マウスの位置を取得する
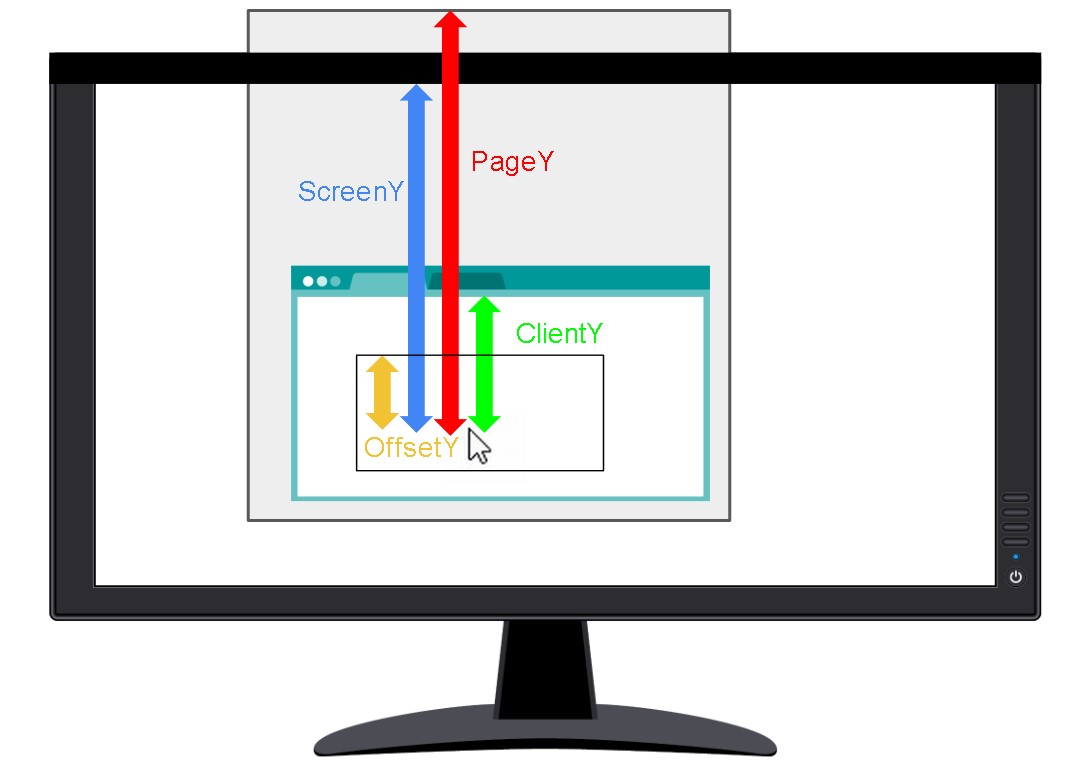
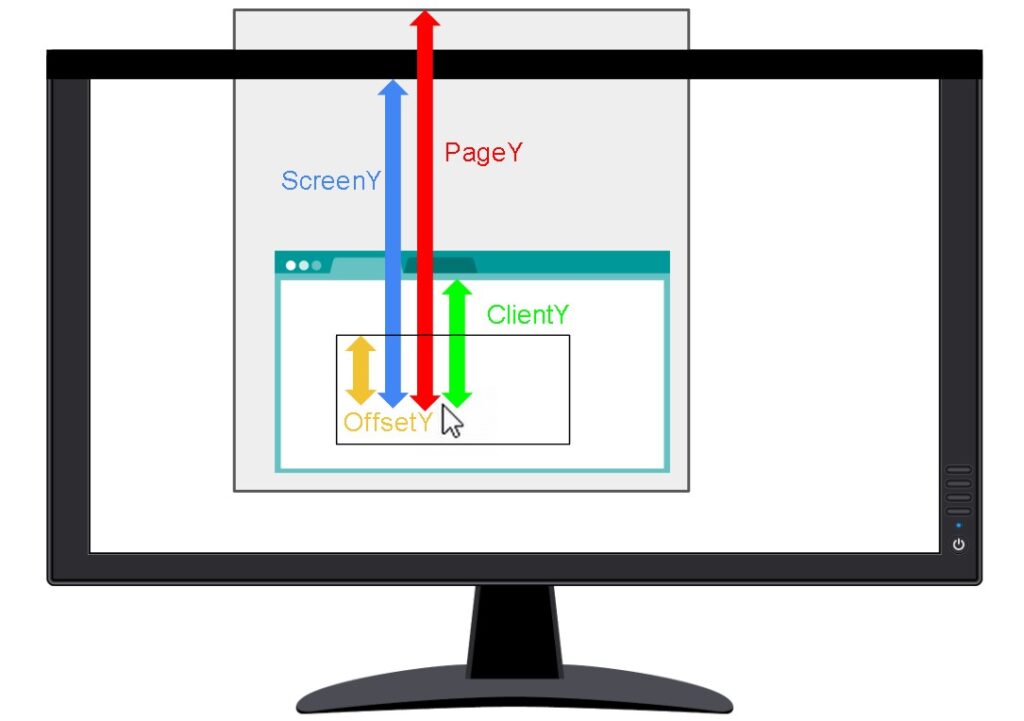
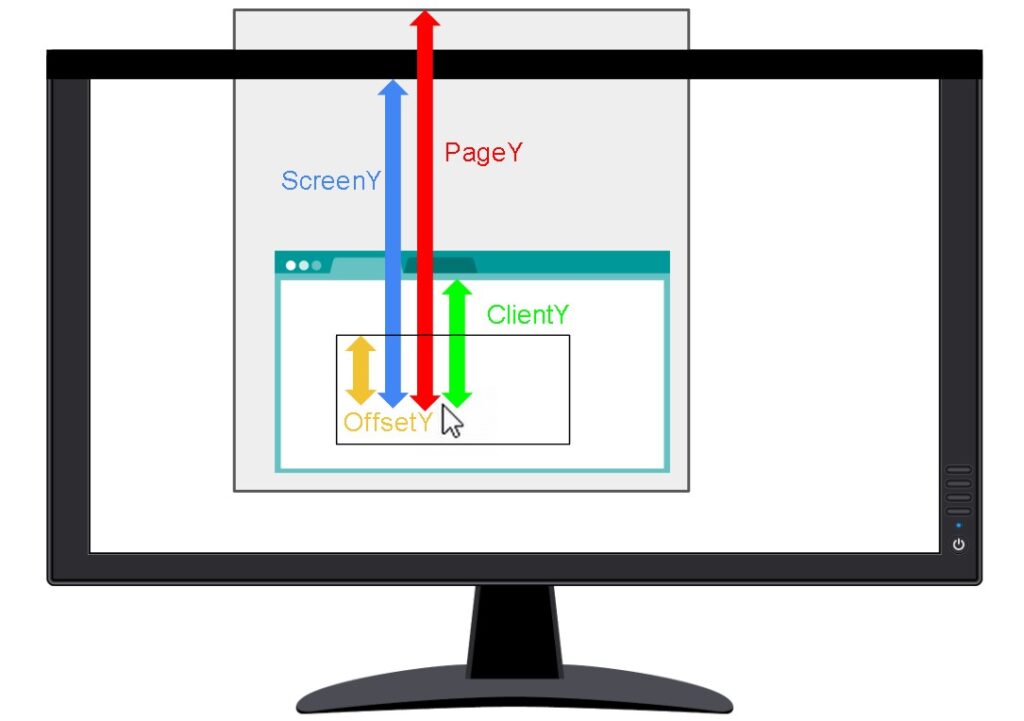
JavaScriptでマウスの位置を取得するには、以下のようなプロパティを使用します。
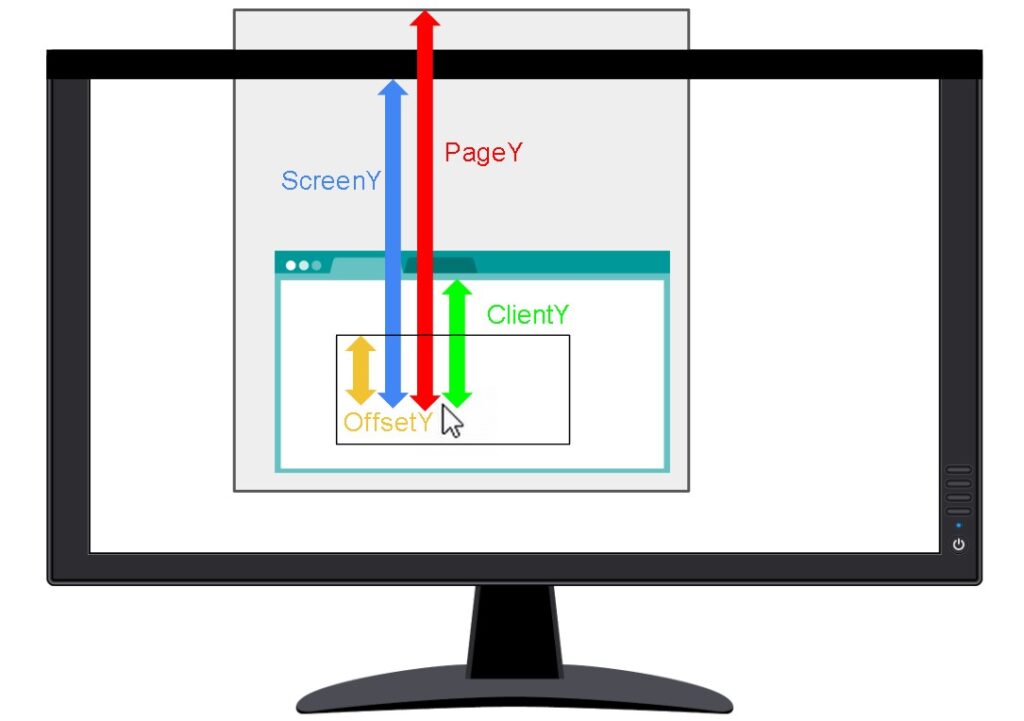
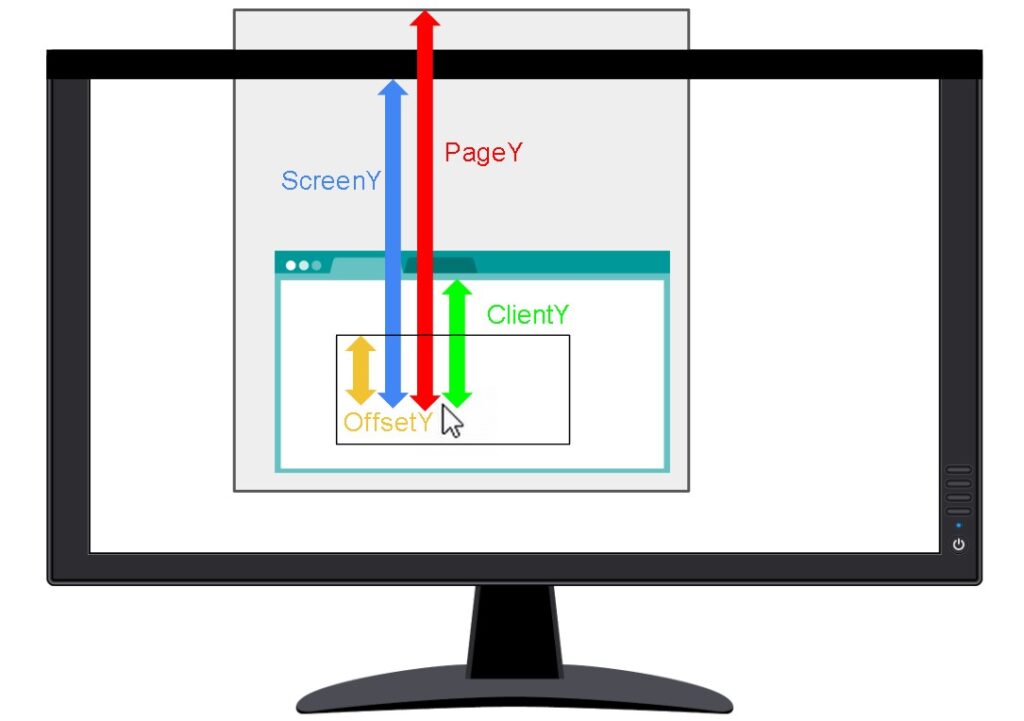
- clientX, clientY
- pageX, pageY
- screenX, screenY
- offsetX, offsetY
例えば、以下のようにしてマウスの位置を取得することができます。
clientX, clientY

clientXプロパティは、マウスポインターのX座標を返します。
clientYプロパティは、マウスポインターのY座標を返します。
ただし、これらの値はウィンドウの左上隅からの座標で、スクロールされた場合は考慮されません。
<canvas id="canvas"></canvas>
<style>
canvas {
border: 1px solid black;
}
</style>
<script>
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
