
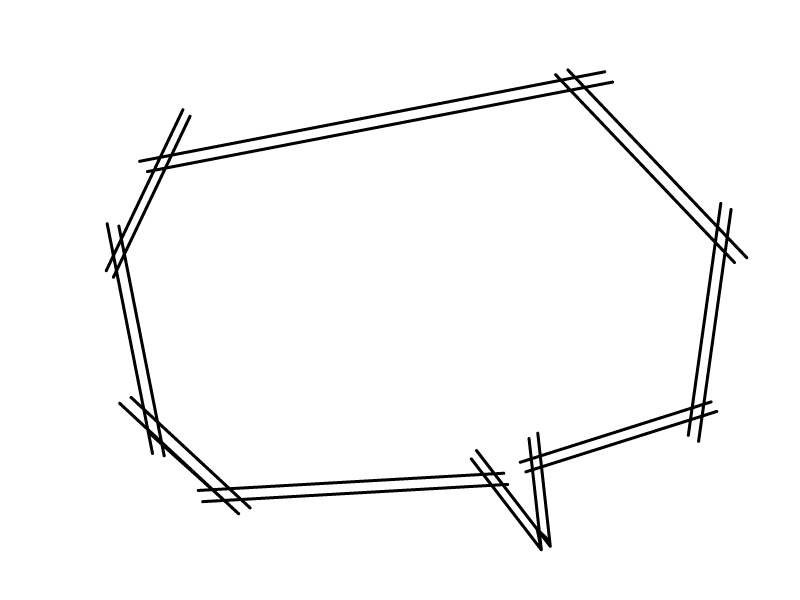
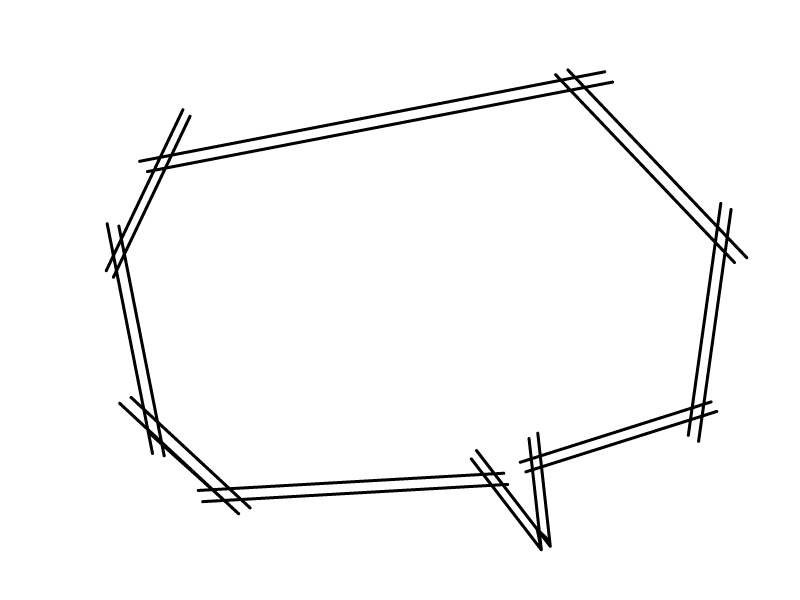
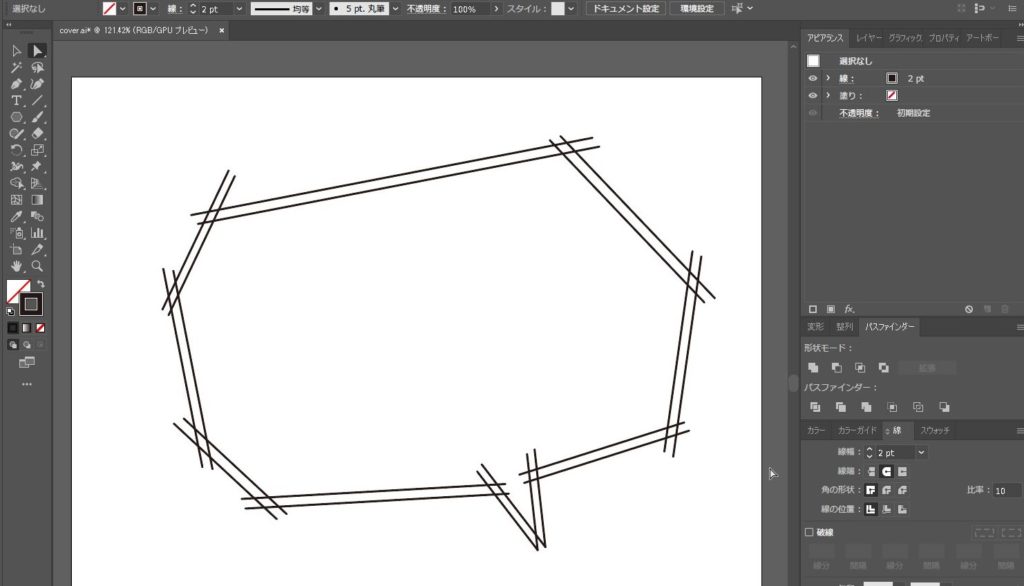
上記のような吹き出しもillustratorを使えば簡単に作れます!
まずはプロジェクトを新規作成します。
500px x 500pxあたりで良いかと思います。

