HTMLでの電話発信リンクの基本
ウェブサイトに電話発信リンクを追加するには、HTMLの<a>(アンカー)タグを使用します。
aタグは通常、ウェブページ間のリンクや、同一ページ内の特定のセクションへのリンクを作成するために使われますが、href属性に特定のスキームを指定することで、電話発信の機能を実装することも可能です。
電話発信リンクの作成
電話発信リンクを作成するためには、<a>タグのhref属性にtel:スキームを使用し、その後に電話番号を記述します。以下はその基本的な形式です。
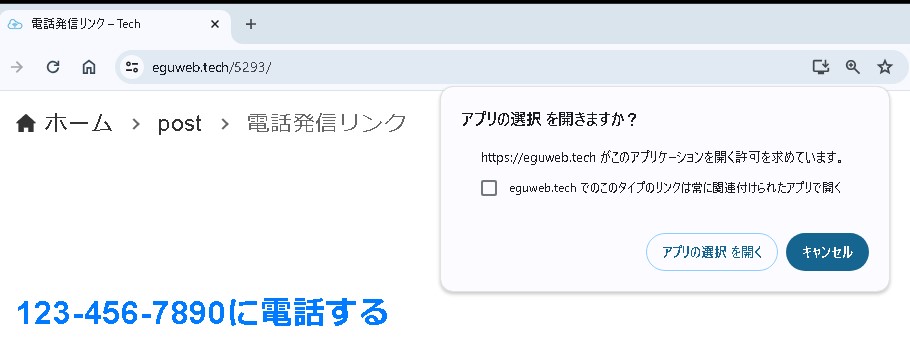
<a href="tel:1234567890">123-456-7890に電話する</a>このコードをウェブサイトに追加すると、ユーザーがこのリンクをクリックすると、デバイスのデフォルトの電話アプリが起動し、指定した電話番号に自動的にダイヤルします。

国際電話番号の形式に対応する
国際電話番号をリンクにする場合は、国際電話番号の形式に従って+記号と国コードを最初に付け加えます。例えば、アメリカ合衆国の番号の場合は以下のようになります。
<a href="tel:+11234567890">+1-123-456-7890に電話する</a>この形式により、世界中どこからでもその電話番号に接続することができます。
電話発信リンクの見た目をカスタマイズする
電話発信リンクは、通常のテキストリンクと同様に、CSSを用いてスタイルをカスタマイズすることが可能です。
例えば、以下のCSSを使用して、電話発信リンクにアイコンを追加し、色やサイズを変更することができます。
.tel-link {
color: #007BFF; /* リンクの色 */
text-decoration: none; /* 下線を消す */
font-weight: bold; /* テキストを太字に */
}
HTMLでは以下のようにclass属性を使用してこのスタイルを適用します。
<a href="tel:1234567890" class="tel-link"><i class="fas fa-phone"></i> 123-456-7890に電話する</a>
まとめ
このように、電話発信リンクは単なる機能的な要素に留まらず、ウェブサイトのデザインに溶け込むようにカスタマイズすることができます。
ご参考ください。



