Fisher-Yatesシャッフル アルゴリズム
この関数は、Fisher-Yatesシャッフルと呼ばれるアルゴリズムを使用して、配列の要素をシャッフルし、シャッフル過程をログに記録します。
function shuffleArrayWithLogging(array) {
// 配列の最後の要素から i=1 までループ
for (var i = array.length - 1; i > 0; i--) {
// i 以下のランダムなインデックス j を取得
var j = Math.floor(Math.random() * (i + 1));
// 配列の i 番目の要素と j 番目の要素を入れ替え
var temp = array[i];
array[i] = array[j];
array[j] = temp;
// 現在のステップとシャッフル後の配列の状態をログ出力
Logger.log('Step: i=' + i + ', j=' + j + ', array=[' + array.join(', ') + ']');
}
// シャッフル後の配列を返す
return array;
}各部分の解説
forループ:iをarray.length - 1から1まで減らしながらループします。ループの 各イテレーションで、配列のi番目の要素とj番目の要素を入れ替えます。Math.random() * (i + 1):0からiまでのランダムな浮動小数点数を生成します。Math.floor()を 使って、この数値を整数に変換します。- 要素の入れ替え:
temp変数を使って、配列のi番目の要素とj番目の要素を入れ替えます。 - ログ出力:
Logger.logを使って、現在のステップ (iとj) と、シャッフル後の配列 の状態を出力します。 - シャッフル後の配列:シャッフル後の配列を返します。
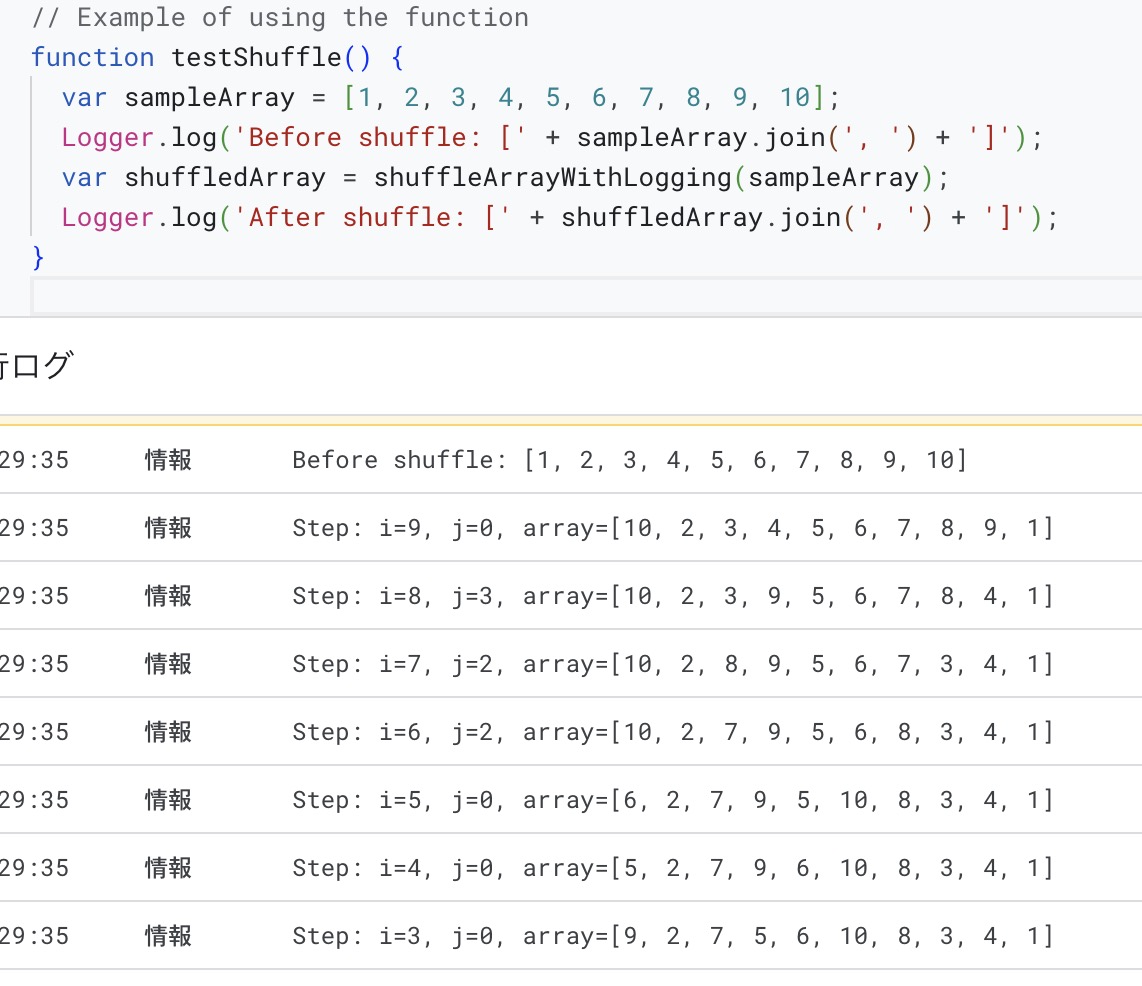
関数使用例
const array = [1, 2, 3, 4, 5];
const shuffledArray = shuffleArrayWithLogging(array);
console.log(shuffledArray); // [5, 2, 4, 1, 3]ログ出力例
Step: i=4, j=2, array=[1, 2, 5, 4, 3]
Step: i=3, j=1, array=[1, 5, 2, 4, 3]
Step: i=2, j=0, array=[5, 1, 2, 4, 3]
Step: i=1, j=0, array=[5, 2, 1, 4, 3]まとめ
ログ出力の内容は、必要に応じて変更できます。また、配列の要素がオブジェクトの場合、JSON.stringify を使って文字列に変換してからログ出力する必要があります。
ご参考ください。