ドラッグアンドドロップで画像を開く
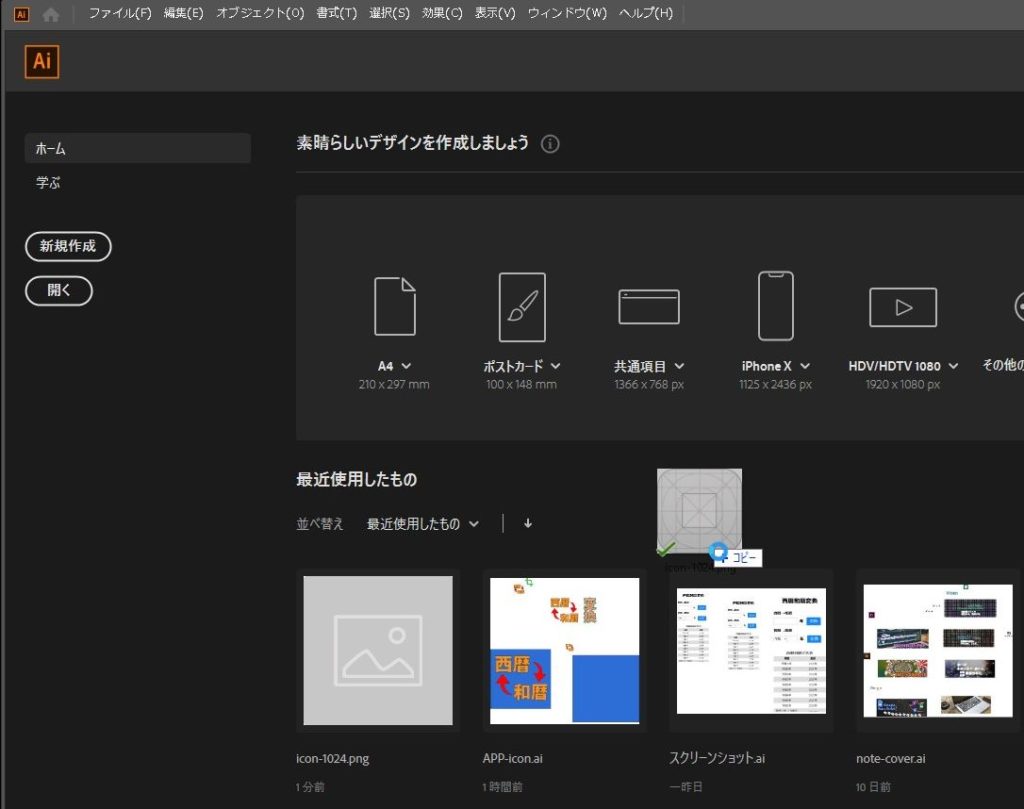
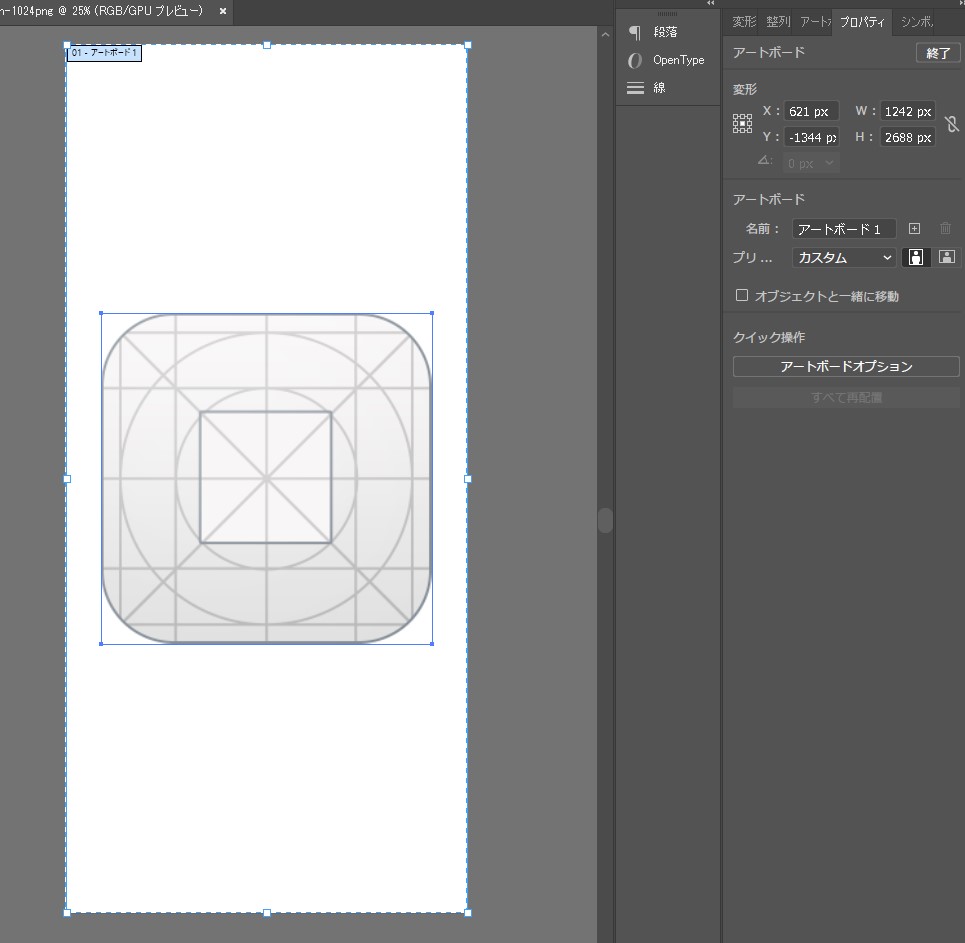
illustratorのファイルを何も開いていない状態でillustratorのアプリケーション上に画像をドラッグアンドドロップすると画像を開くことができます。

