JavaScriptを使ってdata-url:を書き換えてみます。
data-url:とは
data-url:は、データのURLを表すプレフィックスです。data-url:を使用することで、外部ファイルを参照せずにHTML内にデータを直接埋め込むことができます。
下記のようにすると、id target-linkのタグのdata-url:が書き換わります。
const link = document.querySelector('#target-link');
link.setAttribute('data-url', 'https://www.example.com');data-urlがhttps://www.example.comに書き換わります。
querySelectorとは
querySelectorは、指定したCSSセレクタに一致する最初の要素を返すJavaScriptメソッドです。これは、DOMツリー内の要素に対して検索を実行し、要素にアクセスするために使用されます。
querySelectorを使うことで、JavaScriptを使ってHTML要素を簡単に操作できます。例えば、以下のようなコードを書くことで、idが”myElement”の要素を取得することができます。
const myElement = document.querySelector("#myElement");
また、クラス名を指定して要素を取得する場合は、”.”を使います。例えば、以下のようなコードを書くことで、class名が”myClass”の最初の要素を取得することができます。
const myElement = document.querySelector(".myClass");
querySelectorは、スタイルシートのセレクタと同じ形式で要素を指定できるため、非常に柔軟に要素を取得することができます。
setAttributeとは
setAttributeは、JavaScriptで使用されるDOMメソッドの1つで、指定された属性値を持つ要素を作成します。このメソッドは、属性名と値の2つのパラメータを受け取り、要素に新しい属性を追加するか、既存の属性の値を変更します。
また、setAttributeは、要素を作成するための別の方法としても使用されます。例えば、以下のように新しいa要素を作成することができます。
const link = document.createElement('a');
link.setAttribute('href', 'https://www.example.com');
link.textContent = 'Visit example.com';
このようにして、a要素にhref属性とテキストコンテンツを設定できます。
data-url:を書き換える例
[rml_read_more]
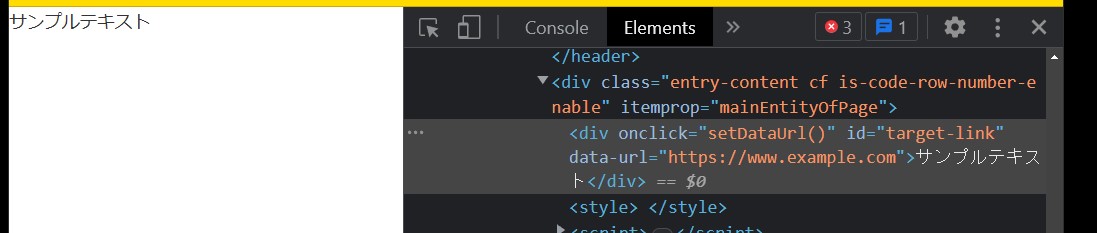
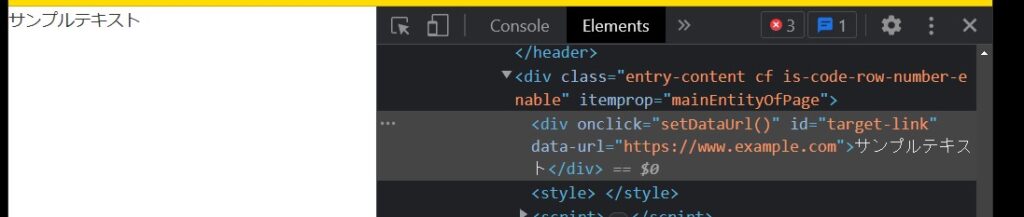
<div onclick="setDataUrl()" id="target-link" data-url="https://www.example.com">サンプルテキスト</div>
<script>
function setDataUrl(){
const link = document.querySelector('#target-link');
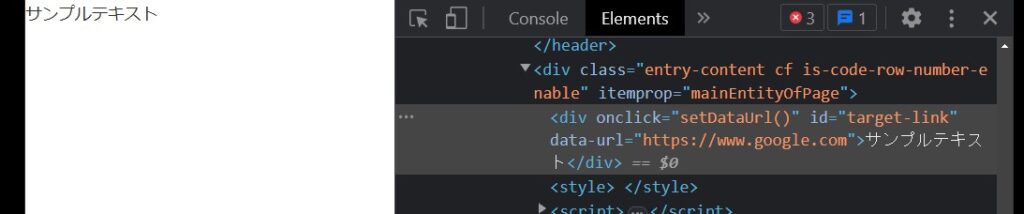
link.setAttribute('data-url', 'https://www.google.com');
}
</script>
文字をクリックすると、data-urlの部分のURLが変わりました。

サンプルページはこちら
まとめ
querySelectorとsetAttributeをうまく組み合わせることで、JavaScriptを使ってdata-url:を書き換えることができました。