このコードは、Notionのデータベースからデータを取得するためのGoogle Apps Script関数です。
インテグレーションを作成する
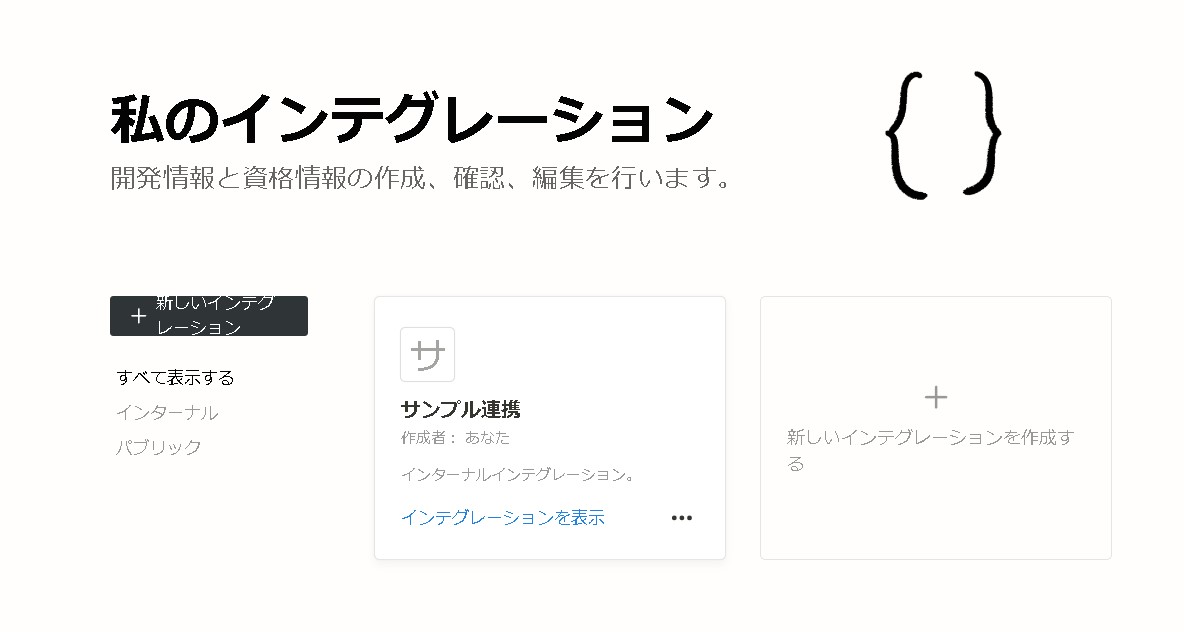
まずは、Notionの内部インテグレーションシークレットを取得するために、インテグレーションを作成します。
My integrationsからインテグレーションを作成できます。

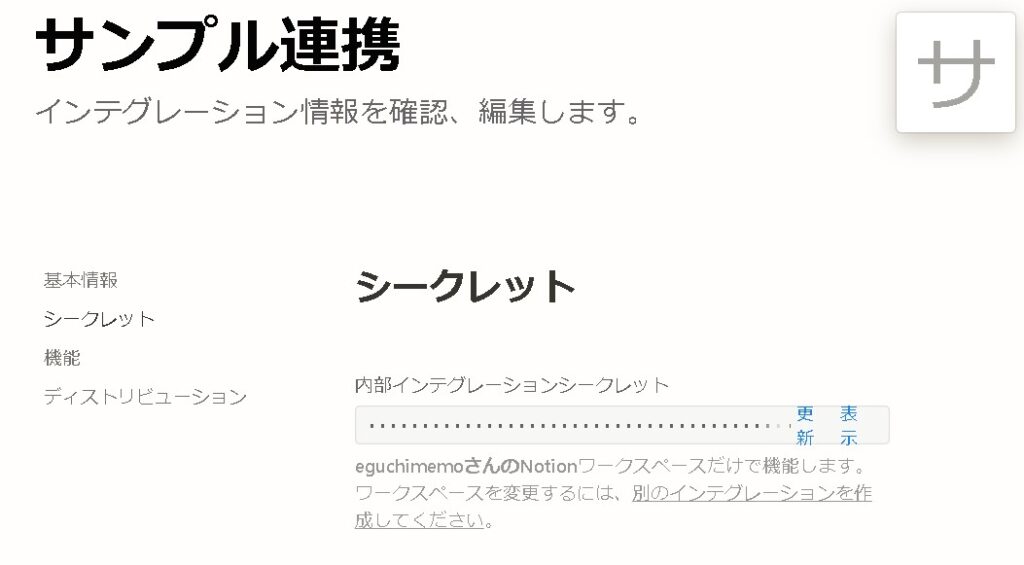
内部インテグレーションシークレットを取得する
作成したインテグレーションから、内部インテグレーションシークレットをコピーして控えます。

