window.onloadとjQueryの$(document).readyは同じではないのか…?と思っていましたが、意味が違っていたようなので、その違いについて書いてみます。
window.onload = function()
target.onload = functionRef;
functionRef は、ウィンドウの load イベントが発行されたときに呼び出されるハンドラー関数です。
https://developer.mozilla.org/ja/docs/Web/API/GlobalEventHandlers/onload
window.onload = function()で処理をした場合ですが、注意点が、画像や文書などページ内の全ての読み込みが完了した時点で実行される…となっているようです。
load イベントは文書の読み込み工程の終了時に発行されます。このイベントが発行された時点で、文書中のすべてのオブジェクトが DOM 内にあり、すべての画像、スクリプト、サブフレームの読み込みが完了しています。
window.onload = function() {
alert('window.onload');
}つまり、この場合、アラートが表示されるタイミングは、画像や文書などページ内の全ての読み込みが完了した時点…ということになります。
$(document).ready
$(document).readyとwindow.onloadとの違いは、ページの画像の読み込みを待たずにDOM構築が終わった時に実行されるという点です。
$(document).ready(function(){
alert('$(document).ready');
})Javascriptで実行する場合
Javascriptで「ページの画像の読み込みを待たずにDOM構築が終わった時に実行」したい場合、window.onload = function()では間に合わないので、別の方法を使います。
document.addEventListenerを使って、引数に DOMContentLoaded を指定します。
window.addEventListener('DOMContentLoaded', function(){
alert('DOMContentLoaded');
})これで、jQueryの$(document).readyと同じような動作をします。
読み込まれる順番は?
試しに、順番をバラバラにして、ページを読み込んでみると・・・
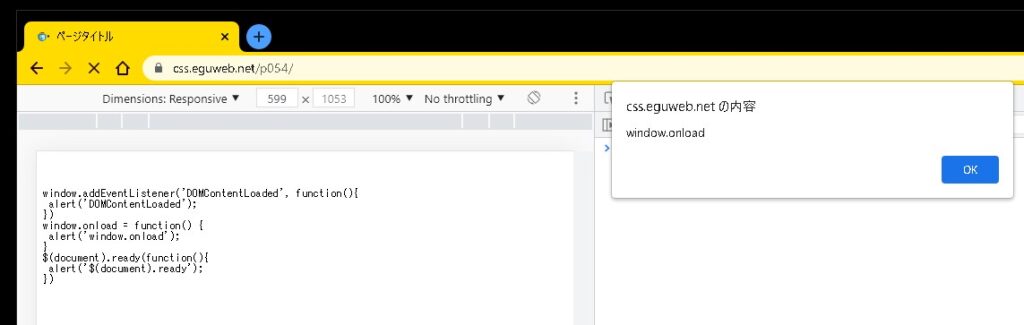
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', function(){
alert('DOMContentLoaded');
})
window.onload = function() {
alert('window.onload');
}
$(document).ready(function(){
alert('$(document).ready');
})
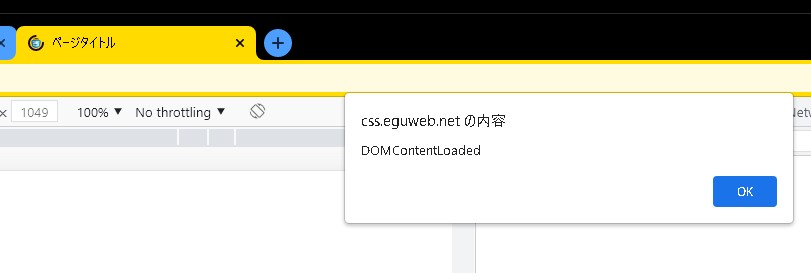
</script>①alert(‘$(document).ready’);
②alert(‘DOMContentLoaded’);
③alert(‘window.onload’);
の順番に表示されました。
$(document).readyが先に呼び出されるようです。


window.onloadはhtmlの表示が終わった後に表示されました。

▶サンプルページはこちら
まとめ
書いていて、分かったような難しいような…という感じですが、window.onload = function()を使うと、画像などの全ての読み込みを待ってから実行することになるので実行までに時間が掛かる可能性があります。
もしDOM構築段階で画像の読み込みを待たずに処理を始めたい場合は、$(document).readyを使用した方が良さそうです。
細かい考察についてはまた別の記事で。ご参考ください😃