$.ajax()でオブジェクトを引数として受け取る
$.ajax()は、オブジェクトを引数として受け取り、より複雑な通信も可能です。以下は、クエリをオブジェクト形式で指定する例です。
以下にその内容と具体例を示します。
引数のオブジェクトで指定できるプロパティの例
以下は、引数のオブジェクトで指定できるプロパティの例です。
- url: 通信するURL。
- headers: HTTPヘッダーのオブジェクト。
- beforeSend: 通信前に実行する関数。
- complete: 通信完了後に実行する関数。
- success: 通信成功時に実行する関数。
- error: 通信エラー時に実行する関数。
- statusCode: ステータスコード別の関数のオブジェクト。
- method リクエストメソッド。’GET’や’POST’など。
- data サーバーに送信するデータのオブジェクト。
- timeout タイムアウトのミリ秒数。
- dataType 受信するデータの形式。’text’、’html’、’json’、’jsonp’など。
- processData: データをクエリ文字列に変換するかどうかを指定するブール値。
- contentType: 送信するデータの種類を指定する文字列。
- cache: キャッシュを使用するかどうかを指定するブール値。
- crossDomain: クロスドメイン通信を許可するかどうかを指定するブール値。
- xhrFields: XMLHttpRequestオブジェクトのフィールドを設定するオブジェクト。
- username: 認証に使用するユーザー名。
- password: 認証に使用するパスワード。
- traditional: jQuery 1.4以前との互換性を保つためのオプション。
これらのプロパティを使用することで、より柔軟な通信処理を実装することができます。
引数のオブジェクトを指定した具体例1
以下は、引数のオブジェクトで指定できるプロパティの例を使った具体的なコードです。
[rml_read_more]
$.ajax({
url: "https://example.com/data",
method: "POST",
data: { name: "John", age: 30 },
dataType: "json",
headers: {
"Authorization": "Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9",