直線を引きます。
アピアランスパネルで線を2ptあたり、線パネルで先端を丸型にしておきましょう。

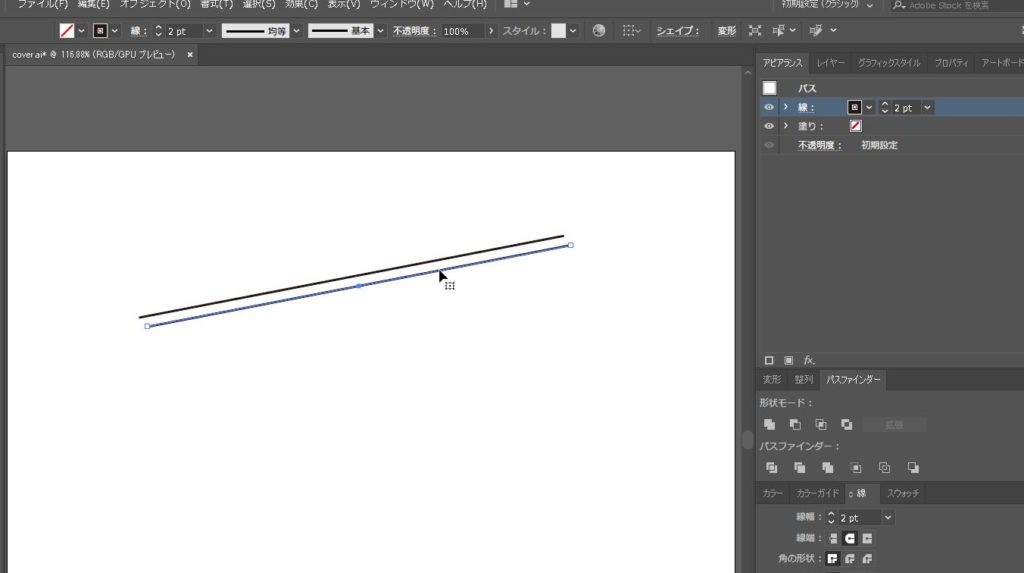
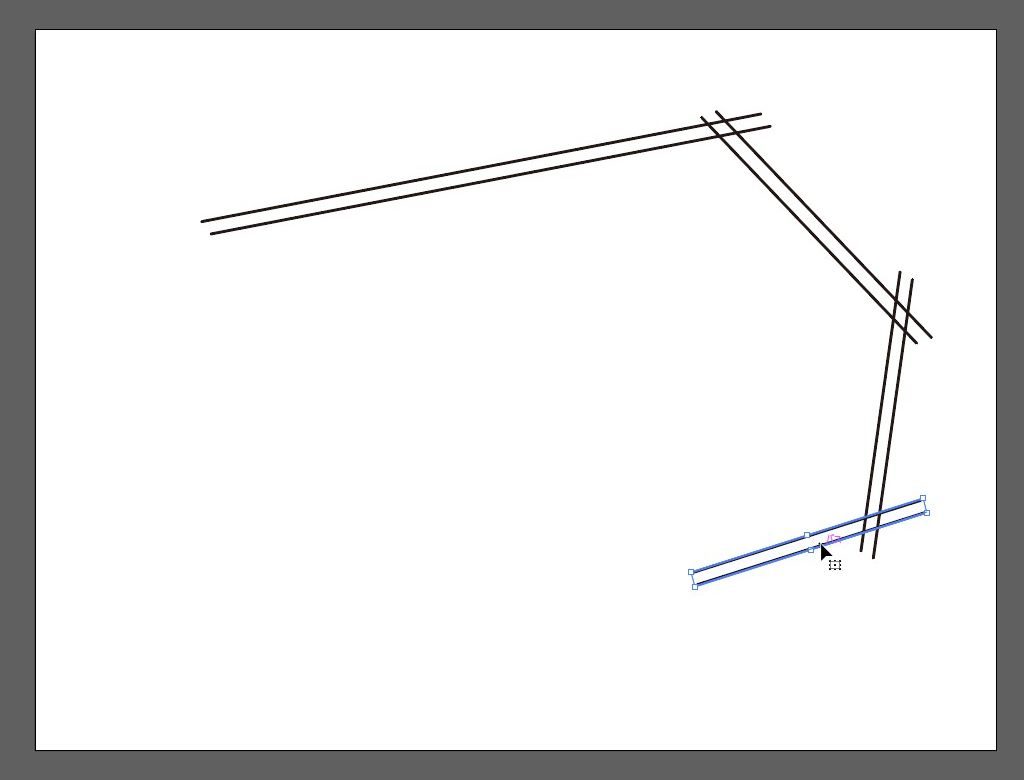
直線を選択して、「Alt」キーを押したまま移動、直線を複製します。

