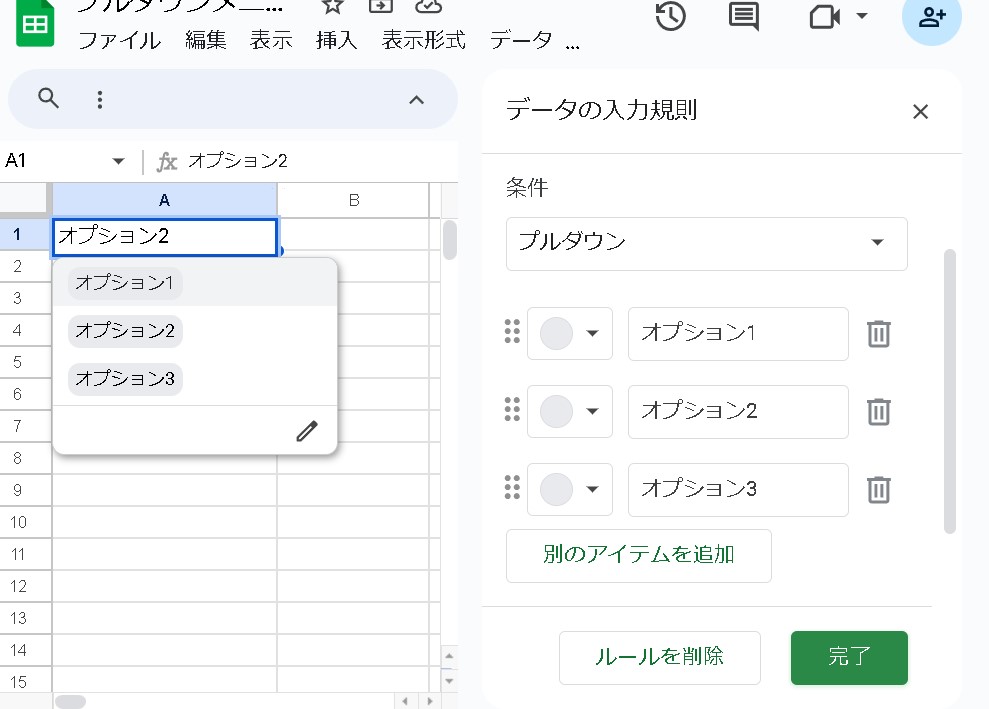
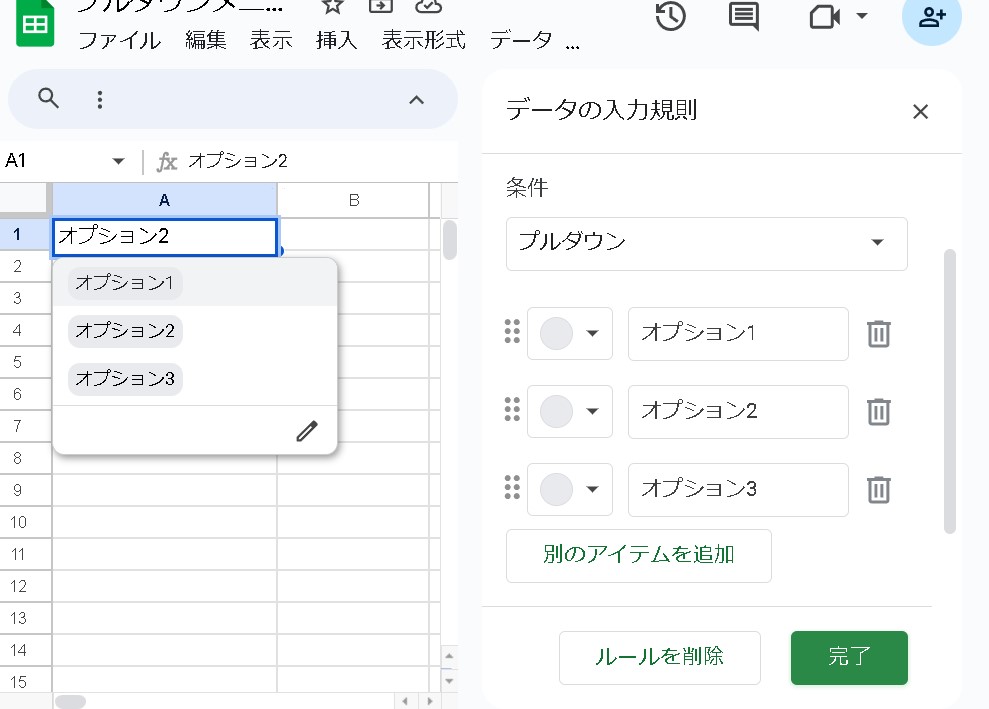
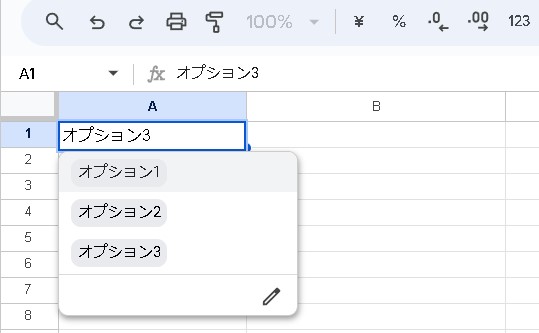
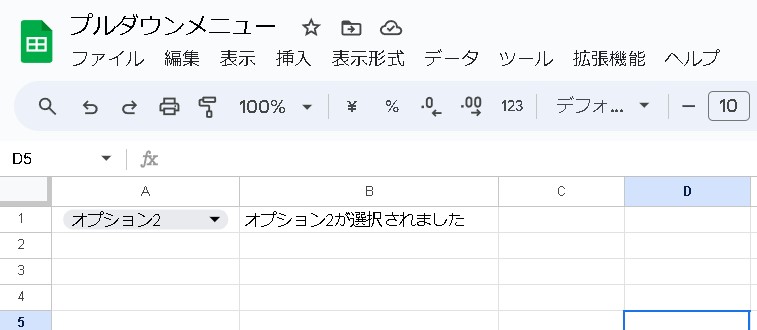
プルダウンメニューの選択に応じて異なるアクションを実行します。この例では、選択されたオプションに応じて、別のセルにメッセージを表示します。

