Looker Studioの基本的な画面要素について説明します。
■レポートを作成する

About reports | Looker Studio | Google Cloud
レポートの新規作成
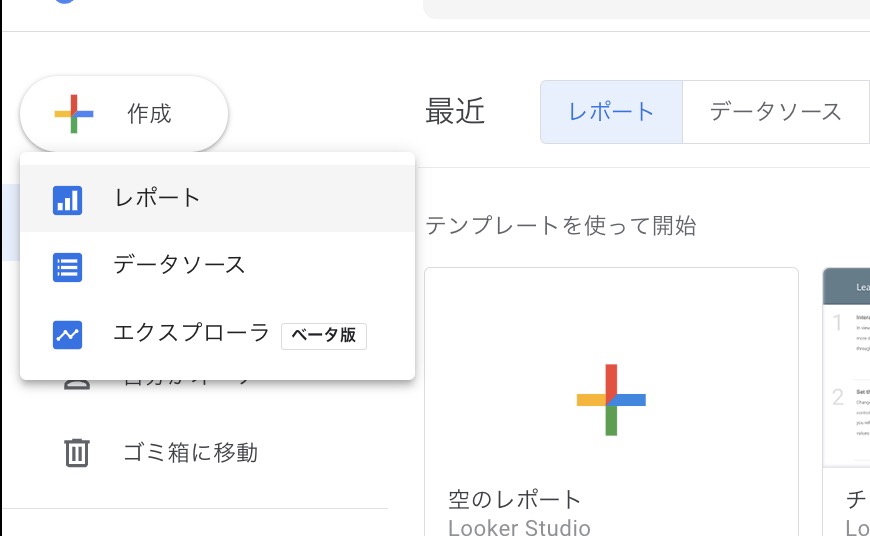
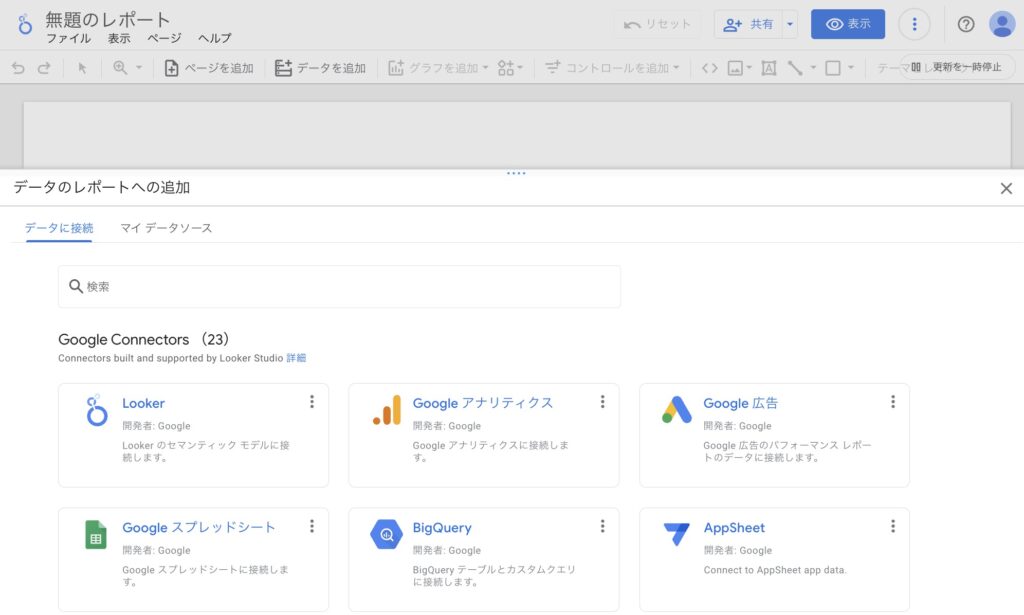
ナビゲーションバーから、作成→「レポート」、または「+空のレポート」をクリックします。

