- GA4の組み込み変数について
- データレイヤーの変数名とは?
- Click データレイヤーの変数
- Container コンテナ
- Debug Mode デバッグモード
- Environment Name 環境名
- Error データレイヤーの変数
- Event カスタム イベント
- Form データレイヤーの変数
- History データレイヤーの変数
- On-Screen Duration データレイヤーの変数
- HTML ID HTML ID
- Page URL
- Percent Visible データレイヤーの変数
- Random Number 乱数
- Referrer HTTP 参照
- Scroll Depth データレイヤーの変数
- Video データレイヤーの変数
- まとめ
GA4の組み込み変数について
タグ マネージャーで用意されている「組み込み変数(一般的に使用されるテンプレートの変数)」が色々とありますが、テンプレートだけでも数多くあるので改めて整理してみたいと思います。

組み込み変数は、よく使用される大半のタグとトリガーの設定に利用可能です。有効にした組み込み変数は、ユーザー定義変数と同様に使用できます。注: イベント パラメータの変数では、パラメータに対応するイベントでトリガーされたタグに使用される場合のみ、値が入ります。
https://support.google.com/tagmanager/topic/7182737?visit_id=637550182620456756-2237052540&rd=1
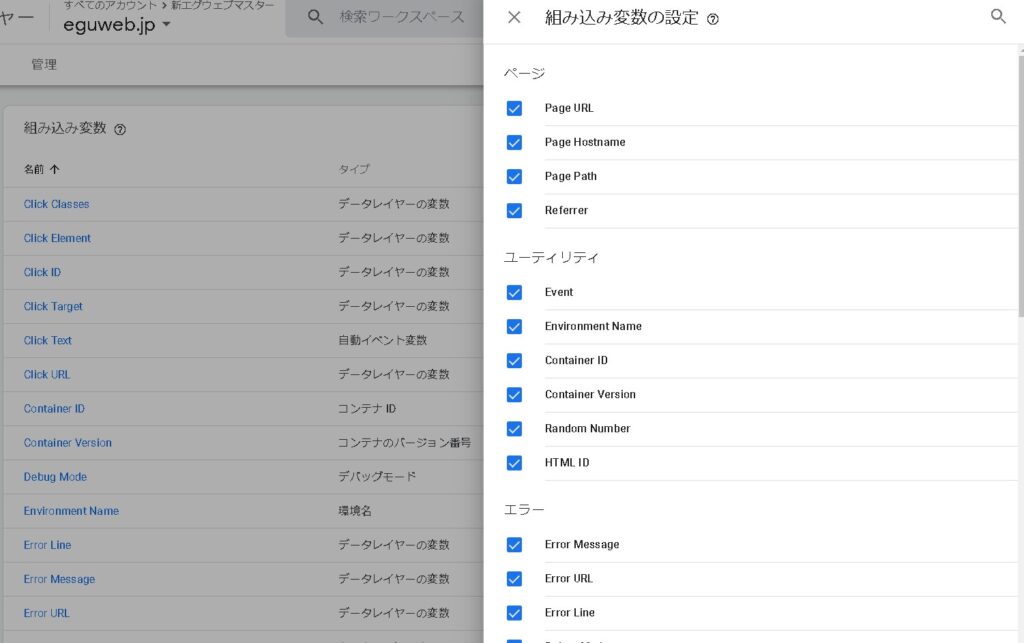
ということで、組み込み変数の一覧をひとつずつ見ていきます。※組み込み変数の設定は全部ONにした状態にしています。


データレイヤーの変数名とは?
読み取り先のデータレイヤーの変数名。ウェブサイトで下記のコードが実行されると、「var」という名前のデータレイヤーの変数値は「value」に設定されます。dataLayer.push({‘var’: ‘value’});
注: データレイヤーの変数はセッション単位ではなくページ単位でのみ指定します。
Click データレイヤーの変数
- Click Classes データレイヤーの変数 リンクの内、aタグが適用されているCSSのclass名。クリック トリガーの成立時に、dataLayer の gtm.elementClasses キーを取得します。値はクリックされた DOM 要素の class 属性の文字列になります。データレイヤーの変数名
gtm.elementClasses - Click Element データレイヤーの変数 リンクの全文、aタグから含んでいるテキストや画像などすべてが含まれます。クリック トリガーの成立時に、dataLayer の gtm.element キーを取得します。値はクリックが発生した DOM 要素に参照されます。
データレイヤーの変数名 gtm.element - Click ID データレイヤーの変数 リンクのaタグが適用されているid名。クリック トリガーの成立時に、dataLayer の gtm.elementId キーを取得します。値はクリックされた DOM 要素の id 属性の文字列になります。
データレイヤーの変数名 gtm.elementId - Click Target データレイヤーの変数 リンクのaタグに記述されているtarget属性(_blankなど)。クリック トリガーの成立時に、dataLayer の gtm.elementTarget キーを取得します。 データレイヤーの変数名 gtm.elementTarget
- Click Text 自動イベント変数 リンク内に含まれるテキスト。※リンク内に含まれる画像のalt属性の文言は取得できないようす。つまりバナーリンクのテキストは取れないということになってしまいます。変数タイプ 要素テキスト
- Click URL データレイヤーの変数 クリックが発生したときのリンク先のURL(href属性)。
Container コンテナ
- Container ID コンテナ ID
- Container Version コンテナのバージョン番号
Debug Mode デバッグモード
コンテナがプレビュー モードで実行されている場合は、true が返されます。
Environment Name 環境名
Error データレイヤーの変数
- Error Line データレイヤーの変数 JavaScript エラートリガーの成立時に、dataLayer の gtm.errorLine キーを取得します。値はエラーが発生したファイルの行数になります。
- Error Message データレイヤーの変数 JavaScript エラートリガーの成立時に、dataLayer の gtm.errorMessage キーを取得します。値はエラー メッセージを含む文字列になります。
- Error URL データレイヤーの変数 JavaScript エラートリガーの成立時に、dataLayer の gtm.errorUrl キーを取得します。値はエラーが発生した URL を含む文字列になります。
Event カスタム イベント
カスタム イベントとは、まだ自動的に収集されないイベントや、推奨イベントのことを指します。
