 CSS(シー・エス・エス)
CSS(シー・エス・エス) 【CSS】flexbox(フレックスボックス)の基本的な機能一覧(flexbox使い方)Part1
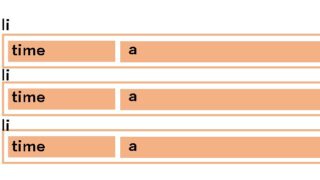
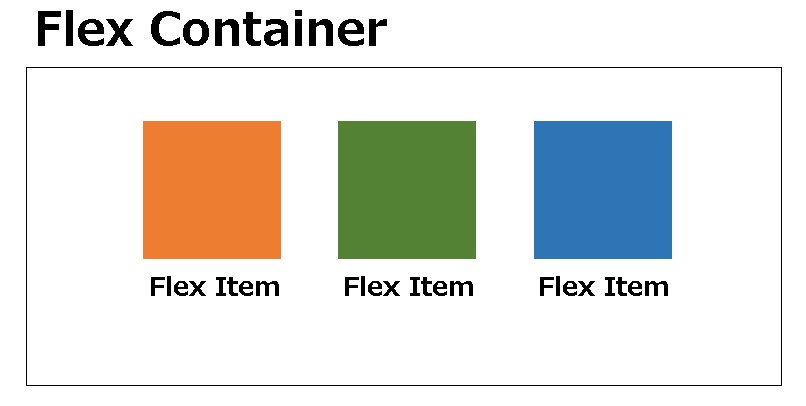
flexbox(フレックスボックス)とは?Flexbox (Flexible Box Layout) は、フロートやポジショニングを使用せずに、柔軟でレスポンシブなレイアウト構造を簡単に設計できるようにする CSS レイアウト モジュールで...

 CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  CSS(シー・エス・エス)
CSS(シー・エス・エス)