canvas.addEventListener('click', function(event) {
const x = event.clientX;
const y = event.clientY;
context.fillStyle = 'red';
context.beginPath();
context.arc(x, y, 5, 0, 2 * Math.PI);
context.fill();
});
</script>上記のコードでは、clickイベントが発生するたびに、マウスポインターのclientXおよびclientYプロパティを使用して、クリックされた位置にポイントを描画しています。
getContextメソッドを使用して、canvas要素の2Dコンテキストを取得し、fillStyleプロパティを使用してポイントの色を指定し、arcメソッドを使用してポイントを描画しています。

pageX, pageY

pageXプロパティは、マウスポインターのX座標を返します。pageYプロパティは、マウスポインターのY座標を返します。
これらの値は、ドキュメントの左上隅からの座標で、スクロールされた場合も考慮されます。
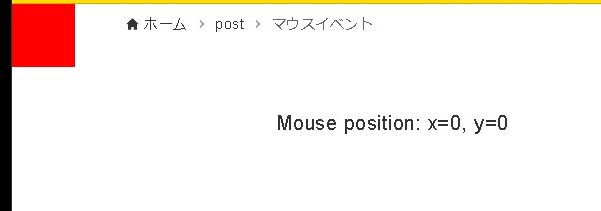
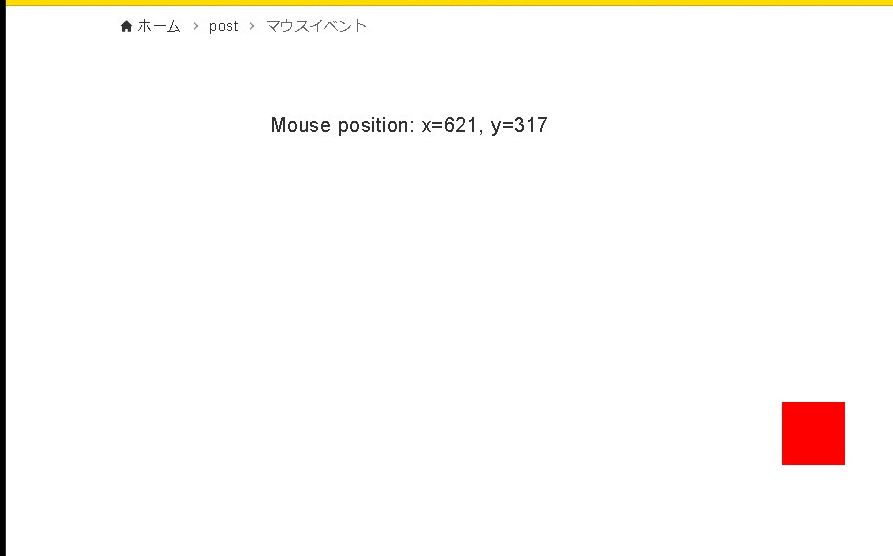