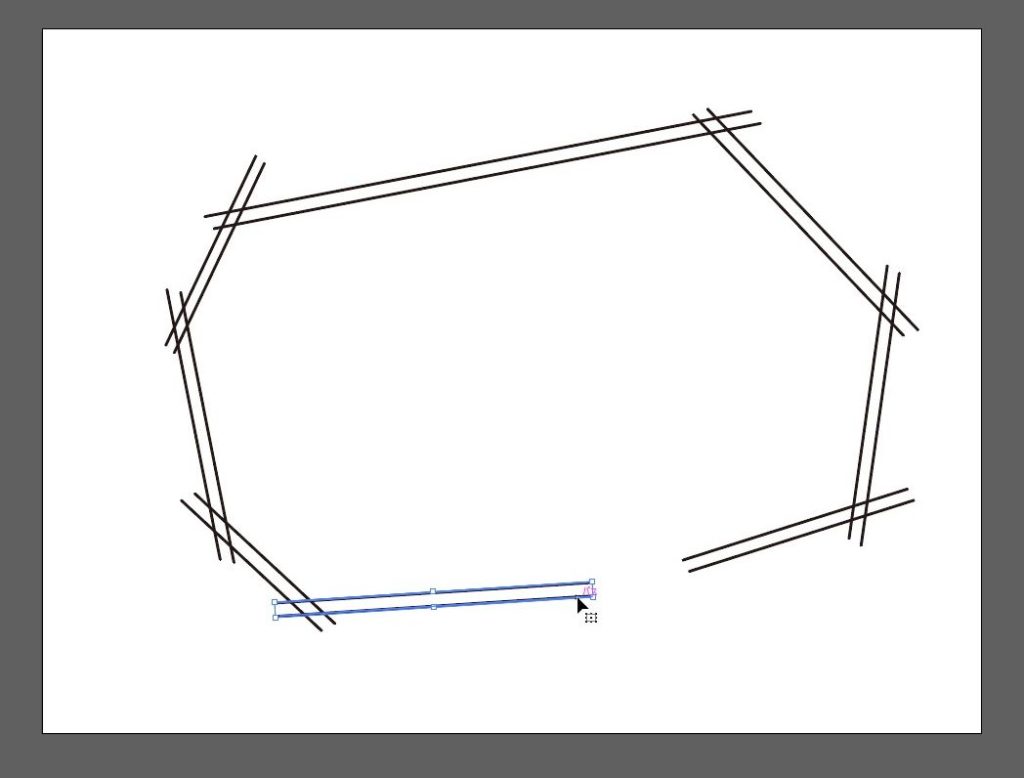
線を2つ選択した状態で「Alt」+「移動」で複製していきます。



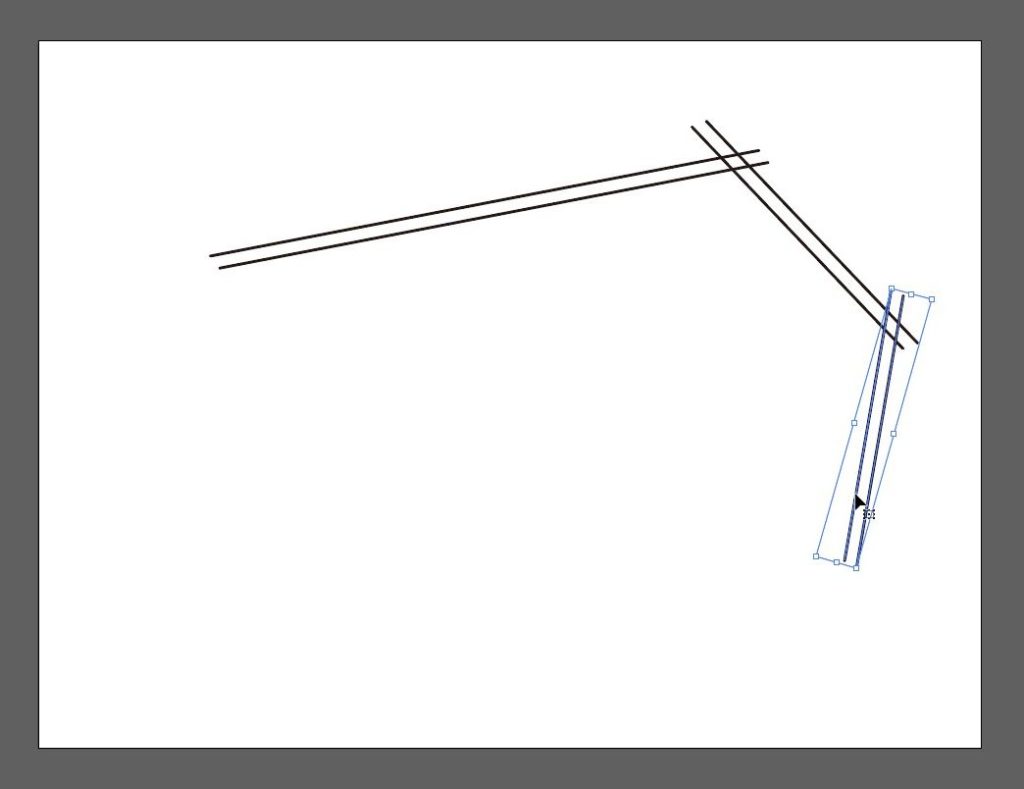
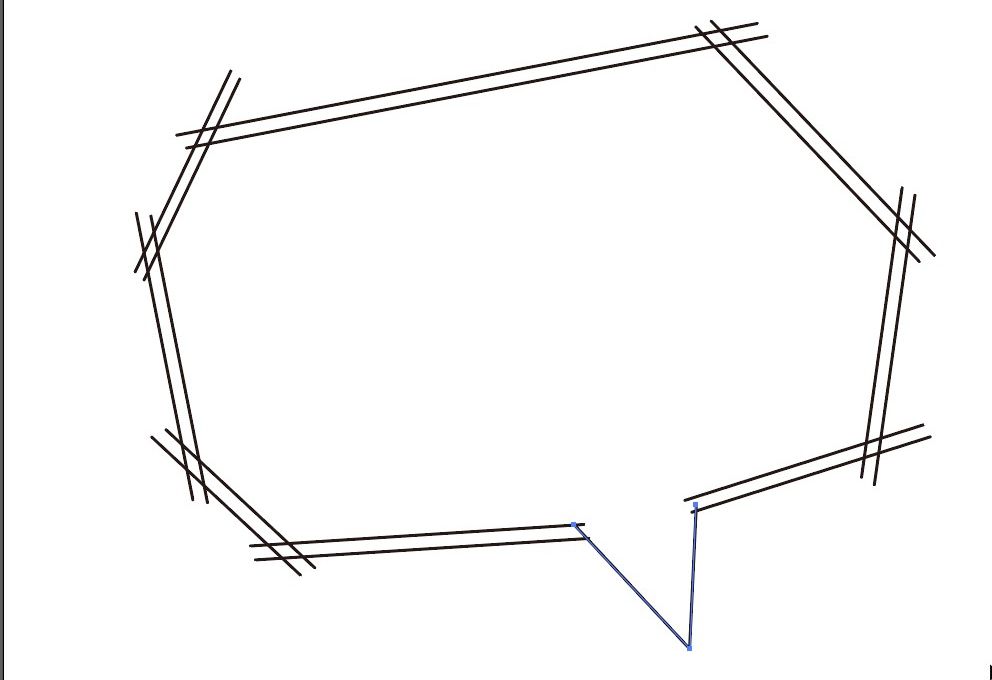
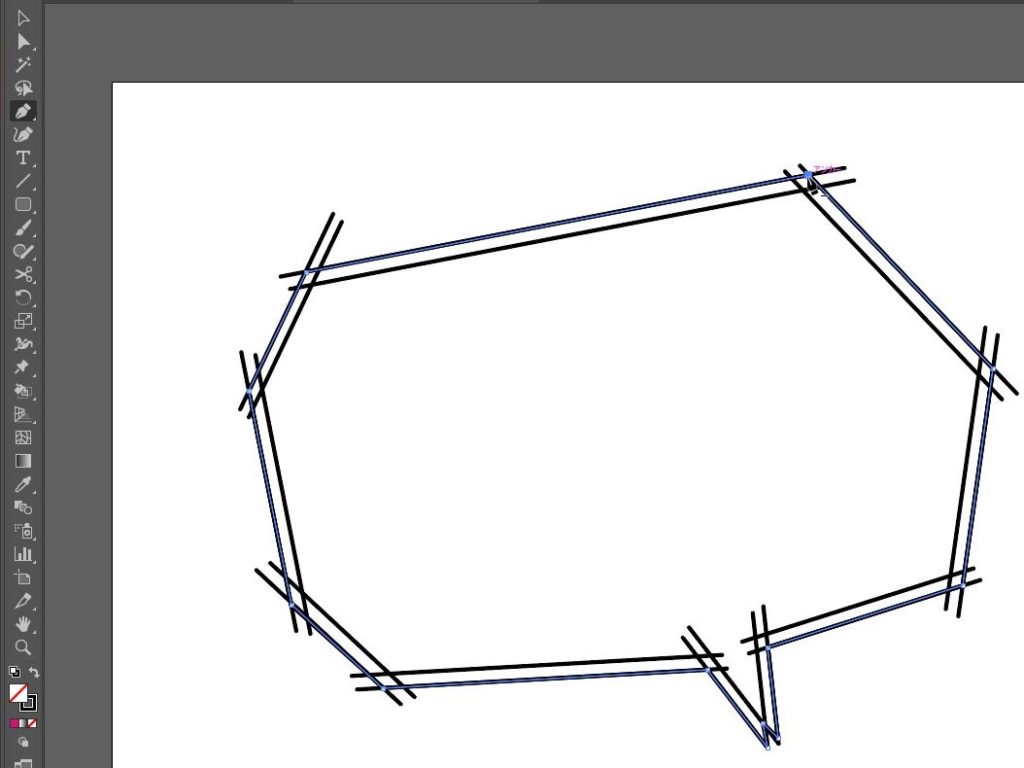
吹き出しの部分を作ります。

