以下のようにHTMLとJavaScriptを組み合わせて、クリックすると音が鳴るボタンを作ることができます。
HTML5のaudio要素を使用する
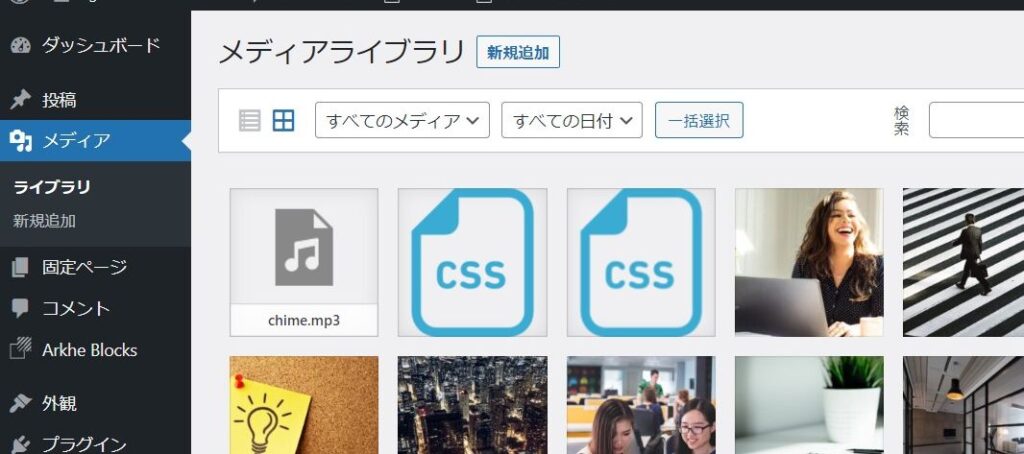
まずは、WEB上の特定の場所にメディアをアップロードします。ワードプレスの場合はメディアの場所などにアップロードしておきましょう。


ボタンにplay()関数を設定することで、クリックしたら音が鳴ります。
<script>
function play() {
const audio = new Audio('path/to/sound.mp3');
audio.play();
}
</script>デモはこちら※クリックしたら音が鳴ります。
Eguweb.Tech
Web Audio APIを使用する
Web Audio APIを使用することでも音声を再生することができます。以下はAudioContextを使った音声出力の例です。
const context = new AudioContext();
const source = context.createBufferSource();
const request = new XMLHttpRequest();
request.open('GET', 'path/to/sound.mp3', true);
request.responseType = 'arraybuffer';
request.onload = function() {
const audioData = request.response;
context.decodeAudioData(audioData, function(buffer) {
source.buffer = buffer;
source.connect(context.destination);
source.start(0);
});
};
request.send();Web Audio APIを使うことで、audio要素よりも細かい音声出力の設定が可能となります。

ウェブオーディオ API - Web API | MDN
ウェブオーディオ API はウェブ上で音声を扱うための強力で多機能なシステムを提供します。これにより開発者は音源を選択したり、エフェクトを加えたり、視覚効果を加えたり、パンニングなどの特殊効果を適用したり、他にもたくさんのいろいろなことがで...
まとめ
どの方法を選んでも、ボタンをクリックして音が鳴るようにできます。なお、path/to/sound.mp3の部分を実際の音声ファイルのパスに置き換える必要があります。



