ランディングページの見栄えはデザインによって異なりますが、以下のような基本的なHTMLとCSSのサンプルコードを紹介します。
ランディングページ(LP)のサンプルコード
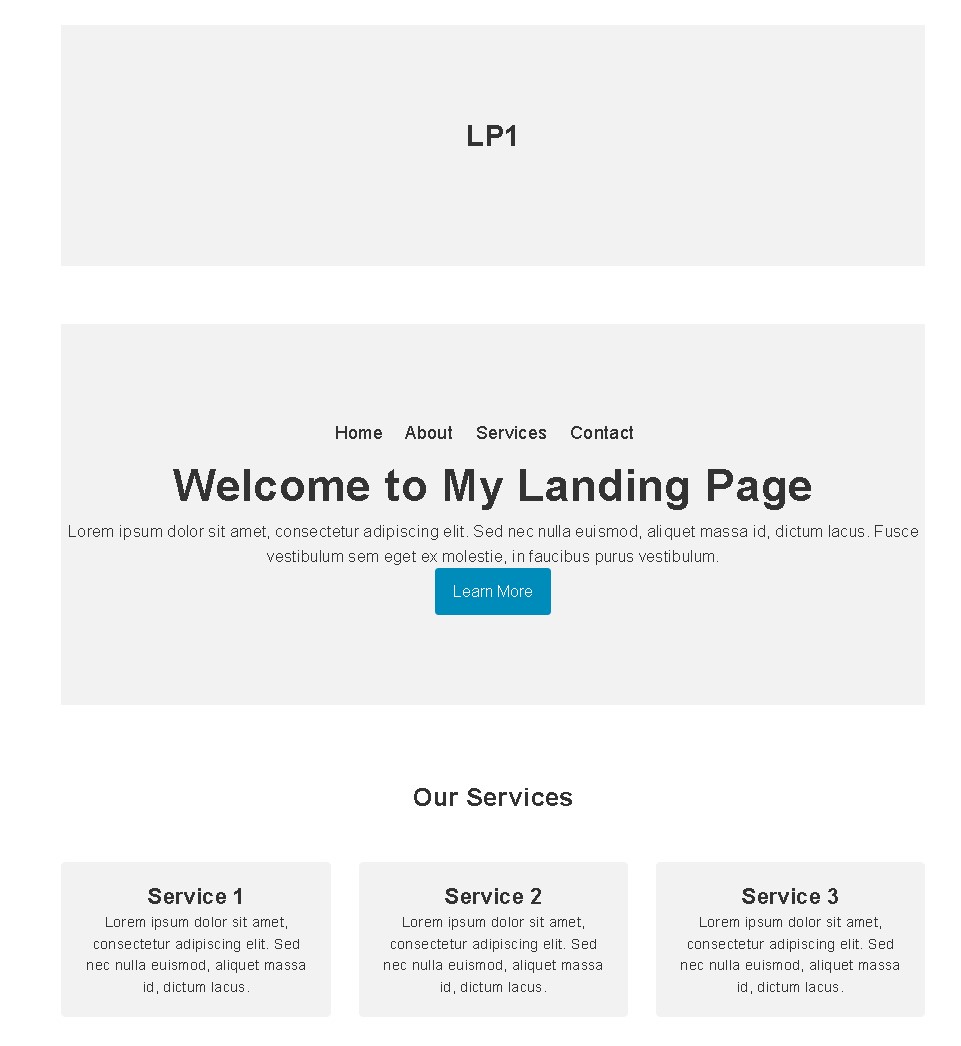
このコードは、簡単な構造を持つランディングページの例です。
<!DOCTYPE html>
<html>
<head>
<title>My Landing Page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<h1>Welcome to My Landing Page</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec nulla euismod, aliquet massa id, dictum lacus. Fusce vestibulum sem eget ex molestie, in faucibus purus vestibulum.</p>
<button>Learn More</button>
</header>
<section>
<h2>Our Services</h2>
<div class="services">
<div class="service">
<h3>Service 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec nulla euismod, aliquet massa id, dictum lacus.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec nulla euismod, aliquet massa id, dictum lacus.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec nulla euismod, aliquet massa id, dictum lacus.</p>
</div>
</div>
</section>
<footer>
<p>© 2023 My Landing Page</p>
</footer>
</body>
</html>
こちらはHTML部分です。次に、CSS部分を作成していきます。
ランディングページのCSS
[rml_read_more]
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
color: #333;
}
header {
background-color: #f2f2f2;
text-align: center;
padding: 100px 0;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
margin-right: 20px;
}
nav a {
color: #333;
text-decoration: none;
font-size: 20px;
}
h1 {
font-size: 50px;
margin-top: 0;
}
p {
font-size: 18px;
line-height: 1.5;
}
button {
background-color: #008CBA;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
}
button:hover {
background-color: #006d87;
}
section {
padding: 50px 0;
background-color: #fff;
text-align: center;
}
.services {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 50px;
}
.service {
flex-basis: calc(33.33% - 20px);
background-color: #f2f2f2;
padding: 20px;
border-radius: 5px;
text-align: center;
}
.service h3 {
font-size: 24px;
margin-top: 0;
}
.service p {
font-size: 16px;
line-height: 1.5;
margin-bottom: 0;
}
.footer {
background-color: #333;
color: #fff;
padding: 20px 0;
text-align: center;
}
.footer p {
margin: 0;
font-size: 16px;
}
@media (max-width: 768px) {
nav li {
display: block;
margin-bottom: 10px;
}
}
サンプルページはこちら▼
https://lp.eguweb.tech/3340/
まとめ
このHTMLとCSSのコードは、背景色や文字色、余白、テキストの配置などが設定されています。
また、メディアクエリを使用して、スマートフォンやタブレットなどの小さい画面で閲覧した場合にも見やすいデザインになるように調整されています。
ご参考ください。