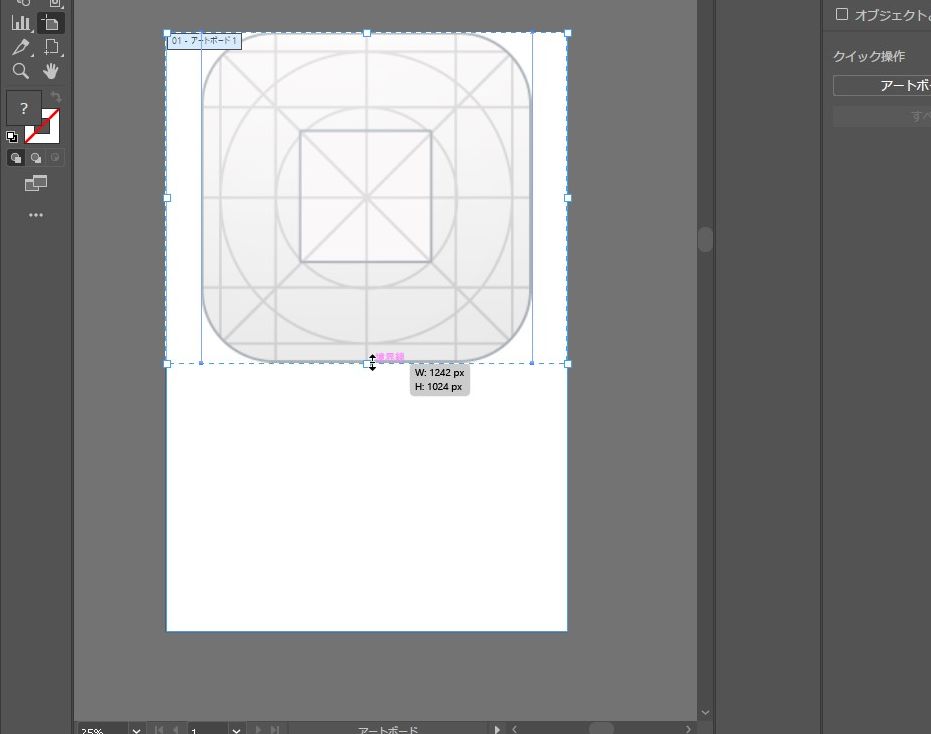
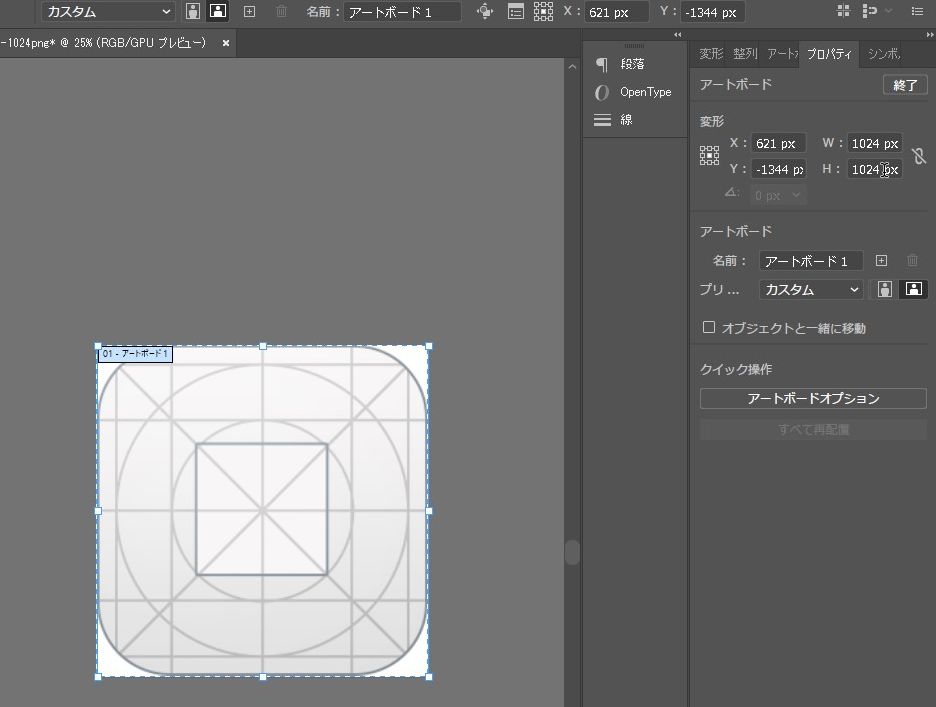
しかし、画像を開いた時のアートボードのサイズが、なぜかオブジェクトと一致してくれません。アートボードの座標やサイズが、思わぬ状態になります(これは何か方法はあるのか・・・?)

そんな時に、アートボードのサイズを調整する方法です。
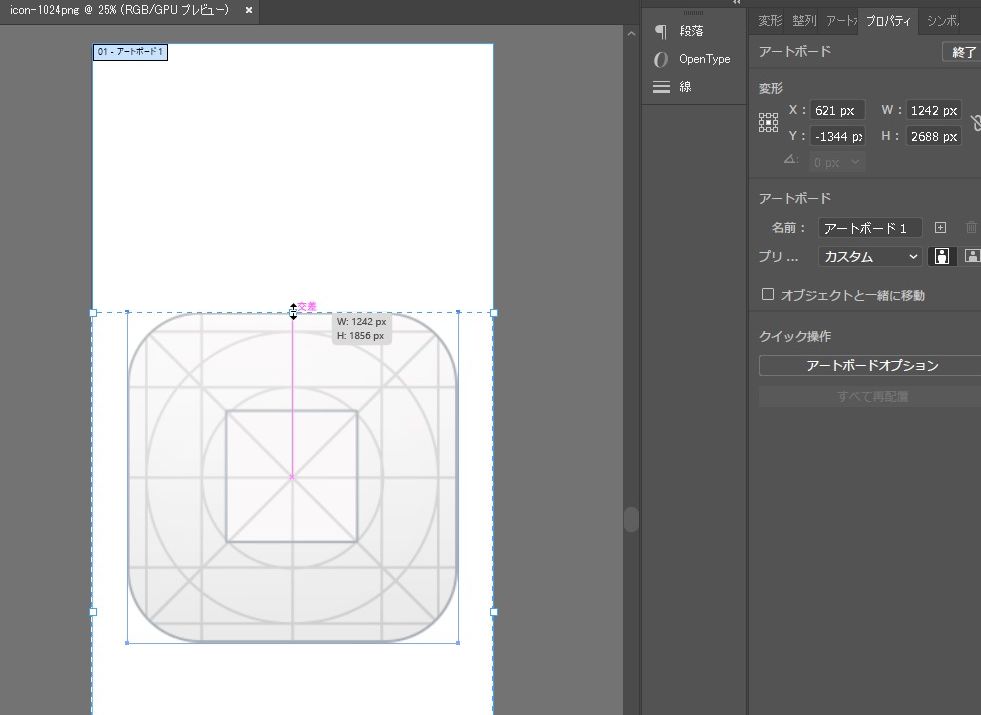
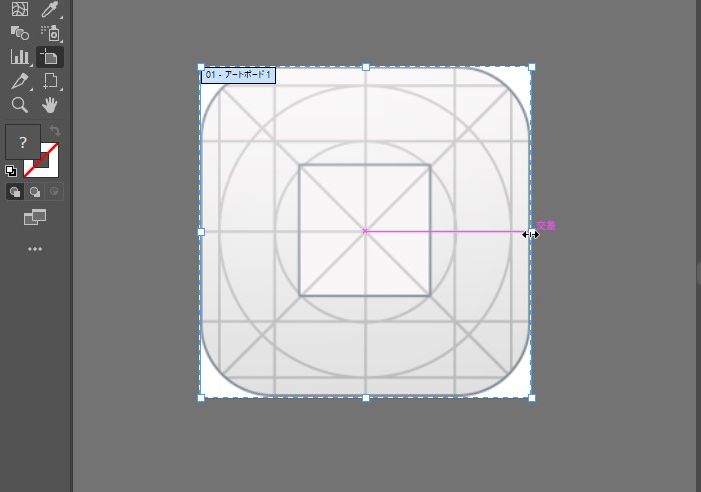
1.アートボードをマウスで狭める
マウスでアートボード外側の小さな白いアイコン(ハンドル)をクリックしてアートボードのサイズを調整します。
[rml_read_more]