以下は、pageXおよびpageYプロパティを使用したサンプルコードです。この例では、ボックスの座標がマウスの位置に合わせて更新されます。
[rml_read_more]
<div id="box"></div>
<style>
#box {
width: 50px;
height: 50px;
background-color: red;
position: absolute;
}
</style>
<script>
const box = document.getElementById('box');
document.addEventListener('mousemove', function(event) {
const x = event.pageX;
const y = event.pageY;
box.style.left = x + 'px';
box.style.top = y + 'px';
});
</script>
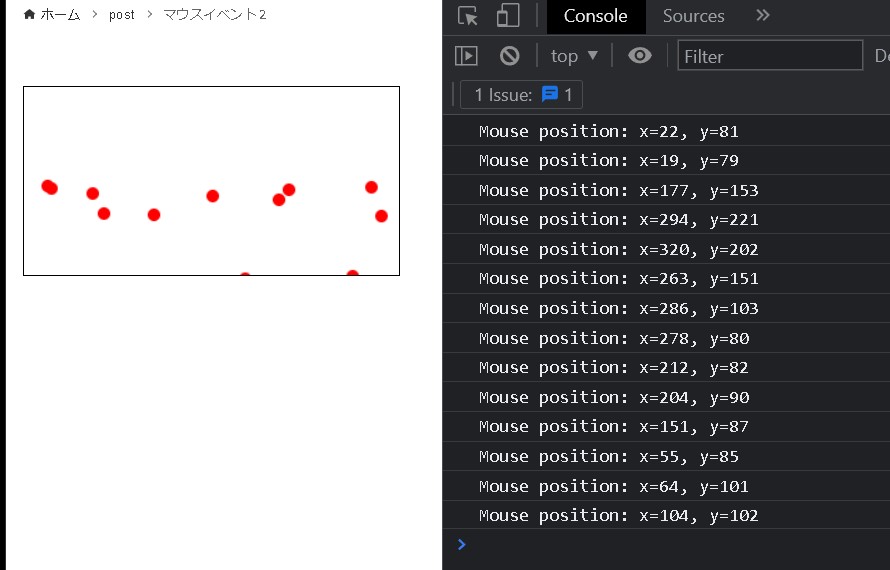
上記のコードでは、mousemoveイベントが発生するたびに、マウスポインターのpageXおよびpageYプロパティを使用して、ボックスの位置を更新しています。
style.leftおよびstyle.topプロパティを使用して、div要素の位置を指定します。xとyにはpx(ピクセル)単位を追加しています。


screenX, screenY

