 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】パララックス(視差効果)を作る|Luxy.js
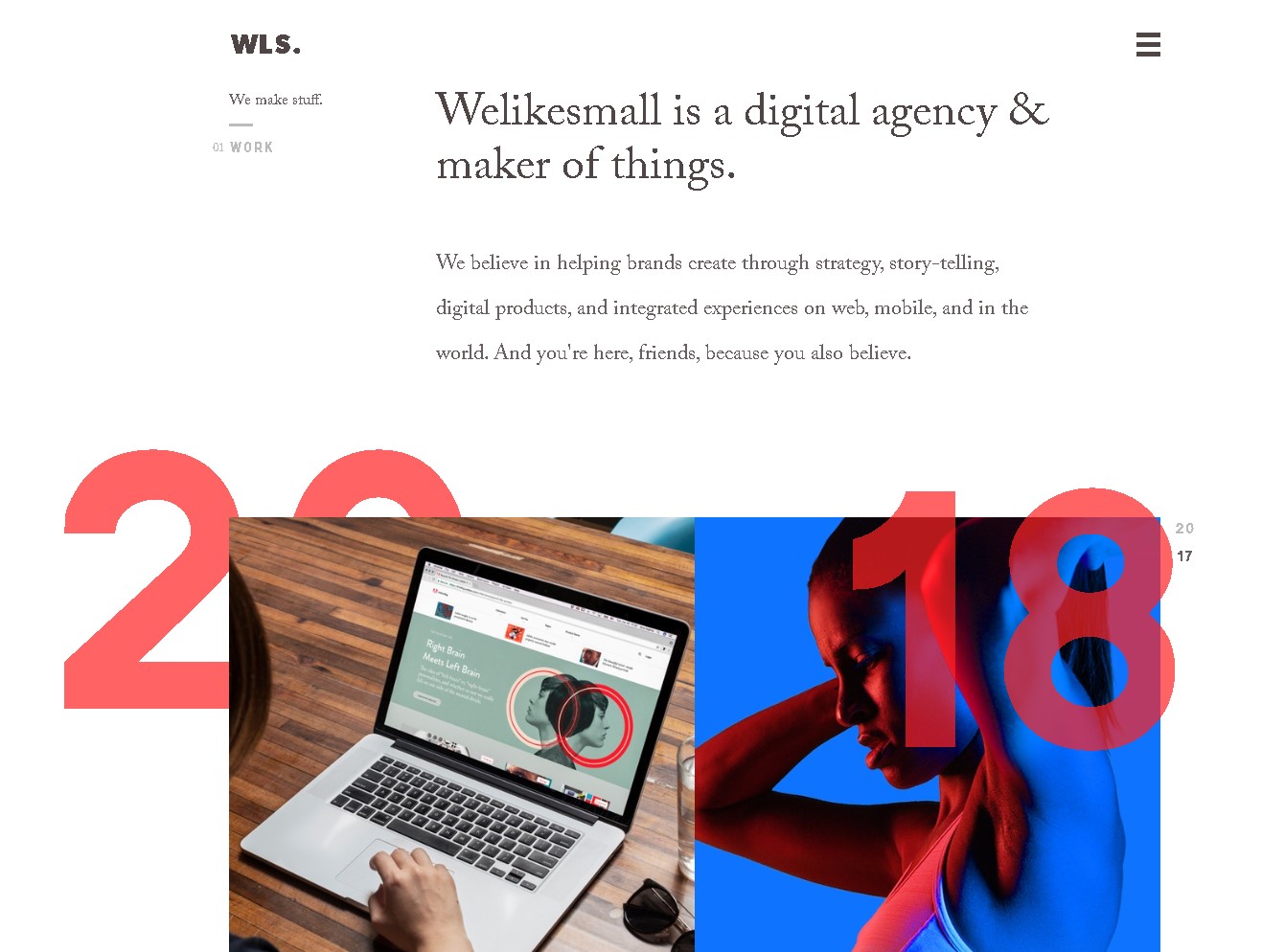
何度も登場しているパララックスですが、今回もサンプルと共に試していきたいと思います。デモサイトはこちらLuxy.jsとは?Luxy.jsは、慣性スクロールとパララックスエフェクトを実装することができるJavaScriptのプラグインです。g...

 WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス)