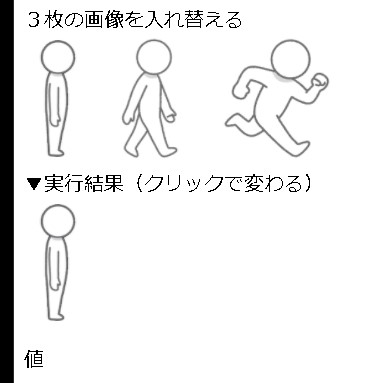
マウスでクリックして画像を切り替えたい

複数の画像を、マウスをクリックしてJavascriptで切り替えてみたいと思います。
▶デモサイトはこちら
https://css.eguweb.tech/1448/
スクリプト 関数ChangeImage()
まずは、変数で配列を作ります。
<script type="text/javascript">
let pics_src = new Array("http://css.eguweb.net/wp-content/uploads/2021/04/maxresdefault.png","http://css.eguweb.net/wp-content/uploads/2021/04/figure_aruku.png","http://css.eguweb.net/wp-content/uploads/2021/04/figure_hashiru.png");
</script>関数ChangeImage()を作ります。
変数numを使って画像の順番を回します。
<script type="text/javascript">
let pics_src = new Array("http://css.eguweb.net/wp-content/uploads/2021/04/maxresdefault.png","http://css.eguweb.net/wp-content/uploads/2021/04/figure_aruku.png","http://css.eguweb.net/wp-content/uploads/2021/04/figure_hashiru.png");
let num = 0;
function ChangeImage(){
if (num == 2) {
num = 0;
} else {
num ++;
}
document.getElementById("img4").src=pics_src[num];
}
</script>document.getElementById(“img4”).src=pics_src[num];で、ID img4の画像の番号を入れ替えます。
HTML側
<div>実行結果(クリックで変わる)</div>
<div>
<img id="img4" class="img-def" onclick="ChangeImage()" src="https://css.eguweb.net/wp-content/uploads/2021/04/maxresdefault.png">
</div>onclick=”ChangeImage()”で画像をクリックした時に、関数ChangeImage()を呼び出します。
[rml_read_more]
画像が3枚目(num==2)になった時には、最初の画像に戻します。



これで、クリックするたびに画像が切り替わります。
▶デモサイトはこちら
https://css.eguweb.tech/1448/
ご参考に下さい😃