screenXプロパティは、マウスポインターのX座標を返します。screenYプロパティは、マウスポインターのY座標を返します。
これらの値は、画面の左上隅からの座標で、モニター上の位置を表します。
例えば、以下のようにしてマウスの位置を取得することができます。
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
canvas.addEventListener('click', function(event) {
const x = event.screenX;
const y = event.screenY;
context.fillStyle = 'red';
context.beginPath();
context.arc(x, y, 5, 0, 2 * Math.PI);
context.fill();
});
上記のコードでは、clickイベントが発生するたびに、マウスポインターのscreenXおよびscreenYプロパティを使用して、クリックされた位置にポイントを描画しています。
getContextメソッドを使用して、canvas要素の2Dコンテキストを取得し、fillStyleプロパティを使用してポイントの色を指定し、arcメソッドを使用してポイントを描画しています。
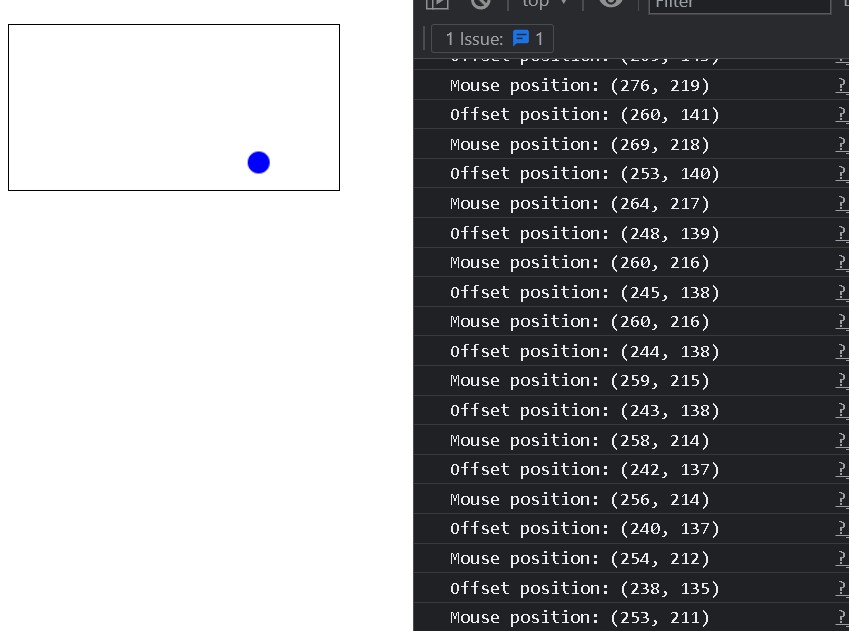
offsetX, offsetY

以下は、offsetXおよびoffsetYプロパティを使用したサンプルコードです。この例では、マウスがクリックされた位置にポイントを描画します。
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
canvas.addEventListener('click', function(event) {
const x = event.offsetX;
const y = event.offsetY;
context.fillStyle = 'red';
context.beginPath();
context.arc(x, y, 5, 0, 2 * Math.PI);
context.fill();
});
上記のコードでは、clickイベントが発生するたびに、マウスポインターのoffsetXおよびoffsetYプロパティを使用して、クリックされた位置にポイントを描画しています。
getContextメソッドを使用して、canvas要素の2Dコンテキストを取得し、fillStyleプロパティを使用してポイントの色を指定し、arcメソッドを使用してポイントを描画しています。

まとめ
- clientX, clientY
- pageX, pageY
- screenX, screenY
- offsetX, offsetY
これらのコードを使って、マウスポインターや画面の位置を取得することができます。