少しずつ、ずらしてみます。

できました!

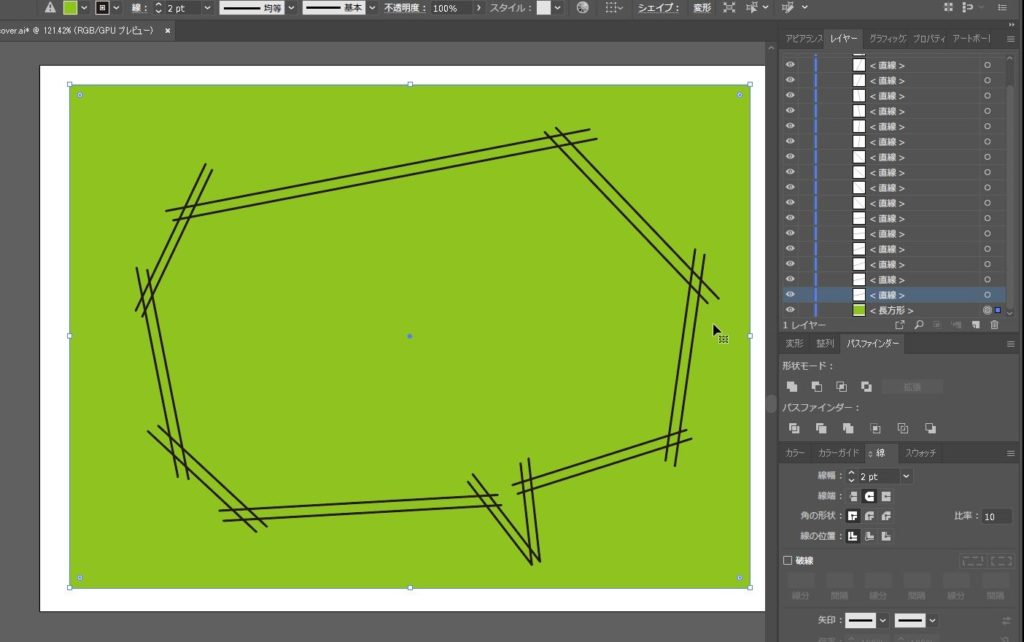
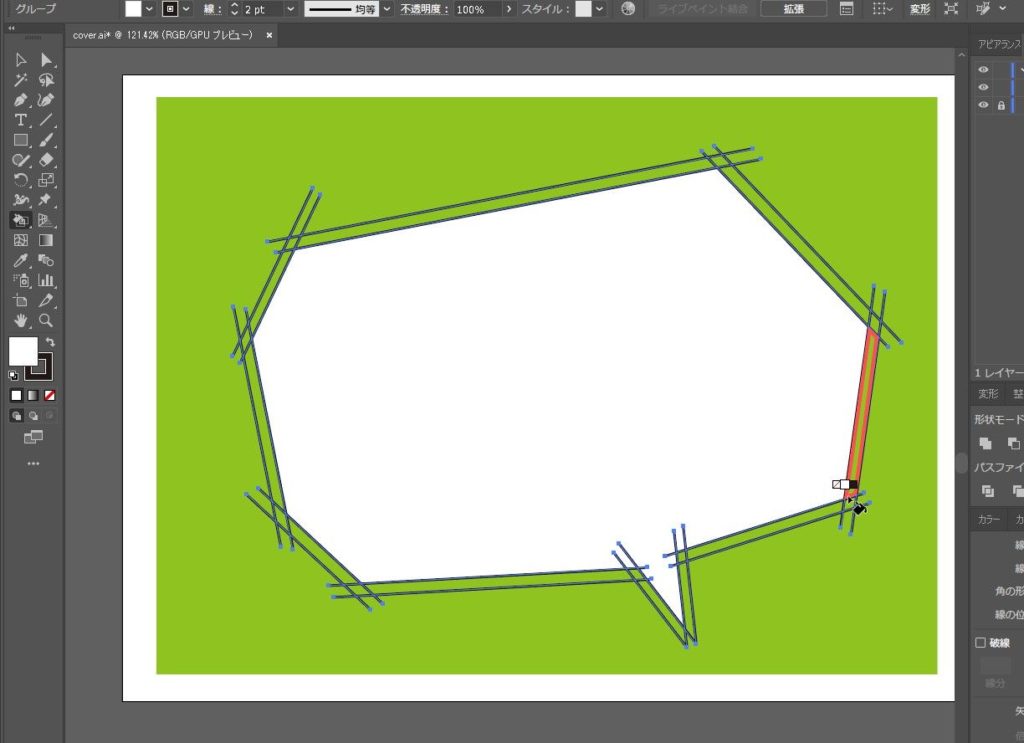
このままだと、吹き出しの中が透明になっていますので、塗りつぶします。