"Content-Type": "application/json"
},
beforeSend: function(xhr) {
// 通信前に実行する処理
},
success: function(response) {
// 通信成功時に実行する処理
},
error: function(xhr, status, error) {
// 通信エラー時に実行する処理
}
});この例では、以下のプロパティが使用されています。
- url: 通信するURL。
- method: リクエストメソッドをPOSTに指定。
- data: サーバーに送信するデータをオブジェクトで指定。
- dataType: 受信するデータの形式をJSONに指定。
- headers: HTTPヘッダーをオブジェクトで指定。
- beforeSend: 通信前に実行する関数を定義。
- success: 通信成功時に実行する関数を定義。
- error: 通信エラー時に実行する関数を定義。
引数のオブジェクトを指定した具体例2
以下は、引数のオブジェクトで指定できるプロパティの例を使った具体的なコードです。
$.ajax({
method: "GET",
url: "https://api.openweathermap.org/data/2.5/weather",
data: {
q: "Tokyo,JP",
units: "metric",
appid: "Your APIキー"
},
timeout: 10000,
dataType: "json"
})
.done(function(obj) {
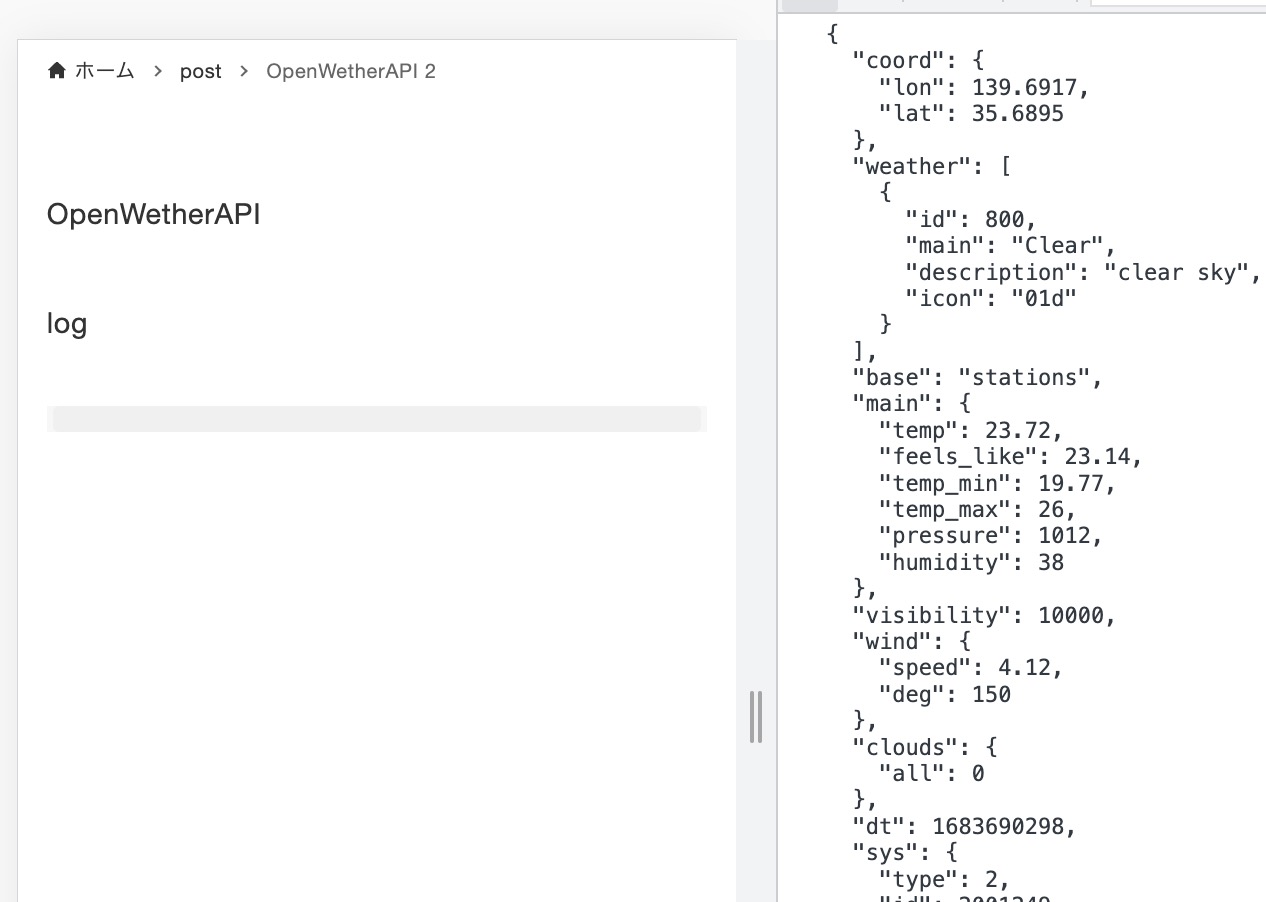
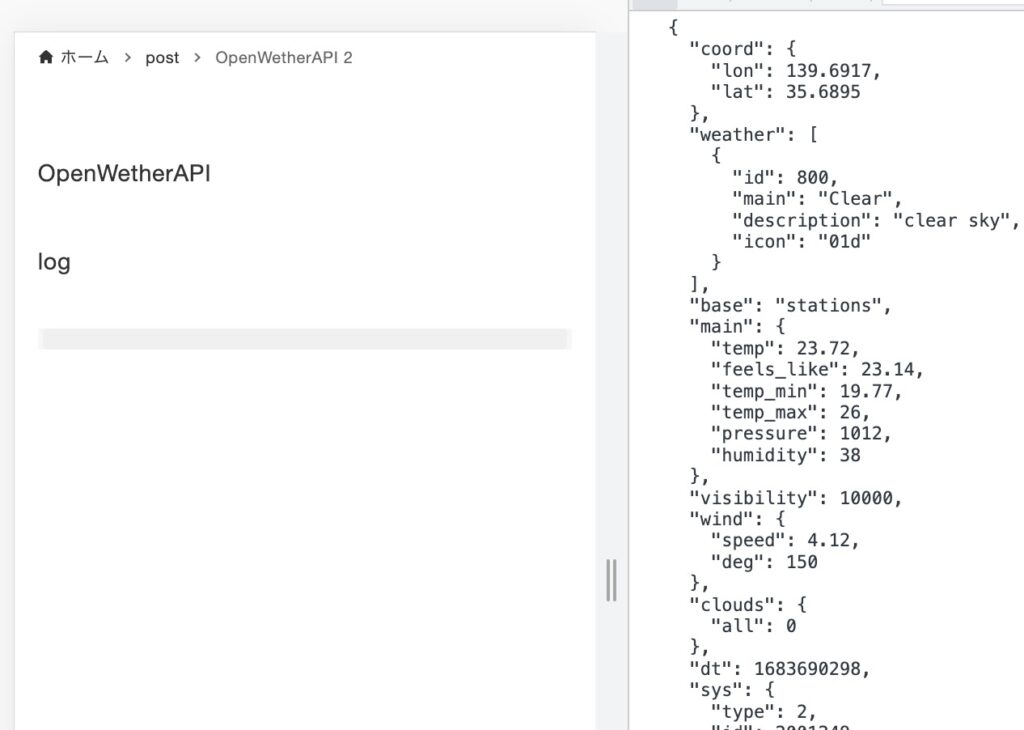
const txt = JSON.stringify(obj, null, " ");
console.log(txt);
})
.fail(function(jqXHR, textStatus, errorThrown) {
console.log("通信に失敗しました。");
});この例では、オブジェクトのプロパティに、メソッド、URL、データ、タイムアウト、データタイプを指定しています。
成功時には、JSONデータを文字列に変換してコンソールにログ出力します。失敗時には、エラーメッセージをコンソールにログ出力します。

まとめ
$.ajax()でオブジェクトを引数として受け取ることで、より高度な通信を行うことができます。
ご参考ください。