https://developers.google.com/analytics/devguides/collection/ga4/events?hl=ja#custom_events
Form データレイヤーの変数
- Form Classes データレイヤーの変数 フォーム トリガーの成立時に、dataLayer の gtm.elementClasses キーを取得します。値はフォームの class 属性の文字列になります。
- Form Element データレイヤーの変数 フォーム トリガーの成立時に、dataLayer の gtm.element キーを取得します。値はフォームの DOM 要素への参照になります。
- Form ID データレイヤーの変数 フォーム トリガーの成立時に、dataLayer の gtm.elementId キーを取得します。値はフォームの id 属性の文字列になります。
- Form Target データレイヤーの変数 フォーム トリガーの成立時に、dataLayer の gtm.elementTarget キーを取得します。
- Form Text 自動イベント変数 フォーム トリガーの成立時に、dataLayer の gtm.elementText キーを取得します。
- Form URL データレイヤーの変数 フォーム トリガーの成立時に、dataLayer の gtm.elementUrl キーを取得します。
History データレイヤーの変数
- History Source データレイヤーの変数
- New History Fragment データレイヤーの変数
- New History State データレイヤーの変数
- Old History Fragment データレイヤーの変数
- Old History State データレイヤーの変数
On-Screen Duration データレイヤーの変数
トリガー発動時点で、選択した要素が視認可能だった時間の長さを、ミリ秒単位の数値で示した値です。
HTML ID HTML ID
Page URL
- Page Hostname URL 現在の URL のhostname(ホスト名)を取得します。「http://exmple.com/cat1/page2/?s=aaaaaa&bbbbb#hash」この場合は「exmple.com」部分がPage Hostnameとなります。
- Page Path URL 現在の URL のパスを取得します。「http://exmple.com/cat1/page2/?s=aaaaaa&bbbbb#hash」この場合は「/cat1/page2/」部分がPage Hostnameとなります。
- Page URL URL 現在のページの完全な URL です。「http://exmple.com/cat1/page2/?s=aaaaaa&bbbbb#hash」この場合は「http://exmple.com/cat1/page2/?s=aaaaaa&bbbbb」部分がPage Hostnameとなります。
Percent Visible データレイヤーの変数
要素の視認性トリガーの成立時に、dataLayer の gtm.visibleRatio キーを取得します。値は、選択した要素のうち、トリガーの配信時に視認可能だった要素の割合を、1~100 の数値で示したものになります。
Random Number 乱数
発生した乱数の値です。
Referrer HTTP 参照
Scroll Depth データレイヤーの変数
- Scroll Depth Threshold データレイヤーの変数
- Scroll Depth Units データレイヤーの変数
- Scroll Direction データレイヤーの変数
Video データレイヤーの変数
Google アナリティクス 4 プロパティ(GA4)では、YouTube動画の再生時間や視聴完了などのデータを計測することができます。
- Video Current Time データレイヤーの変数 dataLayer の gtm.videoCurrentTime キーを取得します。値は、再生中の動画でイベントが発生した時間(秒単位)を表す整数値になります。
- Video Duration データレイヤーの変数 dataLayer の gtm.videoDuration キーを取得します。値は、動画の長さ(秒単位)を表す整数値になります。Video Percent データレイヤーの変数 dataLayer の gtm.VideoPercent キーを取得します。値は、イベントが発生した時点で動画が再生されていた割合を表す整数値(0~100)になります。
- Video Provider データレイヤーの変数
- Video Status データレイヤーの変数
- Video Title データレイヤーの変数
- Video URL データレイヤーの変数
- Video Visible データレイヤーの変数 YouTube 動画トリガーの成立時に、dataLayer の gtm.videoVisible キーを取得します。ビューポートに動画が表示されている場合は true に設定され、そうでない場合(スクロールしなければ見えない位置にある、バックグラウンドのタブにあるなど)は false に設定されます。
まとめ
GAイベント&組み込み変数を使うと、通常のGA4タグだけでは取得できない様々なデータを取得できるようになりますのでぜひ設定をしてみてもらえればと思います。