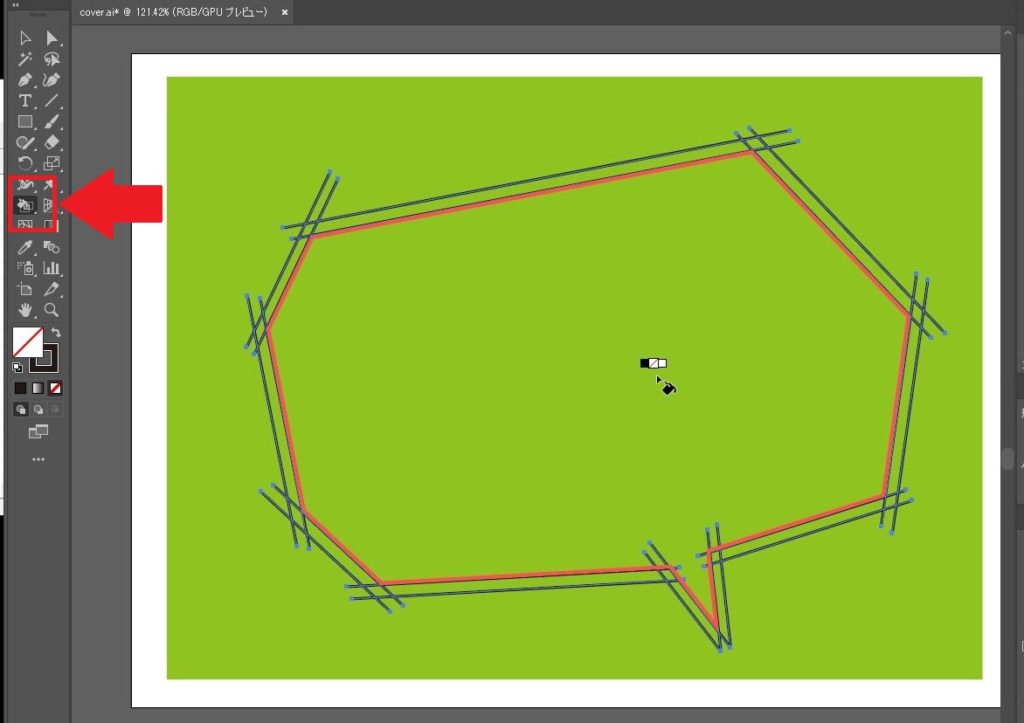
この場合、まず考えられそうなのが「ライブペイントツール」を使う方法です。
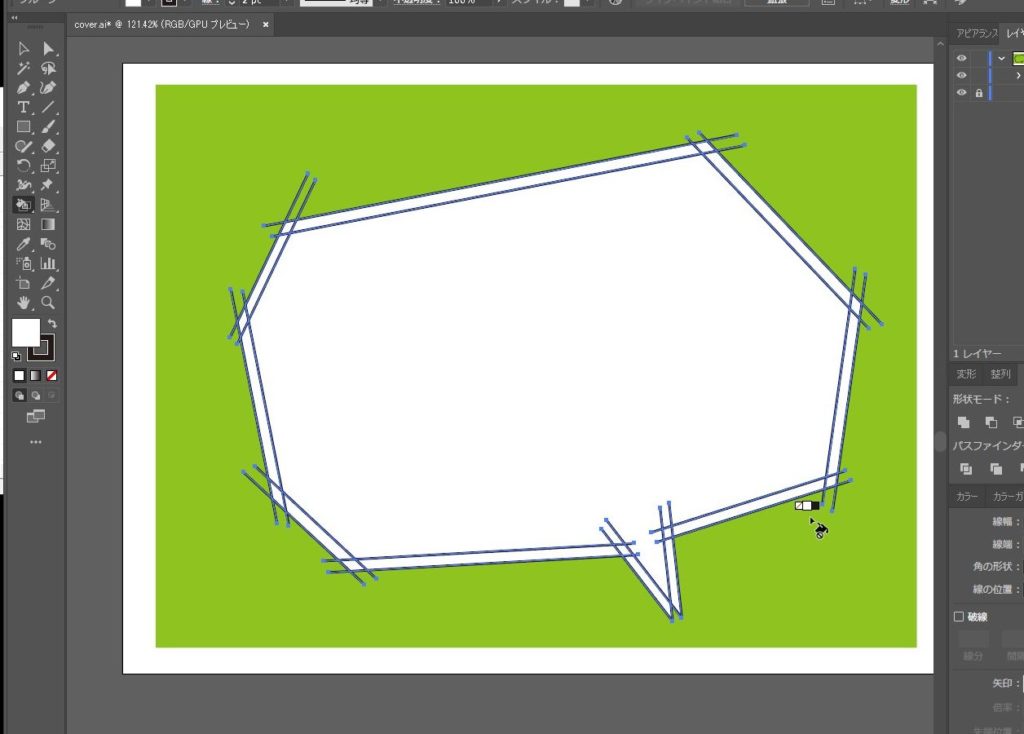
ライブペイントツールを使えば、線同士が重なり合った部分が塗りつぶし出来るようになります。



できました!

