前回の続きです。GASとスプレッドシートの組み合わせを使うと色々なことができますが、今回はGASでスプレッドシートのデータを取得してFetch APIを使って、WEBページに出力してみます。
WEBページ側のスクリプトおさらい(Fetch API)
WEBページ側にFetch APIを含めたスクリプトを設定します。
<script>
const url = 'https://script.google.com/macros/s/XXXXXXXXXXXXXXXXXXX/exec';
function jsonOutput(){
fetch(url)
.then(response => response.json())
.then(data => {
console.log('data:'+data);
});
}
jsonOutput();
</script>then() メソッドは Promise を返します。最大 2 つの引数として、 Promise が成功した場合と失敗した場合のコールバック関数を取ります。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Promise/then

object Objectがコンソールに表示されました。
データの中身を取得する(data[0])
次に、object Objectではなく、表の中身のデータを取得してみます。
下記のようにすると、0番目のObjectが取り出せます。
[rml_read_more]
console.log('data1行目:'+data[0]);
object Objectが取り出せました。
指定したセルのデータを取り出す(data[0].XXX)
下記のようにすると、0番目のObjectの屋号が取り出せます。
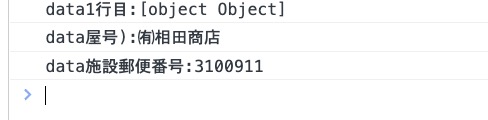
console.log('data1:'+data[0].屋号);
下記のようにすると、0番目のObjectの施設郵便番号が取り出せます。
console.log('data1:'+data[0].施設郵便番号);
まとめ
これで、WEBページ側にGASでdoGetしたデータをFetch APIで取得することができました。
次回は、このデータを使ってテーブルに表示させるといった方法を試してみたいと思います。