jQueryのDatepicke(データピッカーrを使ってフォームなどの入力枠に日付を簡単に入力できるようにしてみます。
CDNを読み込む
まずはjqueryとCSSを読み込みます。
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">インプット部分を作成する
下記のような感じでインプット領域を作ります。
<input type="text" id="datepicker">インプット領域が作成されます。

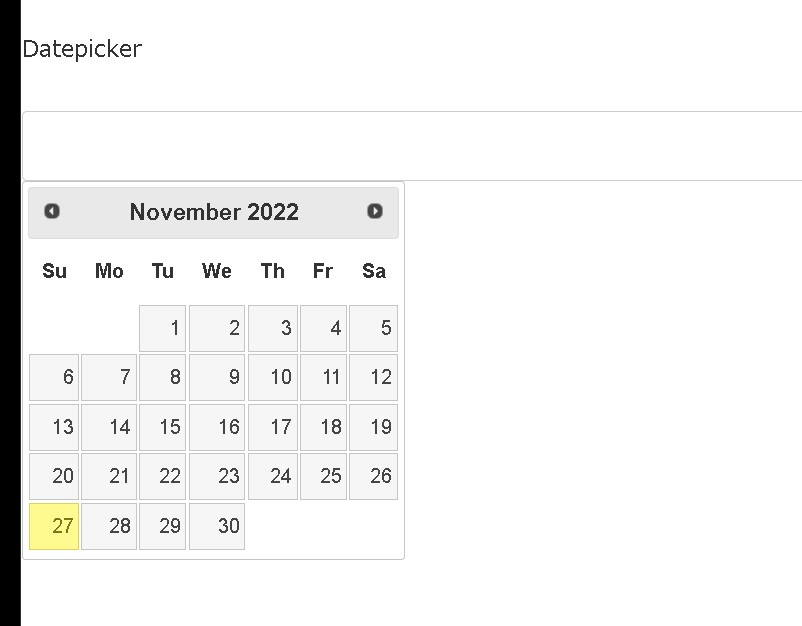
.datepicker
.datepickerでデータピッカーを追加することができます。
<script>
$(function(){
$("#datepicker").datepicker({
dateFormat: 'yy年mm月dd日',
});
});
</script>
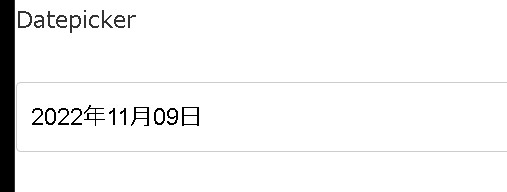
dateFormatを使うことで、表示形式を変更することができます。
<script>
$(function(){
$("#datepicker").datepicker({
});
});
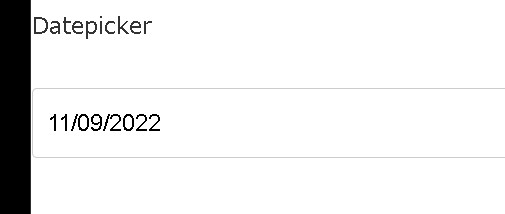
</script>指定なし

<script>
$(function(){
$("#datepicker").datepicker({
dateFormat: 'yy年mm月dd日',
});
});
</script>データフォーマット指定

まとめ
Datepicker(データピッカー)を使うと、日付を簡単に入力してもらえるようになります。
御参考ください。