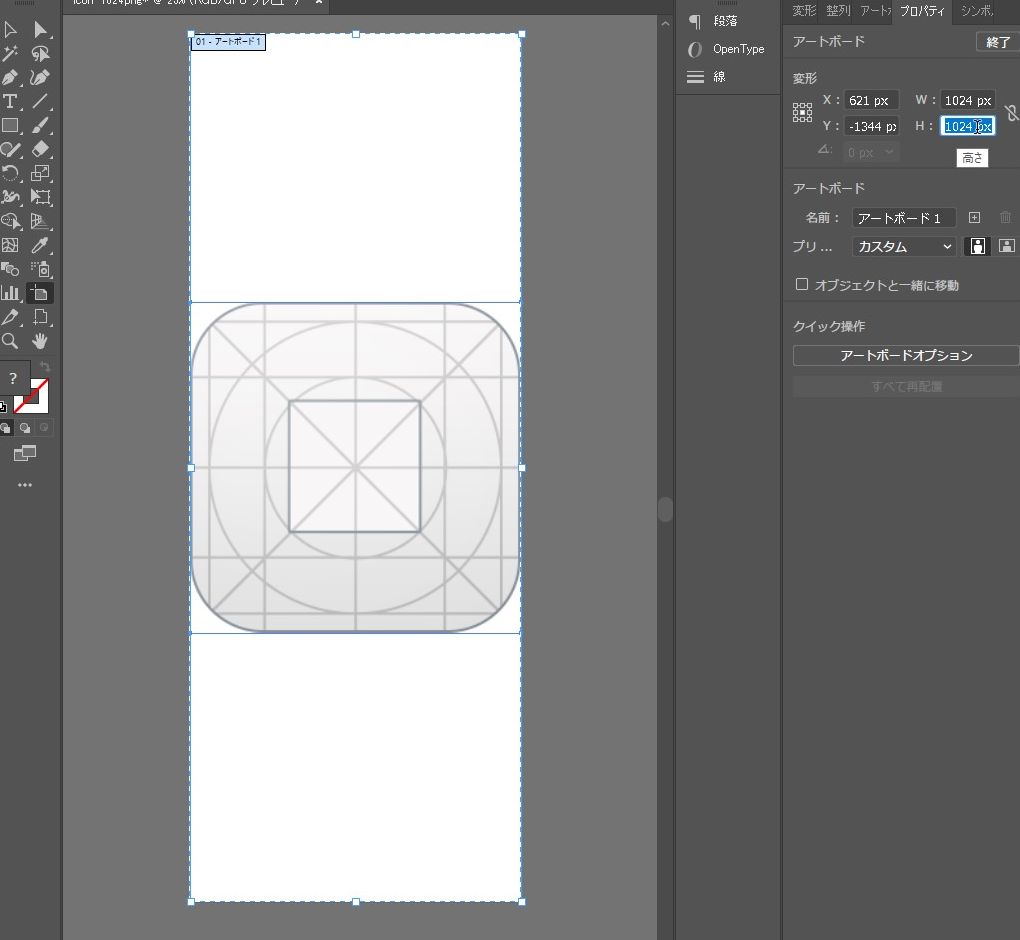
2.サイズを直接指定する
アートボードの「W」と「H」の値を直接指定します。


ドラッグアンドドロップした時点では中央に配置されているので、サイズが一致すればアートボードのサイズがオブジェクトに合います。
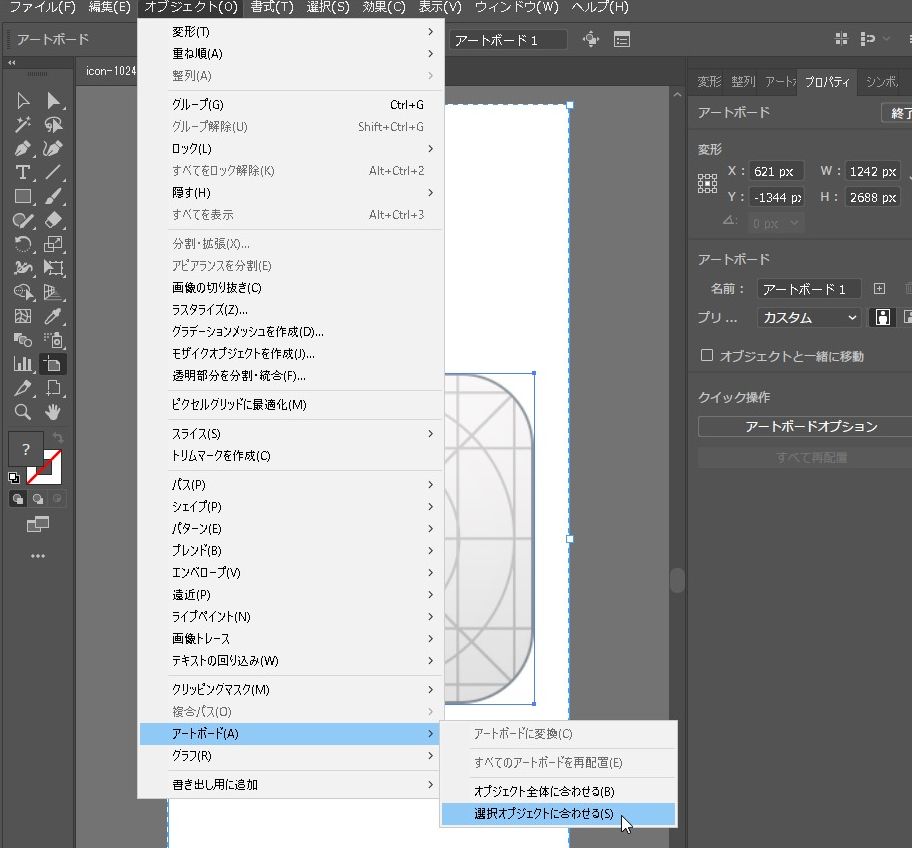
選択オブジェクトに合わせる
メニュー>オブジェクト>アートボード>選択オブジェクトに合わせる

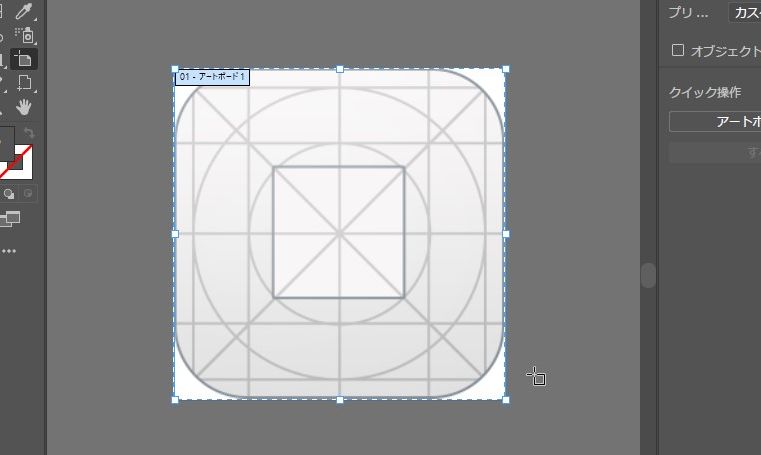
選択オブジェクトのサイズに合わせてアートボードが調整されました!

おそらく3の方法がワンクリックで早いかと思いますが、使いやすい方法をお試し下さい!
それではまた!^o^)/