セミコロン(;)の記号を忘れると
JavaScriptにおいて、セミコロン(;)を忘れると、次のような影響があります。
- 文法エラー: セミコロンはJavaScriptの文の終わりを示す重要な役割を果たしています。セミコロンを忘れると、文法エラーが発生する可能性があります。エディタやブラウザの開発者ツールでエラーメッセージが表示され、コードの実行が中断されることがあります。
- 自動セミコロン挿入: JavaScriptには「自動セミコロン挿入」という機能があります。この機能により、文の終わりが明示されていない場合でも、一部の場合にはセミコロンが自動的に挿入されます。しかし、この機能は完全ではなく、予期しない動作を引き起こす可能性があります。
- バグや予期しない動作: セミコロンを忘れることにより、コードの意図しない部分が別の文として解釈されることがあります。これにより、バグが発生する可能性があります。また、関数の呼び出しやループの制御など、予期しない動作が生じることもあります。
具体的な例1
下記のコードでは、セミコロンがないままでも、console.log(x + y) は実行され、結果として 15 が表示されます。
<script>
// セミコロンがない場合
var x = 5
var y = 10
console.log(x + y) // 15
</script>セミコロンがない場合、JavaScriptは自動セミコロン挿入により、文の終了を推測しようとします。一般的に、var x = 5、console.log のような関数呼び出しは、その行の最後にある括弧を文の終了とみなします。そのため、console.log(x + y) の場合、セミコロンがなくても正常に動作することが多いです。
セミコロンを入れた場合(正しい記述):
<script>
// セミコロン
var x = 5;
var y = 10;
console.log(x + y); // 15
</script>具体的な例2
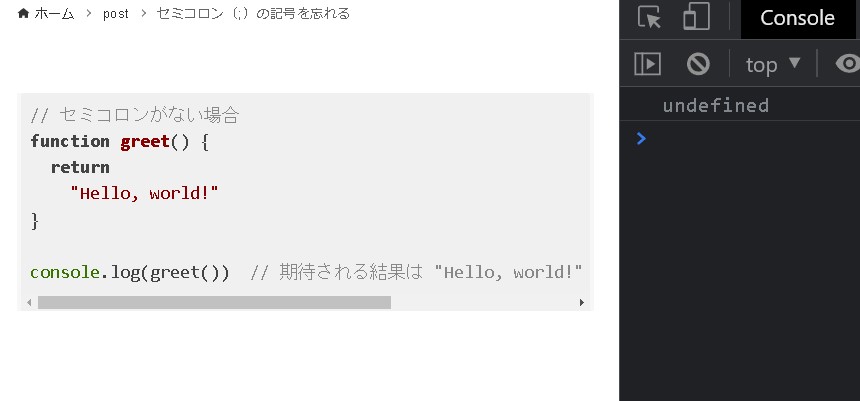
下記のコードでは、undefinedが返ります。
// セミコロンがない場合
function greet() {
return
"Hello, world!"
}
console.log(greet())
// 期待される結果は "Hello, world!" ですが、undefined が返されますこの例では、関数 greet の return 文の後にセミコロンがないため、自動セミコロン挿入が行われます。
しかし、セミコロンは return 文と文字列の間に挿入されるため、関数は即座に undefined を返します。
この結果、期待される出力ではなく、予期しない結果が得られます。
セミコロンを入れた場合(正しい記述):
// セミコロンがある場合
function greet() {
return "Hello, world!";
}
console.log(greet());
// 期待される結果は "Hello, world!"修正後のコードでは、関数 greet() の最後の行にセミコロンが追加されています。
セミコロンが追加されることで、return 文とその後の文字列リテラルが別の文として解釈され、意図通りの結果が得られるようになります。
まとめ
セミコロン(;)はJavaScriptにおいて非常に重要な記号です。
JavaScriptではセミコロンが文の終了を示す役割を果たします。セミコロンは文の終了を明示するだけでなく、文の区切りとしても機能します。セミコロンがない場合、コードが意図しないように解釈される可能性があります。
JavaScriptではセミコロンの省略が一部許可されていますが、予期しない挙動を避けるために、適切な場所でセミコロンを使用することが推奨されます。コードの可読性や保守性を向上させるために、セミコロンの使用に注意することが重要です。