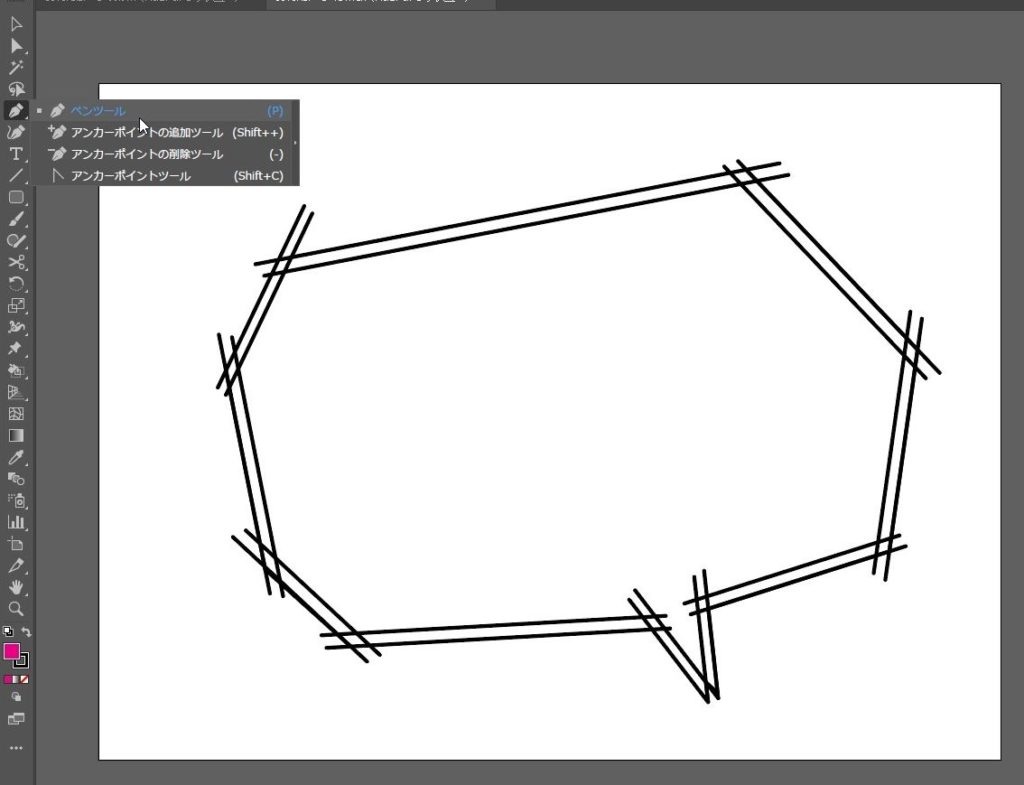
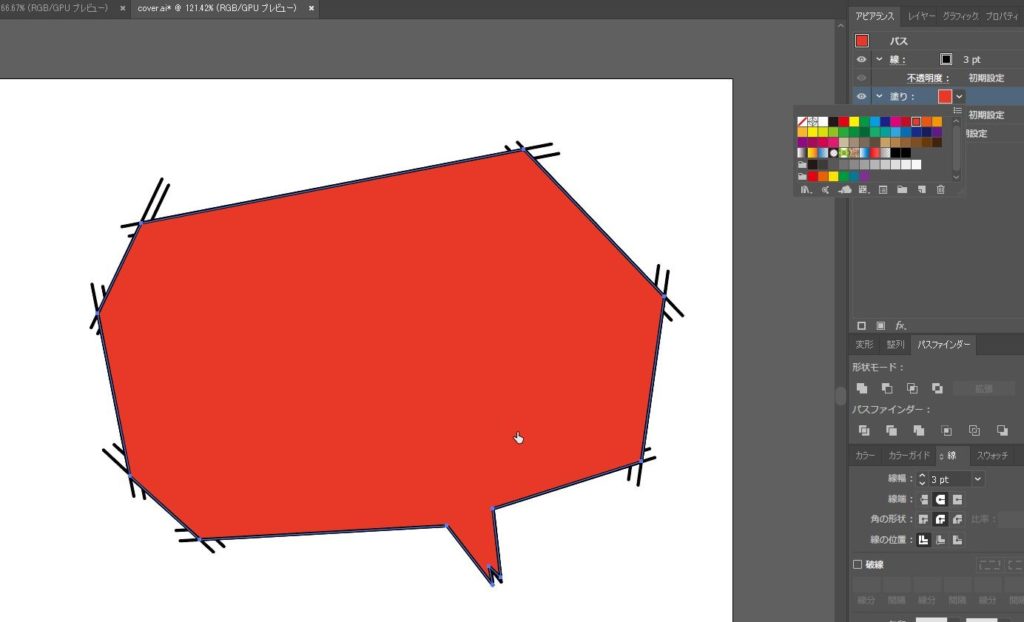
あとは、同じ形のパスを作成する、という方法も考えられそうです。