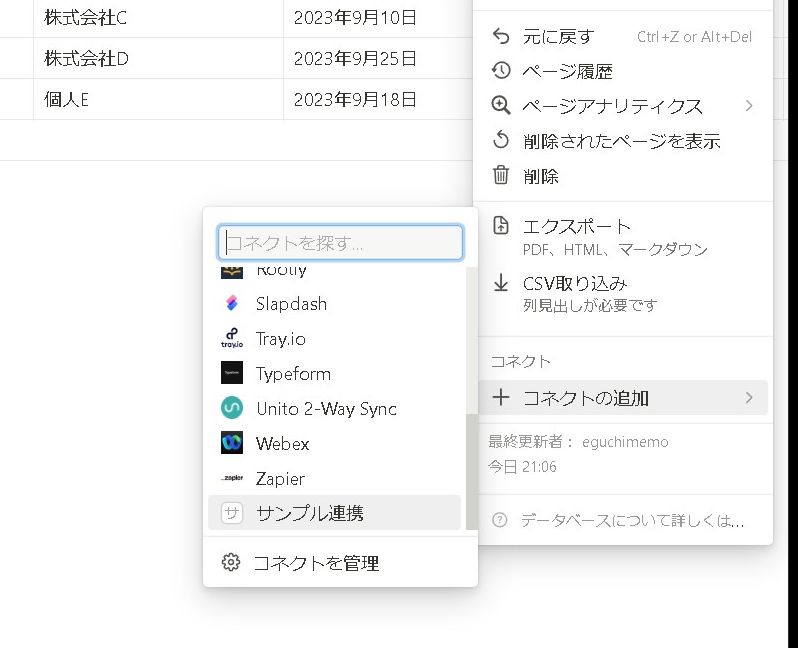
インテグレーション情報をコネクトする
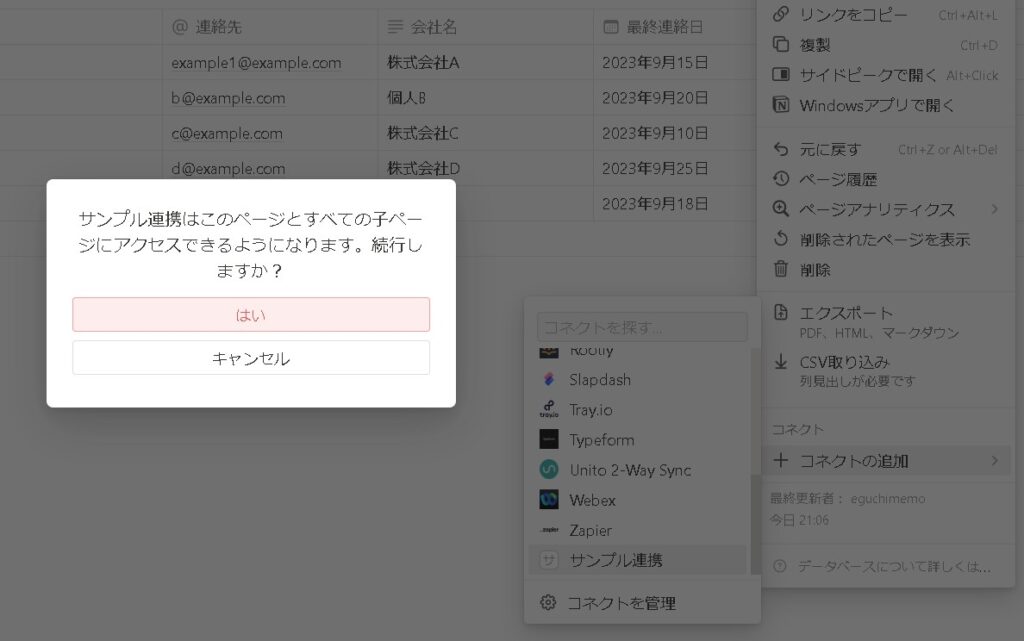
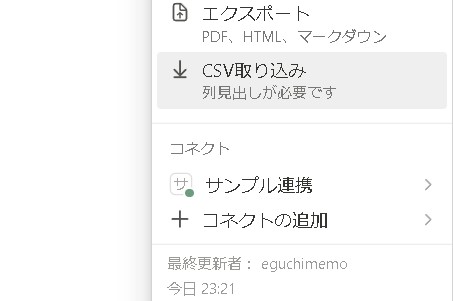
データベースにコネクトを追加から、先程作成したインテグレーションを追加します。



