npm ERR!
このエラーは、依存関係のバージョンの競合が原因です。プロジェクトで使用しているReactのバージョンとreact-useライブラリの依存関係が競合しています。
npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!この問題を解決するためには、いくつかのオプションがあります。
強制的にインストールする
強制的にインストール: これは最後の手段として使用すべきで、他の手法で問題が解決しない場合に検討することができます
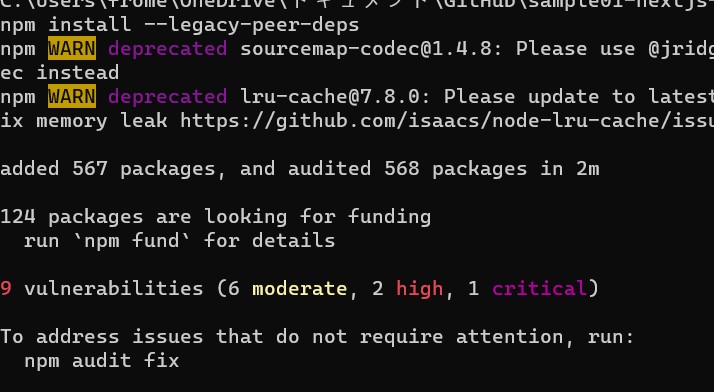
npm install --legacy-peer-deps
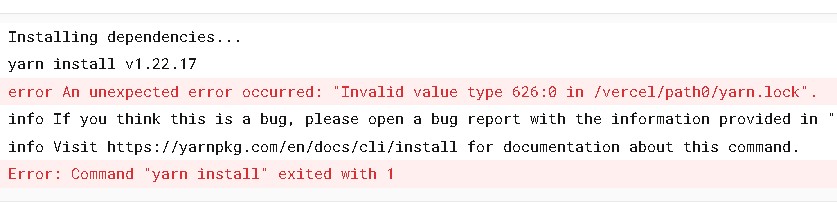
error An unexpected error occurred: "Invalid value type 626:0 in /vercel/path0/yarn.lock".
バージョンを調整する
バージョンを調整: package.jsonのreactおよびreact-useのバージョンを手動で調整することができます。依存関係のバージョンが競合しないように注意する必要があります。
既存のnode_modulesとpackage-lock.jsonを削除する
既存のnode_modulesとpackage-lock.jsonを削除: キャッシュや既存のインストールに問題がある場合、これらを削除してから再インストールすると役立つ場合があります。
rm -rf node_module package-lock.json
npm installプロジェクトのバージョンを確認する
プロジェクトのバージョンを確認: もし nextjs-notion-starter-kit の新しいバージョンが利用可能であれば、最新バージョンを使用すると問題が解決するかもしれません。
適切なバージョンのReactを使用する
適切なバージョンのReactを使用: エラーメッセージにあるように、react-useはReact 16.8.0以上か17.0.0以上のバージョンと互換性があるので、プロジェクトでこれらのバージョンのいずれかを使用することも検討できます。
React 16.8.0 以上にアップデート
npm install react@^16.8.0 react-dom@^16.8.0
React 17.0.0 以上にアップデート
npm install react@^17.0.0 react-dom@^17.0.0まとめ
オプションを選択する前に、どの依存関係が競合しているのか、なぜ競合しているのかを完全に理解することが重要です。
問題が複雑であれば、最初のオプションから順番に試すと良いでしょう。