ペンツールに切り替えて、塗りつぶしたい部分に重ねて、新しいパス(レイヤー)を作成します。

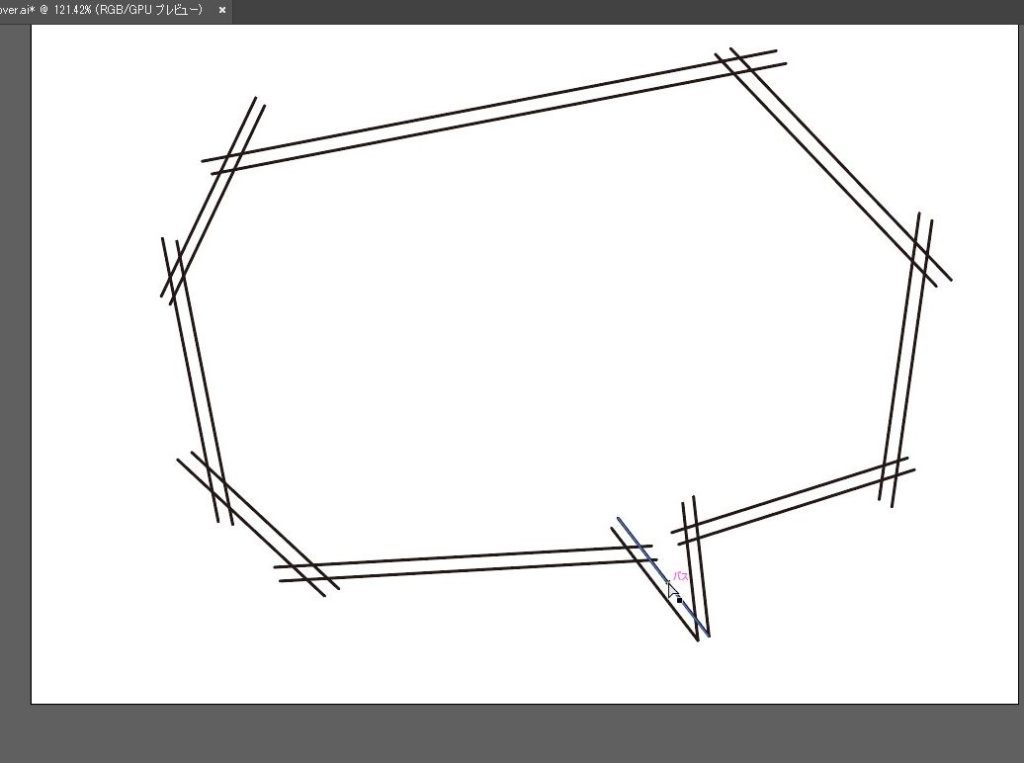
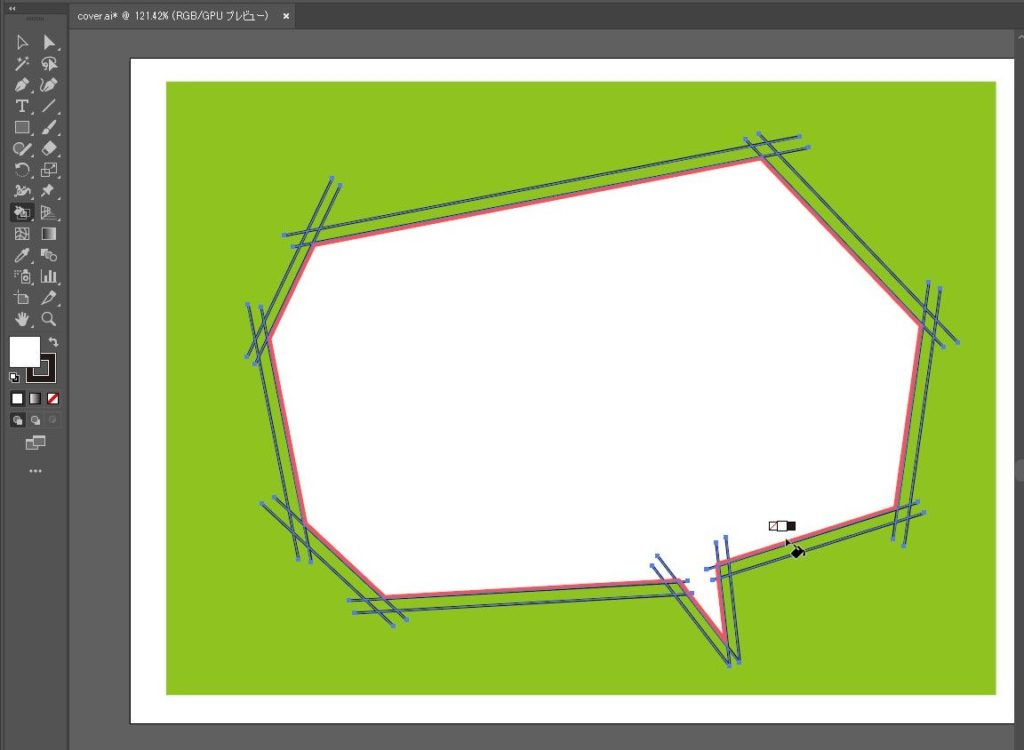
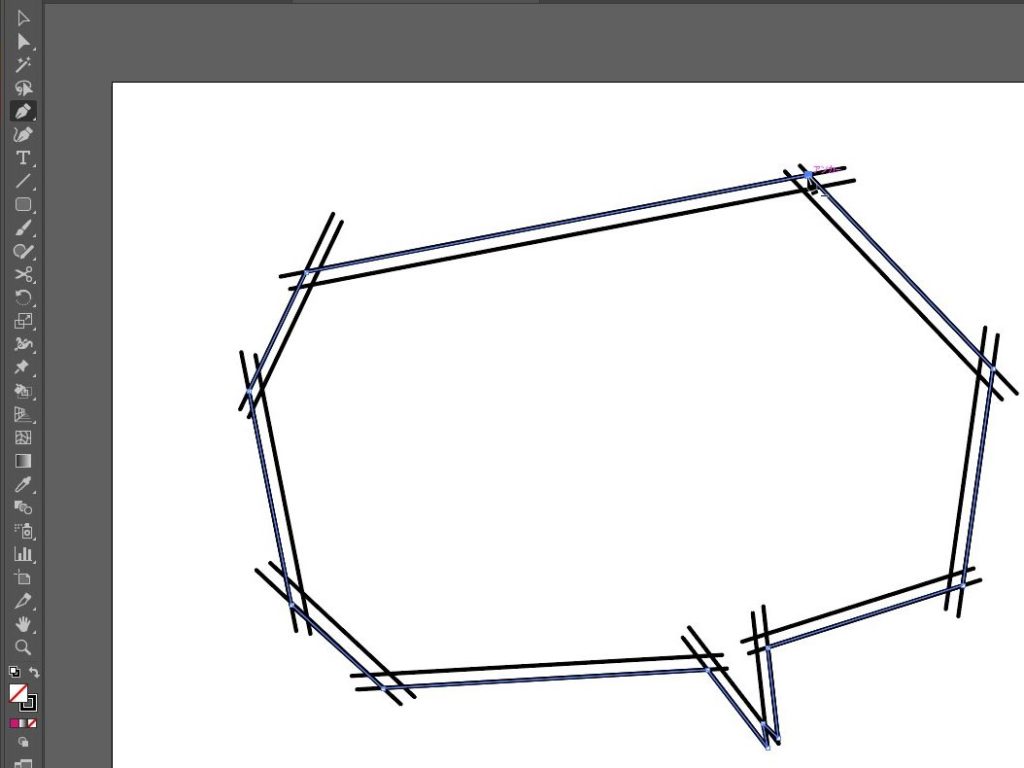
ペンツールで1か所ずつ重ね合わせるように選択するとパスが完成します。

