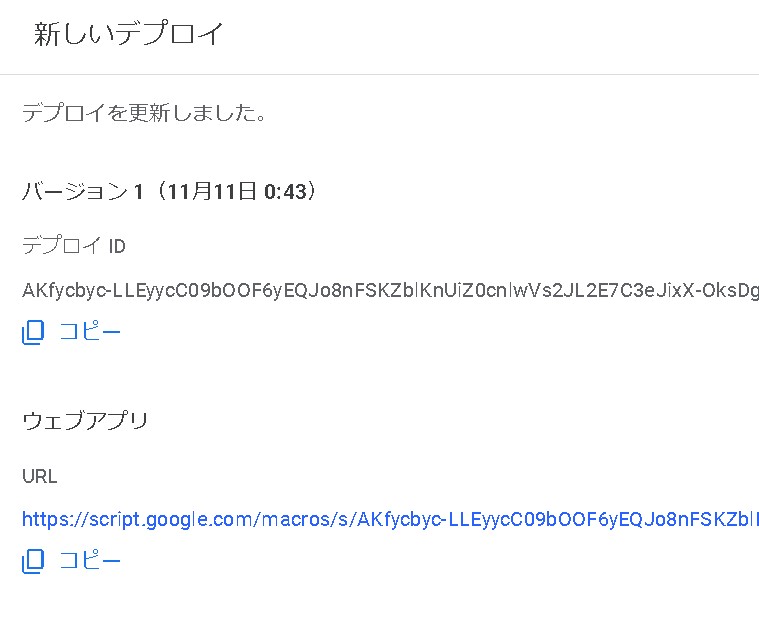
デプロイ完了しました。

これで、ウェブアプリとして公開されました。
WEBページ側のスクリプト
WEBページ側にスクリプトを設定します。
<script>
const url = 'https://script.google.com/macros/s/XXXXXXXXXXXXXXXXXXX/exec';
function jsonOutput(){
fetch(url)
.then(response => response.json())
.then(data => {
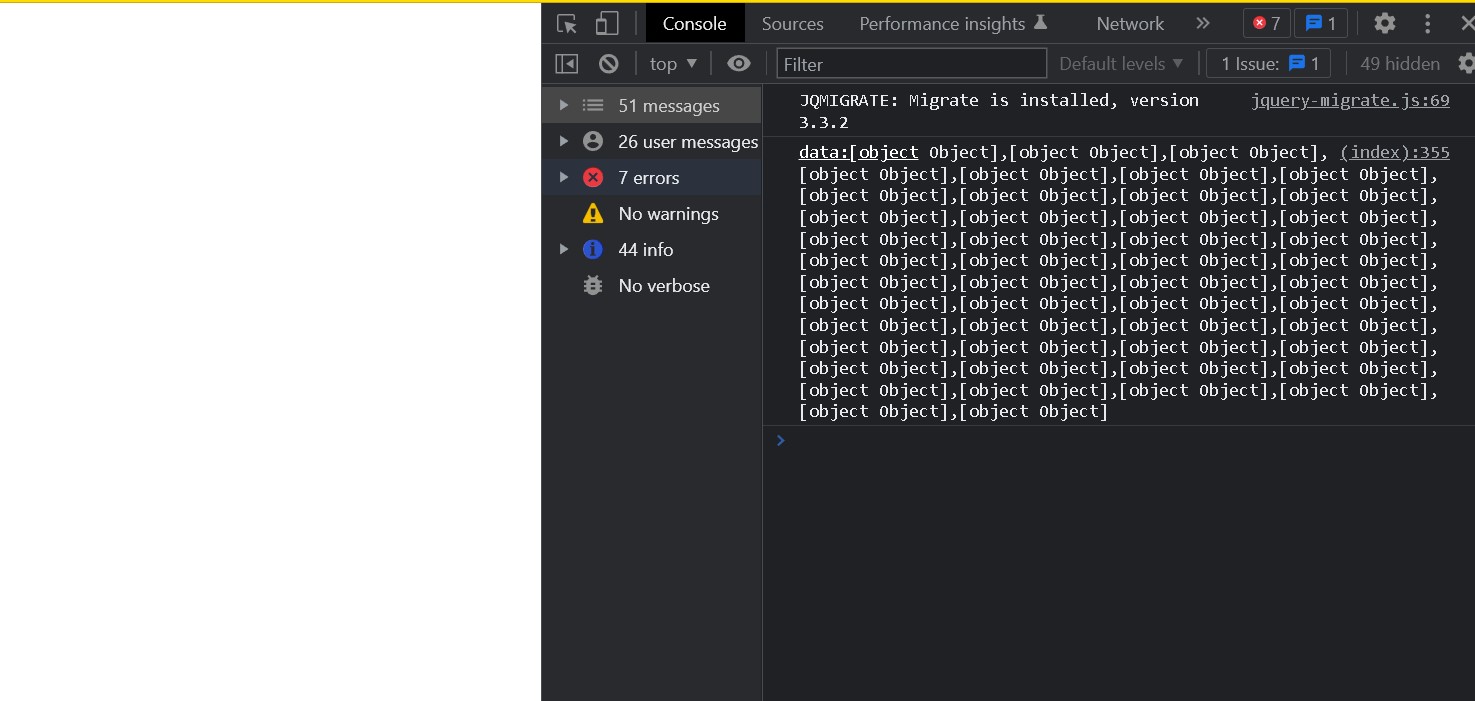
console.log('data:'+data);
});
}
jsonOutput();
</script>then() メソッドは Promise を返します。最大 2 つの引数として、 Promise が成功した場合と失敗した場合のコールバック関数を取ります。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Promise/then

object Objectがコンソールに表示されました!
まとめ
これで、WEBページ側にGASでdoGetしたデータをFetch APIで取得することができました。
次回は、このデータを使ってテーブルに表示させるといった方法を試してみたいと思います。