前回の続きです。Contact Form 7で添付したファイルをLINE Notifyで送信します。
前回までの内容はこちら▼
GASに権限を承認する
スクリプトの実行には権限が必要ですので、スクリプトを実行して権限を与えておきます。

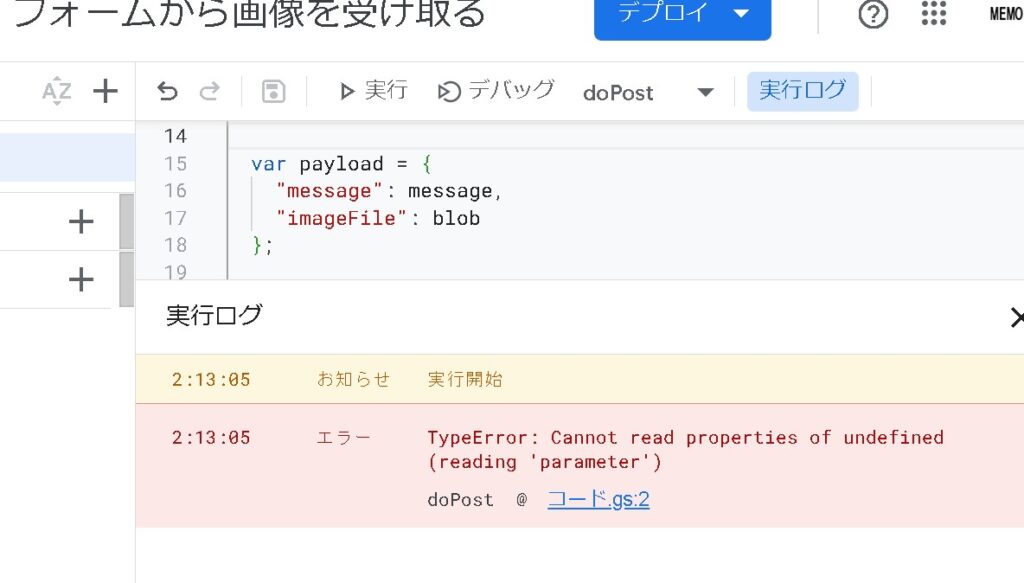
実行するとエラーが出ますが、こちらを直接実行するとパラメーターがないためエラーが出ます。

権限を与えるための実行なのでOKです。
デプロイする
JavaScript側のコードで、フォームデータに添付ファイルのデータを追加し、それをリクエストとして送信できるようにするため、GASをデプロイします。
アクセスできるユーザーは、必ず「全員」に変更しておきます。※設定忘れで沼にハマるポイントです。

デプロイされました!

JavaScript側にURLを設定する
あとは、JavaScriptのfetchの引数に、先ほど発行されたURLを設定しておきます。
fetch('https://script.google.com/macros/s/XXXXXXXXXXXX/exec', {
method: 'POST',
body: formData
})これで、JavaScript側から送信できるようになります。
送信する
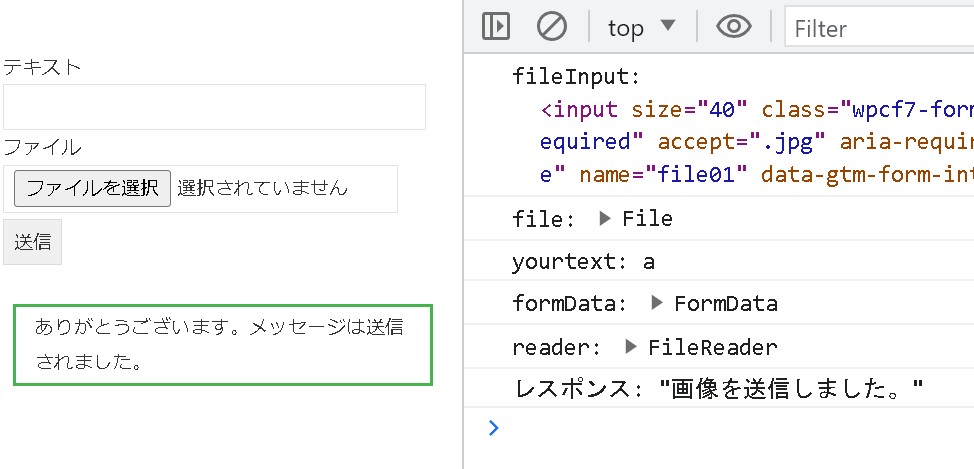
ためしに何か画像を設定して、送信してみます。※添付可能な画像がjpgのみとなっているので、Contact Form7側で制限してあげる方が望ましいです。

フォームを送信してみます。

添付画像が送信されました!

完成です。
全体のコード
最後に、全体のコードです。
JavaScript:
テキスト
[text* your-text]
ファイル
[file* file01 filetypes:jpg limit:1mb]
[submit "送信"]
<script>
document.addEventListener('wpcf7submit', function(event) {
var fileInput = document.querySelector('[name="file01"]');
var file = fileInput.files[0];
var yourtext = document.querySelector('[name="your-text"]').value;
var formData = new FormData();
var reader = new FileReader();
reader.onload = function(event) {
var filedata= event.target.result;
formData.append('filedata', filedata);
formData.append('yourtext ', yourtext );
fetch('https://script.google.com/macros/s/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/exec', {
method: 'POST',
body: formData
})
.then(response => {
if (response.ok) {
return response.text();
} else {
throw new Error('リクエストが失敗しました。ステータスコード:' + response.status);
}
})
.then(data => {
console.log('レスポンス:', data);
})
.catch(error => {
console.log('リクエストが失敗しました。エラー:', error);
});
};
reader.readAsDataURL(file);
});
</script>GAS:
function doPost(e) {
var params = e.parameter;
var filedata = params.filedata;
var yourtext = params.yourtext;
var base64 = filedata.split("base64,")[1];
var content_type = filedata.split("data:")[1].split(";base64")[0];
var decoded = Utilities.base64Decode(base64);
var file_name = "imageFile";
var blob = Utilities.newBlob(decoded, content_type, file_name);
// LINE Notifyに送信するリクエストパラメータを設定
var token = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
var message = "こんにちは!画像を送信します。";
var payload = {
"message": message,
"imageFile": blob
};
// LINE Notifyにリクエストを送信
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + token
},
"payload": payload
};
var response = UrlFetchApp.fetch(
"https://notify-api.line.me/api/notify",
options
);
var status_massage = "";
// レスポンスのステータスコードを確認
if (response.getResponseCode() == 200) {
status_massage = "画像を送信しました。";
} else {
status_massage = "画像の送信に失敗しました。";
}
// レスポンスを返す
return ContentService.createTextOutput(JSON.stringify(status_massage))
.setMimeType(ContentService.MimeType.JSON);
}完成しました。
まとめ
このスクリプトは、POSTリクエストに含まれる画像データをデコードしLINE Notifyを使用してメッセージと画像を送信することができます。
Part1に戻る▼