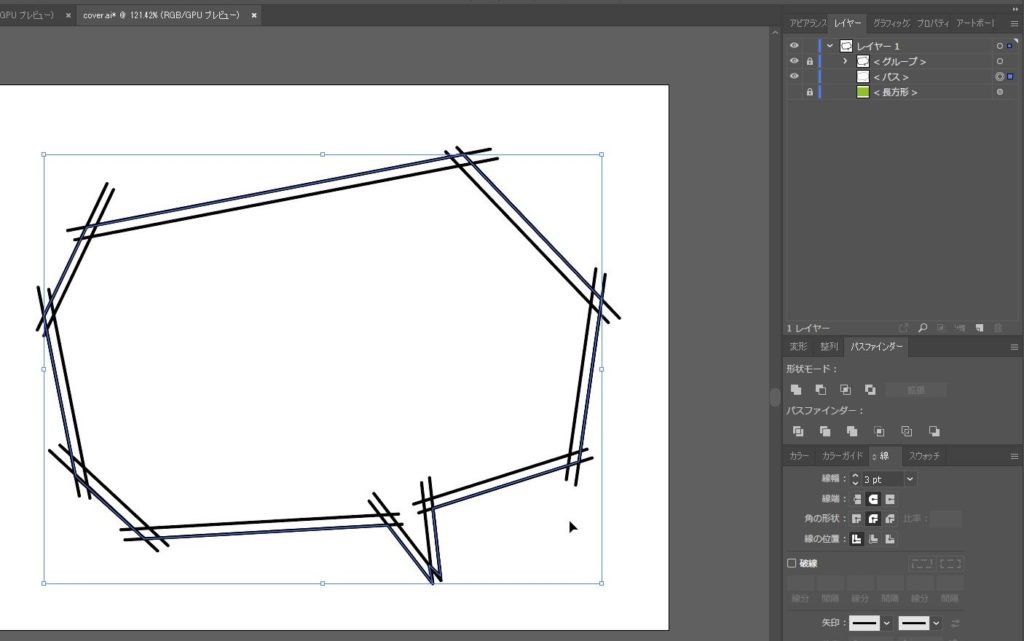
出来ました!レイヤーが上にあるので下に移動させます。

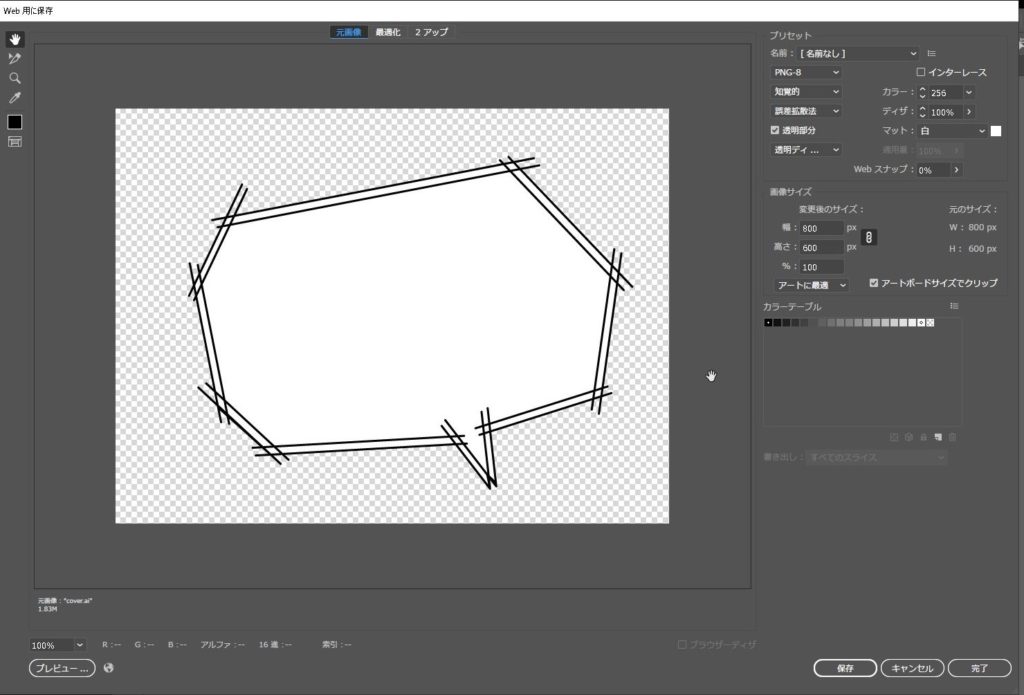
完成です!あとはファイル>書き出しで保存します。


出来ました!
ひとつずつ選択をしていけばパスツールでも作れます!
\(^o^)/
ご参考下さい☆