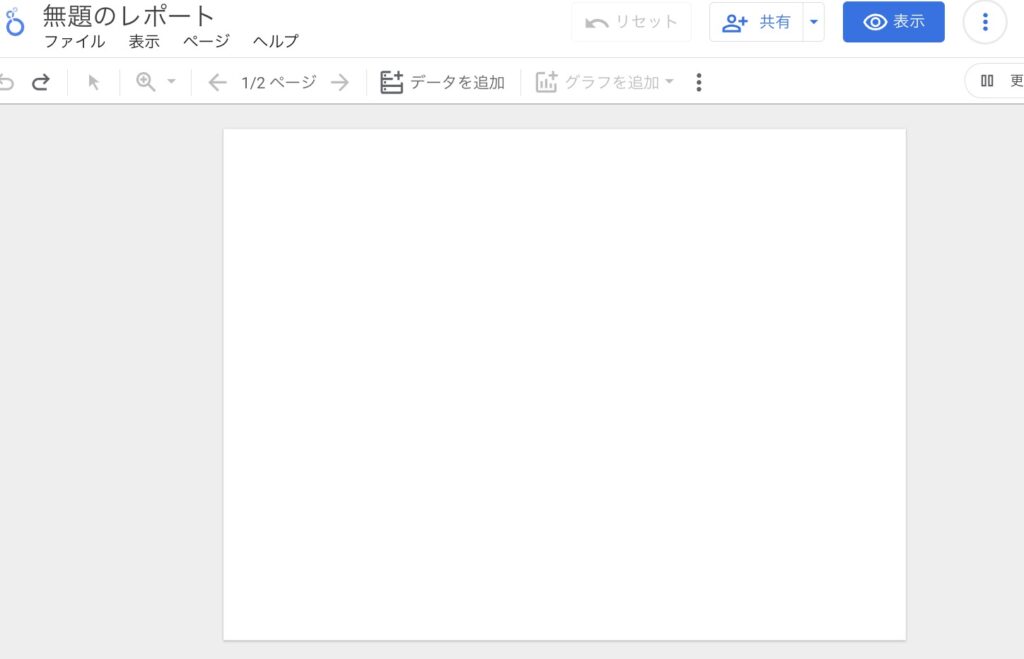
レポート編集画面が表示されます。


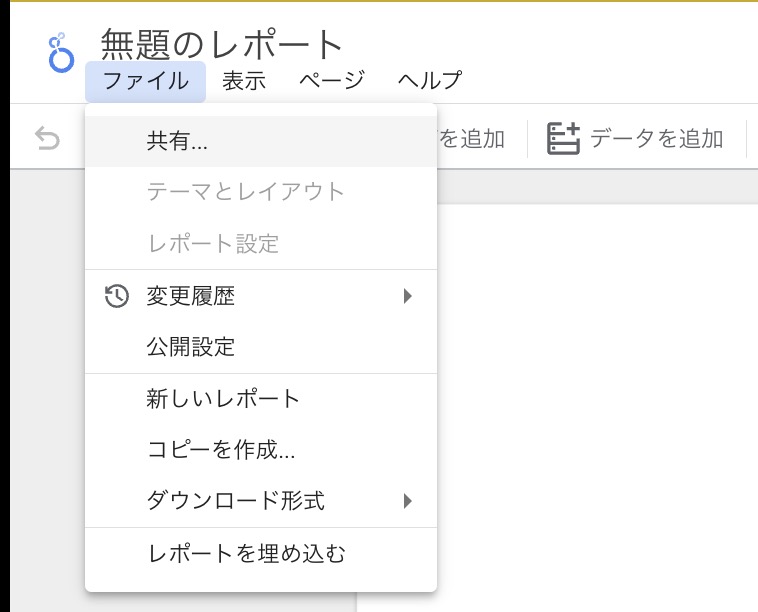
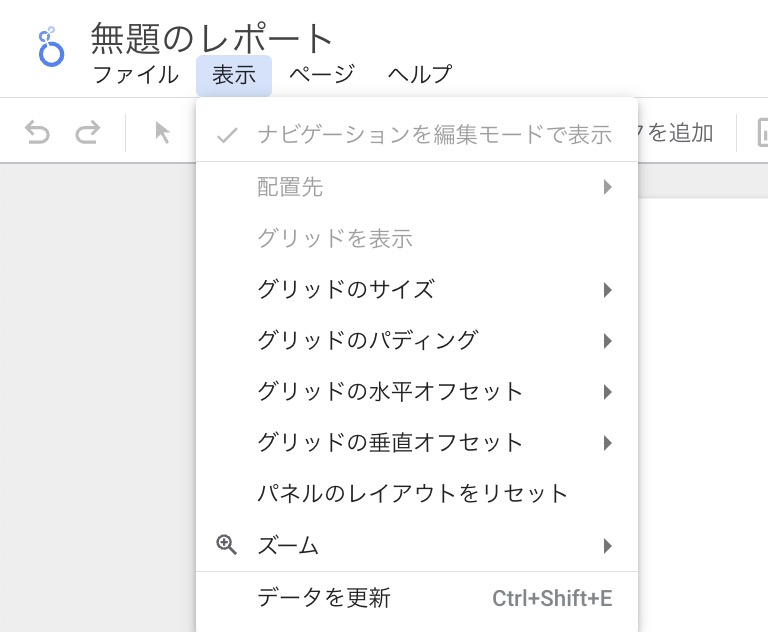
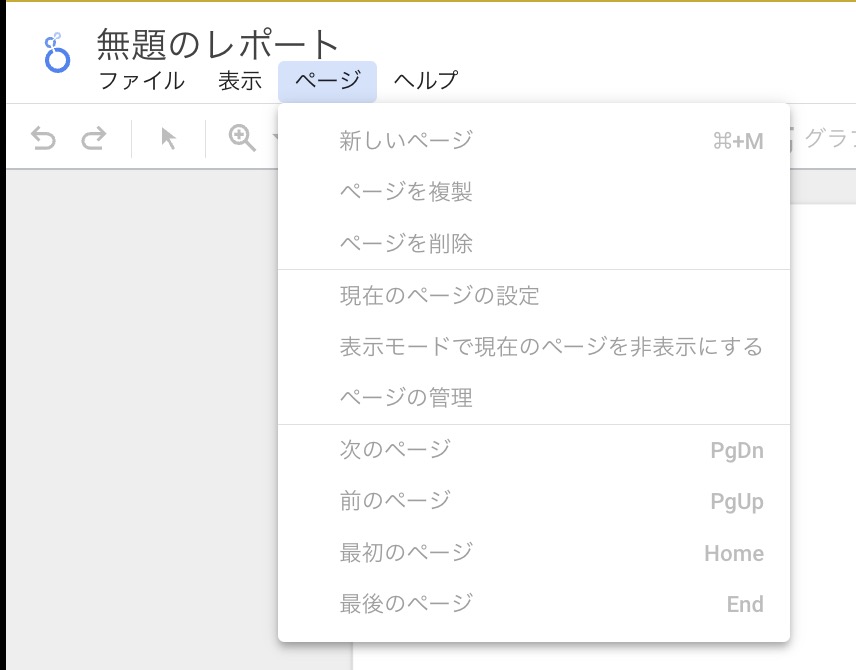
メニューバー
Looker Studioの画面上部に表示され、主要なオプションを提供します。



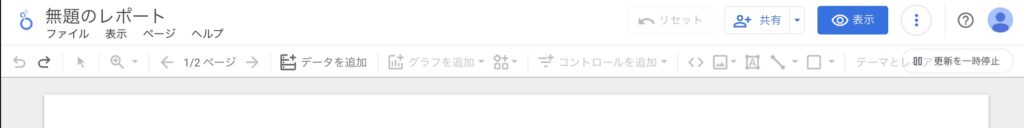
ツールバー
Looker Studioの画面上部に表示され、主要なナビゲーションオプションを提供します。

キャンパス
キャンバス サイズの設定では、画面上のレポートの幅と高さを指定できます。

US レターサイズ(4:3)- 縦向き
US レターサイズ(4:3)- 横向き
スクリーン(16:9)- 縦向き
スクリーン(16:9)- 横向き
キャンバス サイズは、最小で幅 10 ピクセル、高さ 10 ピクセルから、最大で幅 2,000 ピクセル、高さ 10,000 ピクセルまで設定できます。

Report and page layout | Looker Studio | Google Cloud
まとめ
これらはLooker Studioの基本的な画面要素ですが、Lookerのバージョンや設定によって異なる場合があります。
Looker Studioは高度なビジュアライゼーションとデータ分析を提供するためのパワフルなツールですので、追加の機能や要素が存在する場合もあります。
つづきは、また。