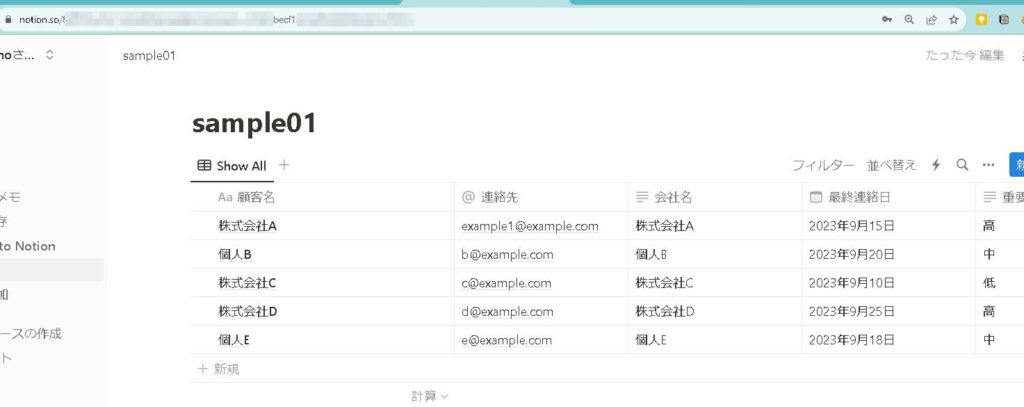
データベースIDを取得する
データベースIDとビューIDがありますが、/XXXXXXXXXX?の/と?の間の部分がデータベースIDとなります。

https://www.notion.so/XXXXXXXXXX?v=XXXXXXXXXXXXXXXXXXこちらをコピーします。
getNotionDatbase関数
Notionのデータベースを取得するための関数を作成します。
databaseId と token の部分: これらはNotionアカウントとインテグレーションに関連する情報です。databaseId は、データを取得したいNotionデータベースのIDであり、token はインテグレーションの認証トークンです。この部分は、実際の値で置き換えます。
[rml_read_more]
function getNotionDatbase() {
var databaseId = "XXXXXXXXXXXXXXXXXXXXXXXXXXXX";
var url = 'https://api.notion.com/v1/databases/' + databaseId + '/query';
var token = "yourtoken";
var headers = {
'content-type' : 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + token,
'Notion-Version': '2021-08-16',
};
var options ={
'method': 'post',
'headers': headers,
}
var notionData = UrlFetchApp.fetch(url, options);
notionData = JSON.parse(notionData );
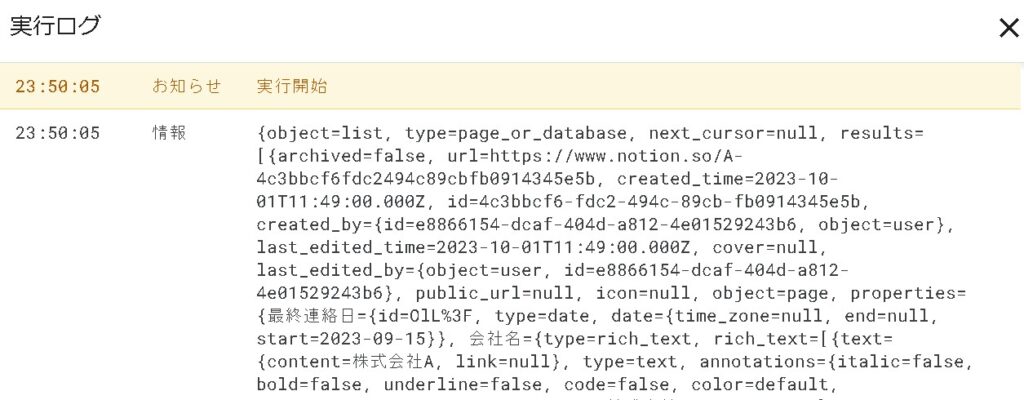
Logger.log(notionData);
}
url: Notionのデータベースにクエリを送信するためのURLです。このURLは、databaseId を含んでいます。
headers: HTTPリクエストヘッダーを設定しています。content-type ヘッダーはJSON形式のデータを送信することを示しており、Authorization ヘッダーにはトークンが含まれています。また、Notion-Version ヘッダーにはNotion APIのバージョンが指定されています。
options: HTTPリクエストのオプションを設定します。ここでは、POSTメソッドを使用しています。
UrlFetchApp.fetch(url, options): Google Apps ScriptのUrlFetchAppを使用して、指定されたURLにHTTPリクエストを送信し、データを取得します。
JSON.parse(notion_data): 取得したデータはJSON形式であるため、JSONパースを使用してJavaScriptオブジェクトに変換します。
まとめ
最終的に、この関数はNotionデータベースから取得したデータをJavaScriptオブジェクトとして返します。

取得したデータをさらに処理したり表示したりするために、この関数を使用できます。ただし、database_id と token の値を正しく設定することが重要です。