条件分岐スクリプトの作成
ここでは、選択されたオプションに応じて異なるアクションを実行するスクリプトの作成方法を説明します。onEdit関数は、スプレッドシートが編集されるたびに自動的に実行される特別な関数です。
この関数内で、選択されたオプションを取得し、それに応じて異なるメッセージを出力するための条件分岐を行います。
サンプルコード:
function onEdit(e) {
var range = e.range;
var sheet = range.getSheet();
if (sheet.getName() === 'シート1' && range.getRow() === 1 && range.getColumn() === 1) {
var selectedOption = range.getValue();
var outputCell = sheet.getRange('B1');
if (selectedOption === 'オプション1') {
outputCell.setValue('オプション1が選択されました');
} else if (selectedOption === 'オプション2') {
outputCell.setValue('オプション2が選択されました');
} else if (selectedOption === 'オプション3') {
outputCell.setValue('オプション3が選択されました');
}
}
}
このコードは、スプレッドシートが編集されるたびに実行されるonEdit関数です。スクリプトを使用する際は、スプレッドシートの名前、プルダウンメニューの列番号、出力先のセルアドレスを適切に設定する必要があります。

スクリプトのテストとデバッグ
コードを書いたら、それをテストして動作を確認します。

スプレッドシートを編集して、プルダウンメニューから異なるオプションを選択し、適切なメッセージが出力されるかを確認します。

もし期待した通りに動作しない場合は、コード内のスプレッドシート名、列番号、セルアドレスが正しく設定されているかを再確認し、必要に応じてデバッグします。
まとめ
この基本的な例を応用し、さらに複雑な条件分岐や追加の機能を組み込むこともできます。例えば、選択したオプションに応じて別のスプレッドシートにデータを記録する、特定の条件を満たした場合にメール通知を送る、などの機能を追加することが可能です。
様々なカスタマイズが可能なため、ニーズに合わせてスクリプトを拡張していくことができます。